One Page Scroll Navigation Using HTML And CSS Only
Welcome to the Codewithrandom blog. In this blog, We learn how to create One Page Scroll Navigation. We use HTML and CSS for One Page Scroll Navigation.
I hope you enjoy our blog so let’s start with a basic html structure for the One Page Scroll Navigation.
Happy exploring and learning !!
HTML Code For One Page Scroll Navigation
<div class="ct" id="t1"> <div class="ct" id="t2"> <div class="ct" id="t3"> <div class="ct" id="t4"> <section> <ul> <a href="#t1"><li class="icon fa fa-home" id="uno"></li></a> <a href="#t2"><li class="icon fa fa-keyboard-o" id="dos"></li></a> <a href="#t3"><li class="icon fa fa-coffee" id="tres"></li></a> <a href="#t4"><li class="icon fa fa-dribbble" id="cuatro"></li></a> </ul> <div class="page" id="p1"> <li class="icon fa fa-home"><span class="title">Home</span><span class="hint">Like this pen to see the magic!...<br/> Just kidding, it won't happen anything but I'll be really happy If you do so.</span></li> </div> <div class="page" id="p2"> <li class="icon fa fa-keyboard-o"><span class="title">Type</span></li> </div> <div class="page" id="p3"> <li class="icon fa fa-coffee"><span class="title">Coffee</span></li> </div> <div class="page" id="p4"> <li class="icon fa fa-dribbble"><span class="title">Dribbble</span><span class="hint"><a href="https://dribbble.com/rupok" target="_blank">Follow me on Dribbble</span></li> </div> </section> </div> </div> </div> </div>
There is all the html code for the One Page Scroll Navigation. Now, you can see output without Css. Then we write Css Code for the One Page Scroll Navigation.
50+ HTML, CSS & JavaScript Projects With Source Code
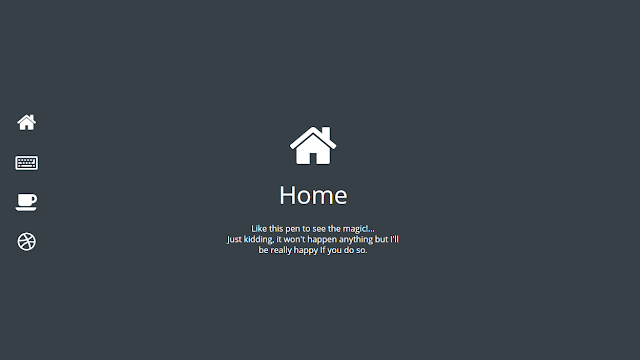
Output
CSS Code For One Page Scroll Navigation
* {
transition: all 500ms ease-out;
-webkit-transition: all 500ms ease-out;
}
html, body, section, .page {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
transition: all 1s cubic-bezier(.5, -0.005, 0.2, 1) !important;
-webkit-transition: all 1s cubic-bezier(.5, -0.005, 0.2, 1) !important;
color: #fff;
background: #374046;
overflow: hidden;
}
section {
width:400%;
}
.page {
position: absolute;
}
#p1 {
left: 0;
}
#p2 {
left: 100%;
background: #FF5722;
}
#p3 {
left: 200%;
background: #593C1F;
}
#p4 {
left: 300%;
background: deeppink;
}
ul {
position: fixed;
z-index: 1;
}
#t1:target .page#p1 {
transform: translateX(0);
}
#t2:target .page#p2 {
transform: translateX(-90%);
}
#t3:target .page#p3 {
transform: translateX(-190%);
}
#t4:target .page#p4 {
transform: translateX(-290%);
}
#t2:target .page#p1,
#t3:target .page#p1,
#t4:target .page#p1 {
background: black;
}
#t2:target .page#p1 .icon,
#t3:target .page#p1 .icon,
#t4:target .page#p1 .icon {
-webkit-filter: blur(3px);
filter: blur(3px);
}
.icon {
color: #fff;
font-size: 32px;
display: block;
}
ul .icon:hover {
opacity: 0.6;
}
#p1 .icon .title {
margin-bottom: 20px;
}
#t2:target ul .icon,
#t3:target ul .icon,
#t4:target ul .icon {
transform: scale(.6);
transition-delay: .25s;
}
#t2:target #dos {
transform: scale(1.2) !important;
}
#t3:target #tres {
transform: scale(1.2) !important;
}
#t4:target #cuatro {
transform: scale(1.2) !important;
}
ul {
position: fixed;
top: 0;
bottom: 0;
left: 0;
/*right: 0;*/
margin: auto;
height: 280px;
width: 10%;
padding: 0;
text-align: center;
}
ul li {
margin: 30px 0;
}
a {
text-decoration: none;
font-family: open sans, sans-serif;
}
.title, .hint {
font-family: open sans, sans-serif;
display: block;
}
.title {
font-size: 38px;
}
.hint {
font-size: 13px;
}
.hint a {
color: #EFFF06;
transition: all 250ms easet-out;
}
.hint a:hover {
color: #FFF;
}
.page .icon {
position: absolute;
top: 0;
bottom: 0;
right: 10%;
left: 0;
width: 270px;
height: 170px;
margin: auto;
text-align: center;
font-size: 80px;
transform: translateX(360%);
line-height: 1.3;
}
.page#p1 .icon {
height: 220px;
}
.page#p1 .icon {
transform: translateX(0) !important;
}
#t2:target .page#p2 .icon {
transform: translateX(0) !important;
transition-delay: 1s;
}
#t3:target .page#p3 .icon {
transform: translateX(0) !important;
transition-delay: 1s;
}
#t4:target .page#p4 .icon {
transform: translateX(0) !important;
transition-delay: 1s;
}
.credit{
position: absolute;
bottom: 0;
width: 100%;
text-align: center;
font-size: 10px;
}
.credit a {
color: #fff
}Now we have completed our One Page Scroll Navigation Using HTML And CSS Only.
Create Simple Portfolio Website Using HTML and CSS
Final Output One Page Scroll Navigation
100+ JavaScript Projects With Source Code ( Beginners to Advanced)
If you are going for a single-page website and you want something fancy in your website, this is the best stuff you can include. With proper animation, your website will look stunning. Hope the sections we made here are enough for you to learn.
In this blog post, we will discuss the One Page Scroll Navigation Using Html and Css Only with complete source code for you so that you can just copy and paste it into your own project. I hope you will get a proper idea about the one-page navigation menu. Happy exploring and learning !!
Thank You For Visiting!!!
Codepen by – Nazmul Hasan Rupok