Hello, guys welcome to the Codewithrandom blog, Today we learn Box shadow CSS. We learn topics like Top Box Shadow, Bottom Box Shadow, Left Box Shadow, Right Box Shadow, Top Left Box Shadow, Bottom Right Box Shadow, and many more things about Css Box Shadow With Code Examples.
Q. What is CSS Box Shadow?
CSS box-shadow is a Shadow design that comes from CSS. We have box Shadow for all sides or top box Shadow, bottom box Shadow, right box Shadow, and left box Shadow. In this blog post, you easily learn how to create the box Shadow for any HTML element.
Weather App Using Html,Css And JavaScript
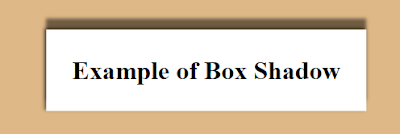
Top Box Shadow
If we want to give shadow to the top of the element so we just need to use box-shadow to create top shadow so we learn how to create it.
First, we write HTML for it… and we use this HTML code for every example
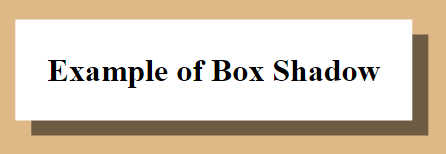
<div class="box"> <h1>Example of Box Shadow</h1> </div>
CSS Code For Box Shadow
* {
margin: 0;
padding: 0;
}
body {
background-color: burlywood;
}
.box {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
padding: 2rem;
margin: 2rem;
background-color: #ffff;
box-shadow: 0px -14px 4px rgba(0, 0, 0, 0.5),
-3px -3px 4px rgba(0, 0, 0, 0.5);
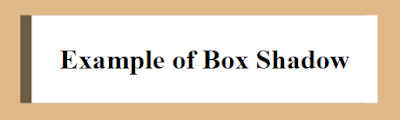
}Bottom Box Shadow
We don’t need to change many properties. we just need to change the code in the box class’s box shadow so let’s check what is it.
.box {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
padding: 2rem;
margin: 2rem;
background-color: #ffff;
box-shadow: 0px 15px 0px rgba(0, 0, 0, 0.5);
}.box {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
padding: 2rem;
margin: 2rem;
background-color: #ffff;
box-shadow: -13px 0px 0px rgb(0 0 0 / 50%);
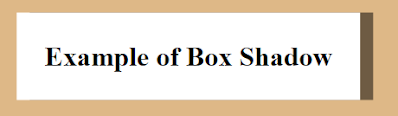
}.box {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
padding: 2rem;
margin: 2rem;
background-color: #ffff;
box-shadow: 15px 0px 0px rgba(0, 0, 0, 0.5);
}Output…
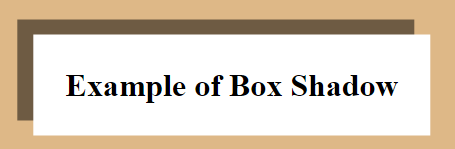
.box {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
padding: 2rem;
margin: 2rem;
background-color: #ffff;
box-shadow: -16px -15px 0px rgba(0, 0, 0, 0.5);
}Output…
50+ HTML, CSS & JavaScript Projects With Source Code
Bottom Right Box Shadow
.box {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
padding: 2rem;
margin: 2rem;
background-color: #ffff;
box-shadow: 16px 15px 0px rgba(0, 0, 0, 0.5);
}Output…
Hope you like this post and enjoy it. If we did any mistake please comment on it so this help full for also our users. Thank you for reading.
Written by Tushar Sharma
Team Codewith_Random