Create Login And Signup Page In HTML And CSS Code

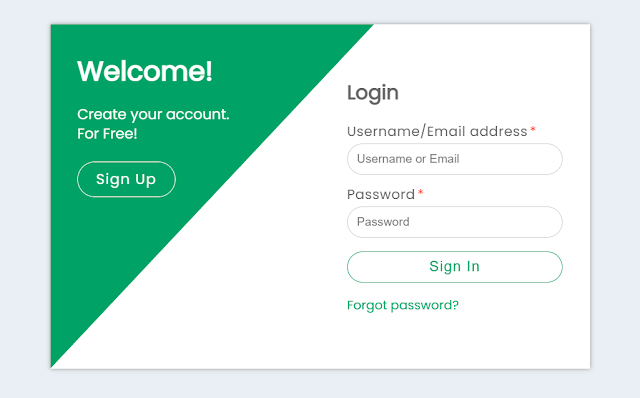
Hello coder! Welcome to the Codewithrandom blog. Today we will see how to make Cool Login And Signup Page In Html And Css Code. This Signup page is a cool design. On the right side, there’s the login page field and when clicked, the border turns red. On the left side, we have a signup page section to attract new users to create accounts. All buttons have a cool sliding hover effect too.
The Preview Of Login And Signup Page video is at the bottom of the page.
Live Preview Login And Signup Page:
| Code by | codingporium |
| Project Download | Link Available Below |
| Language used | HTML, and CSS |
| External link / Dependencies | No |
| Responsive | No |
100+ JavaScript Projects With Source Code ( Beginners to Advanced)
Login and Signup Page HTML Code:-
Paste the codes below:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Sign In Form</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="wrapper login">
<div class="container">
<div class="col-left">
<div class="login-text">
<h2>Welcome!</h2>
<p>Create your account.<br>For Free!</p>
<a href="" class="btn">Sign Up</a>
</div>
</div>
<div class="col-right">
<div class="login-form">
<h2>Login</h2>
<form action="">
<p>
<label>Username/Email address<span>*</span></label>
<input type="text" placeholder="Username or Email" required>
</p>
<p>
<label>Password<span>*</span></label>
<input type="password" placeholder="Password" required>
</p>
<p>
<input type="submit" value="Sign In">
</p>
<p>
<a href="">Forgot password?</a>
</p>
</form>
</div>
</div>
</div>
</div>
</body>
</html>The information for the registration and login forms has been added to the HTML code in the sections below. The codes listed below are copied, and they are then added directly to your HTML file.
Restaurant Website Using HTML And CSS With Source Code
- To start, we’ll add a “login-wrap” class to a div tag, which will wrap our signup and login forms.’
- Now we will create a login welcome using the div tag we will create the container for the login form and using the h2 tag we will add a heading to our login form.
- Using the paragraph tag we will add a little welcome introduction and link for creating the account using the <a> tag.
- We will now create our login form. To do that, we will design a label that requests a username and, beneath it, a text-only input box for the username.
- We’re going to make a “password” input box now.
- Now we will create a forgot password link using the anchor tag.
Let’s look at our login form now that we have created it.
The output would be:

CSS Code For Login and Signup Page Styling:-
@import url('https://fonts.googleapis.com/css2?family=Poppins&display=swap');
*{
box-sizing: border-box;
}
body{
margin: 0;
font-family: poppins, Arial, Helvetica, sans-serif;
font-size: 16px;
font-weight: 400;
color: #666666;
background: #eaeff4;
}
.wrapper{
margin: 0 auto;
width: 100%;
max-width: 1140px;
min-height: 100vh;
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
}
.container{
position: relative;
width: 100%;
max-width: 600px;
height: auto;
display: flex;
background: #ffffff;
box-shadow: 0 0 5px #999999;
}
.login .col-left,
.login .col-right{
padding: 30px;
display: flex;
}
.login .col-left{
width: 60%;
clip-path: polygon(0 0, 0% 100%, 100% 0 );
background: #2aa15f;
}
.login .col-right{
padding: 60px 30px;
width: 50%;
margin-left: -10%;
}
@media(max-width: 575px){
.login .container{
flex-direction: column;
box-shadow: none;
}
.login .col-left,
.login .col-right{
width: 100%;
margin: 0;
clip-path: none;
}
.login .col-right{
padding: 30px;
}
}
.login .login-text{
position: relative;
width: 100%;
color: #ffffff;
}
.login .login-text h2{
margin: 0 0 15px 0;
font-size: 30px;
font-weight: 700;
}
.login .login-text p{
margin: 0 0 20px 0;
font-size: 16px;
font-weight: 500;
line-height: 22px;
}
.login .login-text .btn{
display: inline-block;
font-family: poppins;
padding: 7px 20px;
font-size: 16px;
letter-spacing: 1px;
text-decoration: none;
border-radius: 30px;
color: #ffffff;
outline: none;
border: 1px solid #ffffff;
box-shadow: inset 0 0 0 0 #ffffff;
transition: .3s;
}
.login .login-text .btn:hover{
color: #2aa15f;
box-shadow: inset 150px 0 0 0 #ffffff;
}
.login .login-form{
position: relative;
width: 100%;
}
.login .login-form h2{
margin: 0 0 15px 0;
font-size: 22px;
font-weight: 700;
}
.login .login-form p{
margin: 0 0 10px 0;
text-align: left;
color: #666666;
font-size: 15px;
}
.login .login-form p:last-child{
margin: 0;
padding-top: 3px;
}
.login .login-form p a{
color: #2aa15f;
font-size: 14px;
text-decoration: none;
}
.login .login-form label {
display: block;
width: 100%;
margin-bottom: 2px;
letter-spacing: .5px;
}
.login .login-form p:last-child label{
width: 60%;
float: left;
}
.login .login-form label span{
color: #ff574e;
padding-left: 2px;
}
.login .login-form input{
display: block;
width: 100%;
height: 35px;
padding: 0 10px;
outline: none;
border: 1px solid #cccccc;
border-radius: 30px;
}
.login .login-form input:focus{
border-color: #ff574e;
}
.login .login-form button,
.login .login-form input[type=submit] {
display: inline-block;
width: 100%;
margin-top: 5px;
color: #2aa15f;
font-size: 16px;
letter-spacing: 1px;
cursor: pointer;
background: transparent;
border: 1px solid #2aa15f;
border-radius: 30px;
box-shadow: inset 0 0 0 0 #2aa15f;
transition: .3s;
}
.login .login-form button:hover,
.login .login-form input[type=submit]:hover{
color: #ffffff;
box-shadow: inset 250px 0 0 0 #2aa15f;
}We will give our login form a simple design. We will apply some default styling to the login form using the universal selector. We’ll be incorporating a few of the new fonts into our login form using the Google import link to give the form a fresh font design.
10+ HTML CSS Projects For Beginners with Source Code
We’ll use the margin property to set the margin to “zero,” the font-family property to set the font for our login form to “Poppins,” and the background colour property to set the background to “light blue.”
@import url('https://fonts.googleapis.com/css2?family=Poppins&display=swap');
* {
box-sizing: border-box;
}
body {
margin: 0;
font-family: poppins, Arial, Helvetica, sans-serif;
font-size: 16px;
font-weight: 400;
color: #666666;
background: #eaeff4;
}
Step 2: We’ll now set the margin to zero, the width to 100%, the maximum width to 1140px, and the minimum height to “100vh” using the minimum height attribute of the class selector (.wrapper). Our form’s display is configured to “flex.”
Create A Travel Website Using HTML & CSS
Because our project is responsive, we will utilise the media query property to add responsiveness to our login form by setting the maximum width to 575px and the direction of flex display to “column.”
.wrapper {
margin: 0 auto;
width: 100%;
max-width: 1140px;
min-height: 100vh;
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
}
.container {
position: relative;
width: 100%;
max-width: 600px;
height: auto;
display: flex;
background: #ffffff;
box-shadow: 0 0 5px #999999;
}
.login .col-left,
.login .col-right {
padding: 30px;
display: flex;
}
.login .col-left {
width: 60%;
clip-path: polygon(0 0, 0% 100%, 100% 0);
background: #2aa15f;
}
.login .col-right {
padding: 60px 30px;
width: 50%;
margin-left: -10%;
}
@media(max-width: 575px) {
.login .container {
flex-direction: column;
box-shadow: none;
}
.login .col-left,
.login .col-right {
width: 100%;
margin: 0;
clip-path: none;
}
.login .col-right {
padding: 30px;
}
}In order to help you get expertise with the login form, we’ve added fundamental styling to our login form. Now, we’ll recommend that you add your own styling. The many CSS ideas will become more familiar to you.
Final Output Of Login And Signup Page In Html And Css:-

Live Output Of Login And Signup Page In Html And Css:
And that’s all for this project!
written by @codingporium
Which code editor do you use for this Login and SignUp Form project coding?
I personally recommend using VS Code Studio, it’s straightforward and easy to use.
is this project responsive or not?
Yes! this project is a responsive project.
Do you use any external links to create this project?
No!


