What is Box Model in Css? Box model Css Explanation With Code
Box Model is a box that contains multiple CSS properties like borders, padding, margin, and HTML content itself.
It is used to create the structure and design of web pages. It can be used as a set of tools to personalize the structure of different components.
In the CSS box model, the web browser supplies each element as a rectangular box.
Portfolio Website Using HTML CSS And JAVASCRIPT ( Source Code)
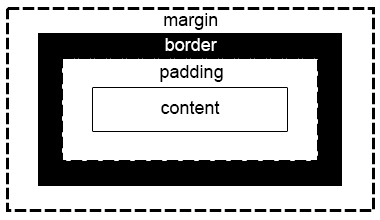
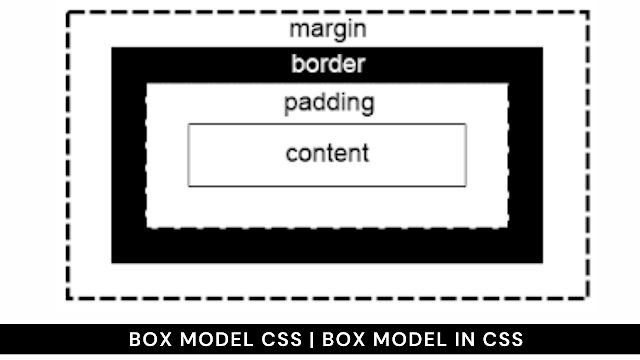
Box model has four important properties in CSS :
- margin
- border
- padding
- content

Margin Area: Area outside the border. The margin area is invisible. The dimensions of the margin area are the margin-box height and margin-box width.
Border Area: Area between the box padding and margin. You can see it in the figure. Its dimensions are given by the height and width of the border.
Padding Area: It is the Area between the content box and the border box. It includes the element’s padding. Its dimensions are given by the width of the padding box and the height of the padding box.
Content Area: Area consists of content like images, text, or other media content. Its dimensions are given by content-box width and height.
The size of the box itself is calculated like this:
Total Width = width + padding-left + padding-right + border-left + border-right.
Total Height = height + padding-top + padding-bottom + border-top + border-bottom.
Example Of Box Model CSS:
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 420px;
padding: 10px;
border: 5px solid gray;
margin: 0;
}
</style>
</head>
<body>
<h2>Calculate the total width:</h2>
<img
src="https://www.almanac.com/sites/default/files/styles/opengraph/public/image_nodes/rose-peach.jpg?itok=Hq3S7zx_"
width="450"
height="263"
alt=""
/>
<div>
The picture above is 450px wide. The total width of this element is
also 450px.
</div>
</body>
</html>
50+ HTML, CSS & JavaScript Projects With Source Code
Output:
In this post, we learn how what is box model in css. If we made a mistake or any confusion, please drop a comment to reply or help you in easy learning.
Written by Ig – Getbitcode
Thank You!





![20+ CSS Popup Windows [ Demo + Code ] Read more about the article 20+ CSS Popup Windows [ Demo + Code ]](https://www.codewithrandom.com/wp-content/uploads/2022/11/15-Bootstrap-login-forms126-300x157.png)
