How To Create Timeline Using HTML and CSS
Welcome to the codewithrandom blog, In this blog, we learn how to create a Timeline Using Html and Css. We use only Html and CSS for this Responsive Vertical Timeline.
Hope you enjoy our blog so let’s start with a basic Html Structure for a responsive timeline.
Today’s project is easy to customize, with a responsive timeline with information.
HTML Code for Timeline
<div class="timeline">
<div class="timeline__component">
<div class="timeline__date timeline__date--right">2001</div>
</div>
<div class="timeline__middle"><div class="timeline__point"></div></div>
<div class="timeline__component timeline__component--bg">
<h2 class="timeline__title">Codewithrandom</h2>
<p class="timeline__paragraph">
Code With Random this is place for simple content with tutorial and
many other things related to like, Programming, Web Development, iOS
Development, Android Development, Projects etc . We are not solo
Creator we are in team and we try to provide best to best content
for our user.
</p>
</div>
<div class="timeline__component timeline__component--bg">
<h2 class="timeline__title">The first article</h2>
<p class="timeline__paragraph">
We publish our first original article, at
<span class="titol"
><a href="https://codewithrandom.com/" target="_blank"
>Web dev content</a
></span
>.
</p>
</div>
<div class="timeline__middle"><div class="timeline__point"></div></div>
<div class="timeline__component">
<div class="timeline__date">2004</div>
</div>
<div class="timeline__component">
<div class="timeline__date timeline__date--right">2006</div>
</div>
<div class="timeline__middle"><div class="timeline__point"></div></div>
<div class="timeline__component timeline__component--bg">
<h2 class="timeline__title">Codewithrandom</h2>
<p class="timeline__paragraph">
Code With Random this is place for simple content with tutorial and
many other things related to like, Programming, Web Development, iOS
Development, Android Development, Projects etc .
</p>
</div>
<div
class="timeline__component timeline__component--bottom timeline__component--bg"
>
<h2 class="timeline__title">Codewithrandom</h2>
<p class="timeline__paragraph">
Code With Random this is place for simple content with tutorial and
many other things related to like, Programming, Web Development, iOS
Development, Android Development, Projects etc .
</p>
</div>
<div class="timeline__middle">
<div class="timeline__point"></div>
<div class="timeline__point timeline__point--bottom"></div>
</div>
<div class="timeline__component timeline__component--bottom">
<div class="timeline__date">2008</div>
</div>
</div>
<div class="timeline">
<div class="timeline__component">
<div class="timeline__date timeline__date--right">2014</div>
</div>
<div class="timeline__middle"></div>
<div class="timeline__component timeline__component--bg">
<h2 class="timeline__title">Codewithrandom</h2>
<p class="timeline__paragraph">
Code With Random this is place for simple content with tutorial and
many other things related to like, Programming, Web Development, iOS
Development, Android Development, Projects etc .
</p>
</div>
<div class="timeline__component timeline__component--bg">
<h2 class="timeline__title">Codewithrandom</h2>
<p class="timeline__paragraph">
Code With Random this is place for simple content with tutorial and
many other things related to like, Programming, Web Development, iOS
Development, Android Development, Projects etc .
</p>
</div>
<div class="timeline__middle"><div class="timeline__point"></div></div>
<div class="timeline__component"></div>
<div class="timeline__component">
<div class="timeline__date timeline__date--right">2017</div>
</div>
<div class="timeline__middle"><div class="timeline__point"></div></div>
<div class="timeline__component timeline__component--bg">
<h2 class="timeline__title">Codewithrandom</h2>
<p class="timeline__paragraph">
In December, we reached our article number 200.
</p>
</div>
<div
class="timeline__component timeline__component--bottom timeline__component--bg"
>
<h2 class="timeline__title">Codewithrandom</h2>
<p class="timeline__paragraph">
Code With Random this is place for simple content with tutorial and
many other things related to like, Programming, Web Development, iOS
Development, Android Development, Projects etc .
</p>
</div>
<div class="timeline__middle">
<div class="timeline__point"></div>
<div class="timeline__point timeline__point--bottom"></div>
</div>
<div class="timeline__component timeline__component--bottom">
<div class="timeline__date">2021</div>
</div>
</div>
This is all html structure for our CSS timeline. We know this code looks so boring and lengthy so let’s give their CSS looking awesome timeline.
50+ HTML, CSS & JavaScript Projects With Source Code
CSS Code for Timeline
body {
background: #ffffff;
}
.timeline {
margin: 0 auto;
max-width: 750px;
padding: 25px;
display: grid;
grid-template-columns: 1fr 3px 1fr;
font-family: "Fira Sans", sans-serif;
color: #777777;
}
.timeline__component {
margin: 0 20px 20px 20px;
}
.timeline__component--bg {
padding: 1.5em;
background: rgba(255, 255, 255, 0.2);
box-shadow: 0 0 3px #106fb4;
border-radius: 10px;
} /* LEAVE TILL LAST */
.timeline__component--bottom {
margin-bottom: 0;
}
.timeline__middle {
position: relative;
background: #d6d6d6;
}
.timeline__point {
position: absolute;
top: 0;
left: 50%;
transform: translateX(-50%);
width: 15px;
height: 15px;
background: #3F8BC3;
border-radius: 50%;
} /* LEAVE TILL LAST */
.timeline__point--bottom {
top: initial;
bottom: 0;
}
.timeline__date--right {
text-align: right;
color: #106fb4;
}
.timeline__title {
margin: 0;
font-size: 1.15em;
font-weight: bold;
color: #391472;
}
.timeline__paragraph {
line-height: 1.5;
}
.timeline__date {
color: #106fb4;
}
.titol {
font-style: italic;
}
100+ JavaScript Projects With Source Code ( Beginners to Advanced)
This is all the CSS code that we use for creating our CSS timeline. Yeah, that CSS looks so long to see the output that gives motivation to code.
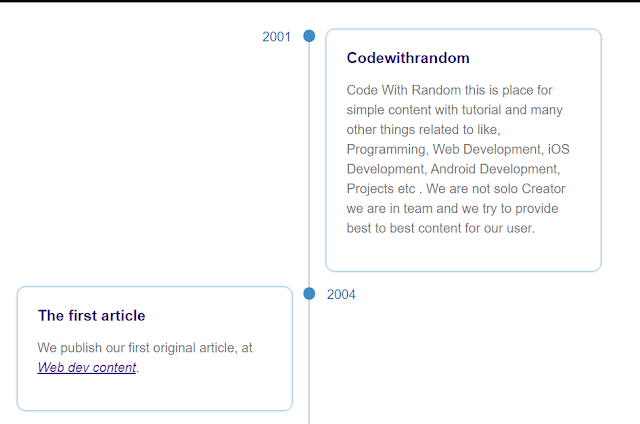
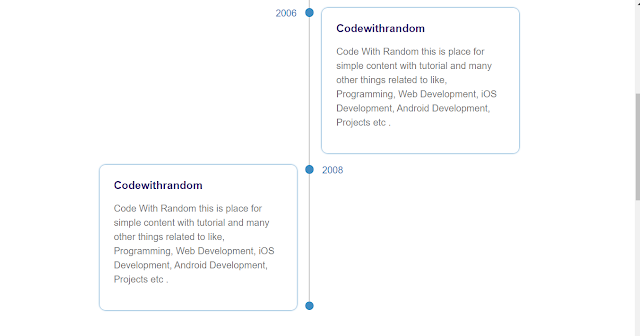
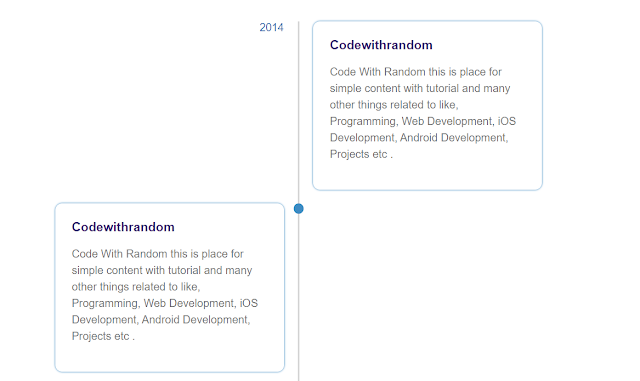
Final Output Of Timeline Using HTML and CSS
 |
| Output image 3 |
 |
| Output image 4 |
Live Preview Of Vertical Timeline in CSS
Ecommerce Website Using HTML, CSS, & JavaScript (Source Code)
There are all 4 images of the output of our timeline, also we share all Codepen links so you also easily see the whole output. Also thank you for coming here and give a reading, read more articles on our website related to fronted web development.
Thanks For Reading!!!
Original codepen link: Click here
In this post, we learn how to Create a CSS responsive timeline with simple coding of html CSS. If we did a mistake or any confusion please drop a comment to give a reply or help you in easy learning.
written by – codewithrandom/Anki