Welcome to Codewithrandom with a new blog about the Top 15 CSS Range Sliders Designs with Source Code.
HTML Range Slider is a most common element of the website, an input field that the user can select a numerical value within Its range. You have Ever seen many range sliders on many websites with different designs with cool and interactive looks.
There are different designs of CSS range sliders Very interactive and user friendly, like horizontal, vertical, custom cSS range slider, multi-range slider, double range slider etc.
We present the Top 15 CSS Range Sliders Designs with Source Code with CodePen preview. you can copy the source code and paste them into your own project.
So without wasting any time let’s watch and read these Top 15 CSS Range Sliders Designs with Source Code and enjoy these Custom range sliders designs.
Happy exploring and learning 🙂
Top 15 CSS Range Sliders Design examples
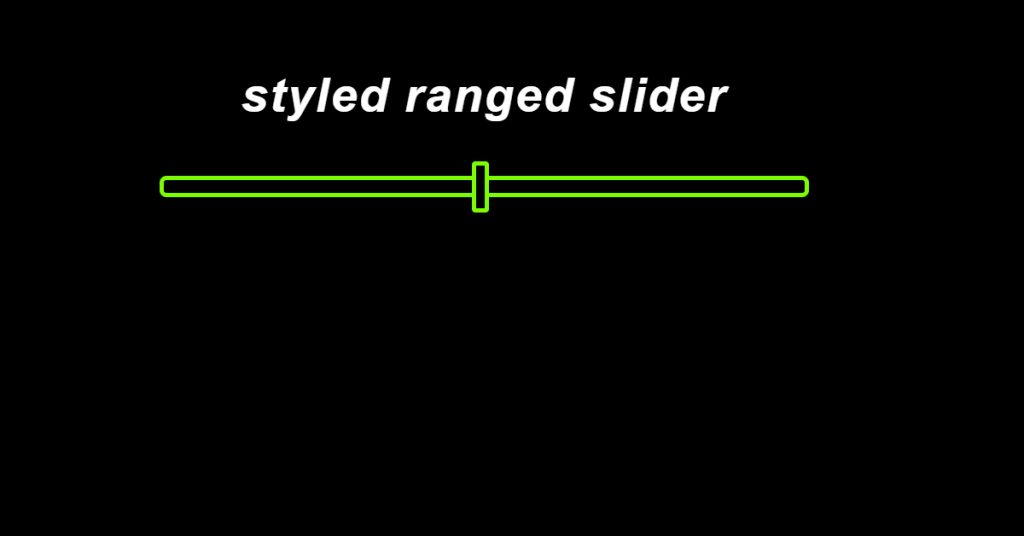
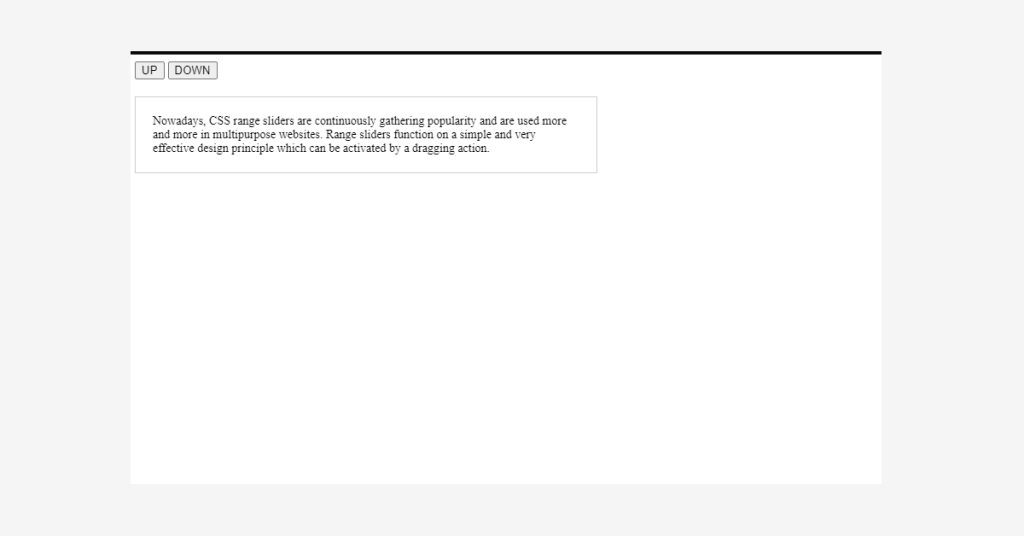
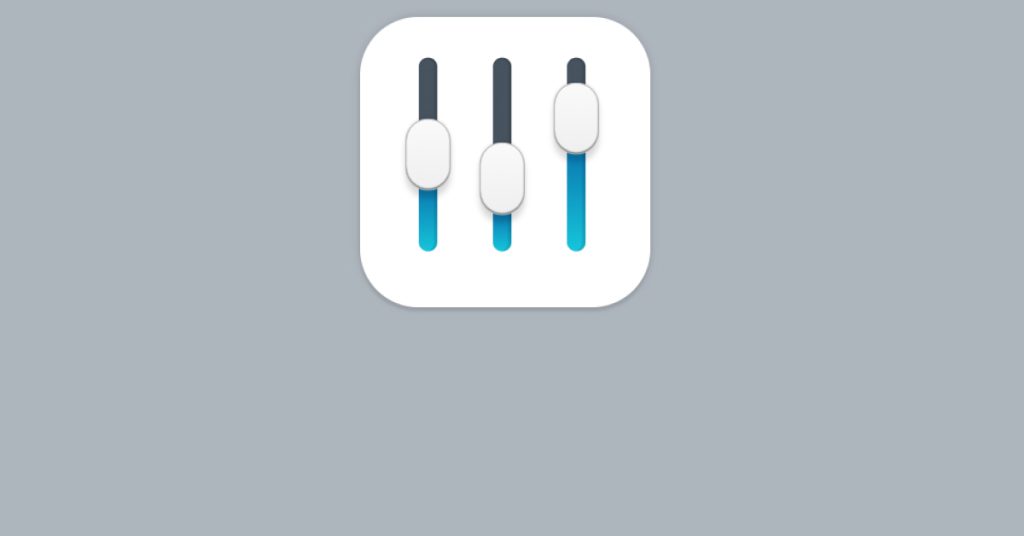
1. Styled range slider

| Code by – | jonna |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS |
| External link / Dependencies | No |
| Responsive | Yes |
In The Above-Displayed Project, We Have For you a styled CSS Range Slider Using HTML And CSS.
rEAD ALSO:
Top 15+ CSS Dividers Designs with Source Code
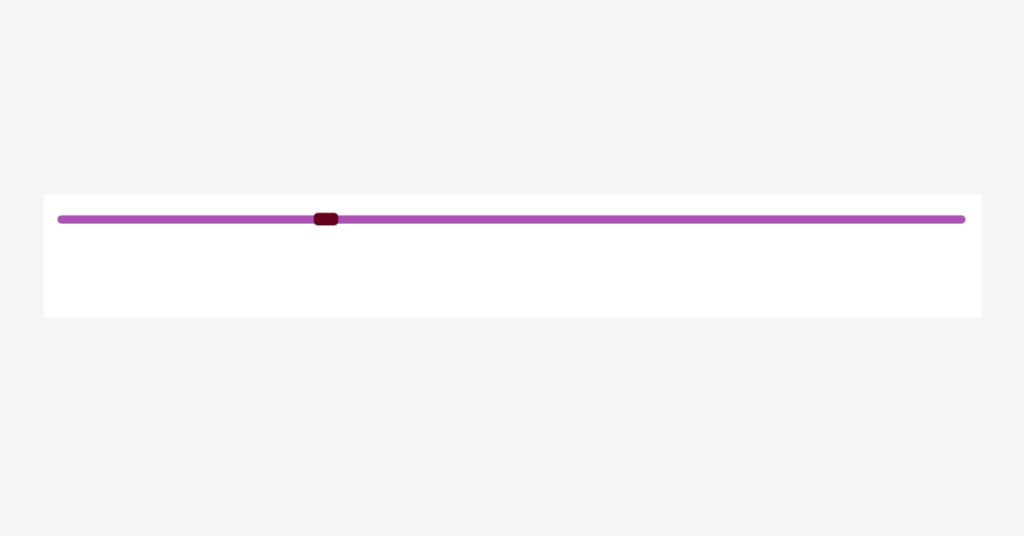
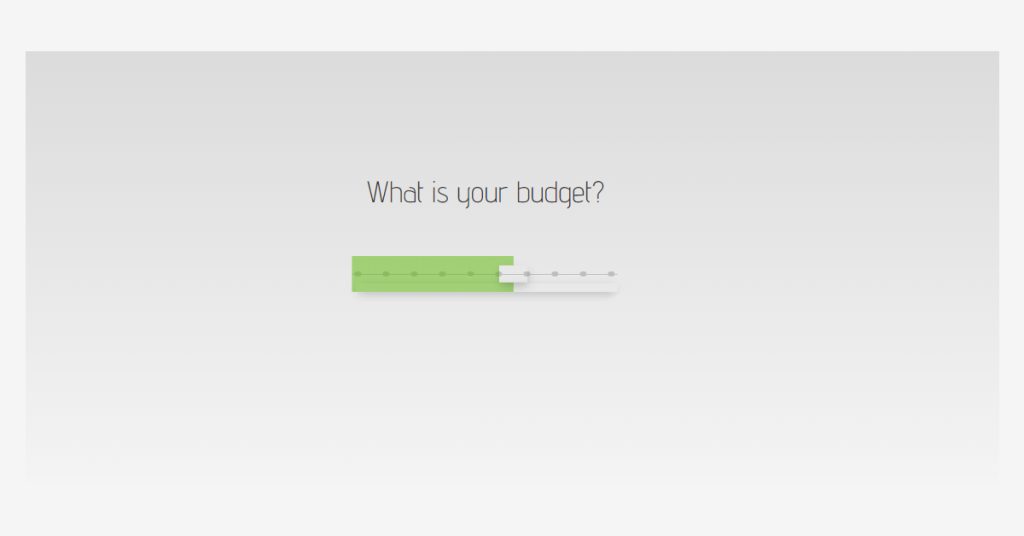
2. Customized Range Slider

| Code by – | Chris Coyier |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS |
| External link / Dependencies | No |
| Responsive | Yes |
Here You Can See How The Above Project Depicts The Customized CSS Range Slider Implemented Using HTML And CSS.
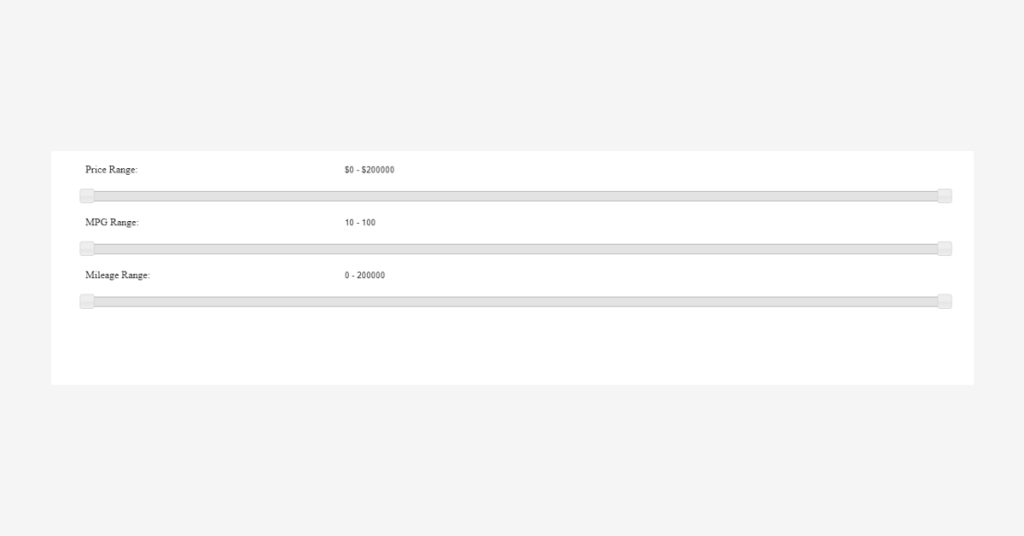
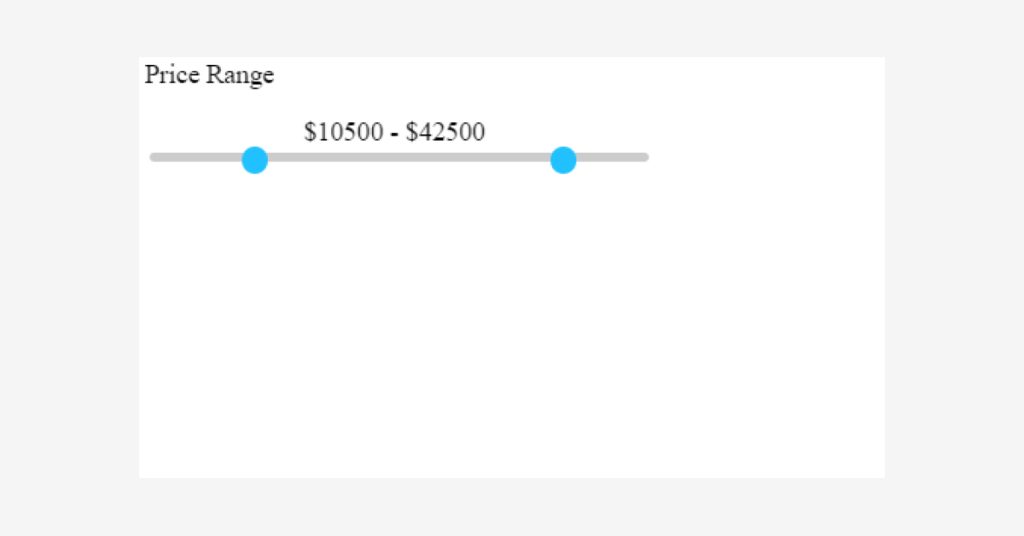
3. Basic jQuery UI Range Sliders

| Code by – | Michael Prestonise |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS, JS |
| External link / Dependencies | Yes |
| Responsive | Yes |
In The Above-Displayed Project, We Have For you Basic jQuery UI CSS Range Slider Using HTML, JS, And CSS.
READ ALSO:
Image Carousel using HTML,CSS and JavaScript ( Source Code)
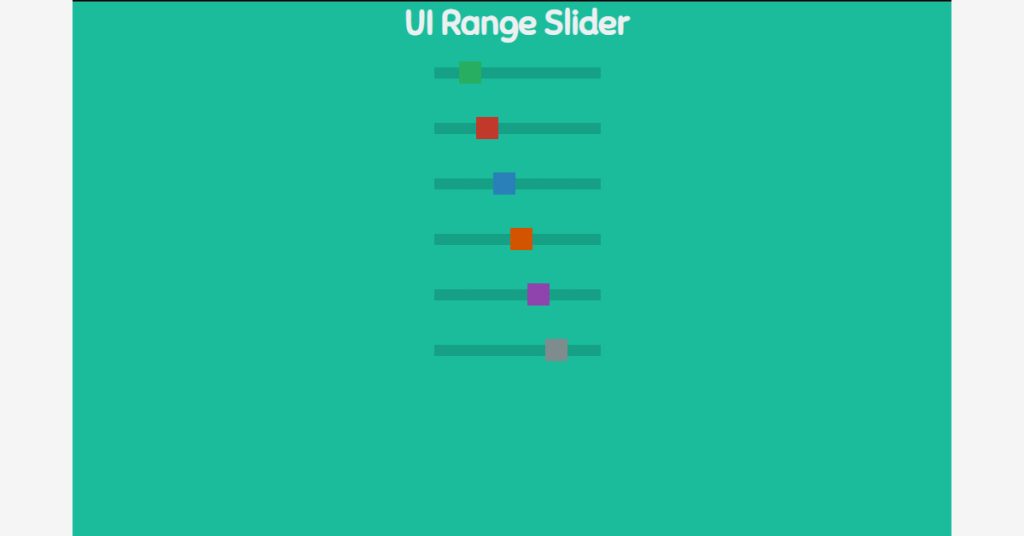
4. UI Range Sliders

| Code by – | Alex Safayan |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS, JS |
| External link / Dependencies | No |
| Responsive | Yes |
Here You Can See How The Above Project Depicts The UI CSS Range Slider Implemented Using HTML, JS, And CSS.
5. Range sliders

| Code by – | uicode |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS, JS |
| External link / Dependencies | Yes |
| Responsive | Yes |
In The Above-Displayed Project, We Have For you a Range Slider Using HTML, JS, And CSS.
READ ALSO:
Range Slider With Min And Max Values Using HTML & CSS
6. Range price slider

ADVERTISEMENT
| Code by – | Vincent Durand |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS, JS |
| External link / Dependencies | Yes |
| Responsive | Yes |
Here You Can See How The Above Project Depicts The Range price slider Implemented Using HTML, JS, And CSS.
ADVERTISEMENT
7. Cross-Browser Range Input With Solid Lower Fill

ADVERTISEMENT
| Code by – | Noah Blon |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS |
| External link / Dependencies | Yes |
| Responsive | Yes |
In The Above-Displayed Project, We Have For you a Cross-Browser CSS Range Slider With Solid Lower Fill Using HTML And CSS.
ADVERTISEMENT
READ ALSO:
ADVERTISEMENT
3D Cube Image Slider Using HTML, CSS And JavaScript
8. Range Slider

| Code by – | shashank sharma |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS |
| External link / Dependencies | No |
| Responsive | Yes |
Here You Can See How The Above Project Depicts The CSS Range Slider Implemented Using HTML And CSS.
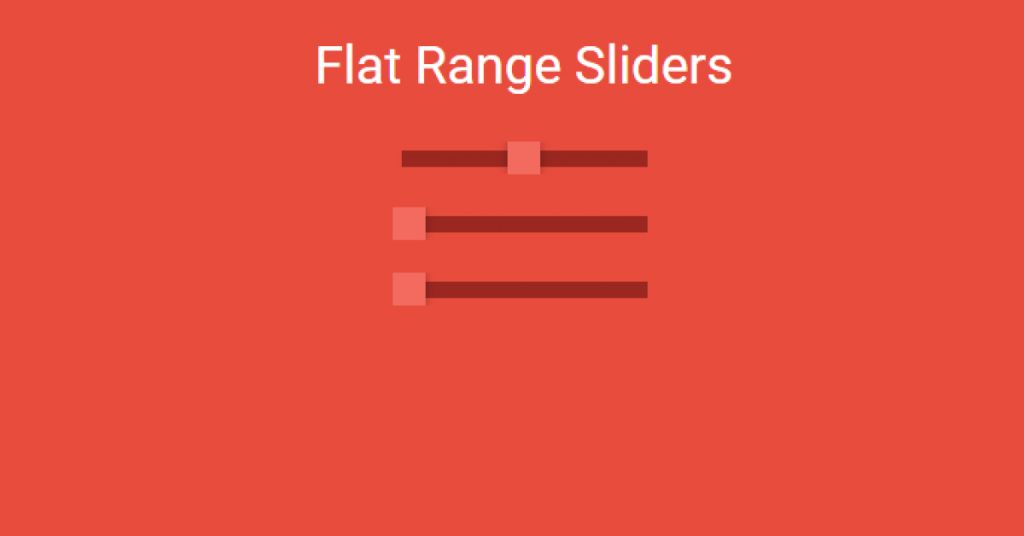
9. Flat Range Sliders

| Code by – | Rosh Jutherford |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS |
| External link / Dependencies | Yes |
| Responsive | Yes |
In The Above-Displayed Project, We Have For you Flat Range Sliders Using HTML And CSS.
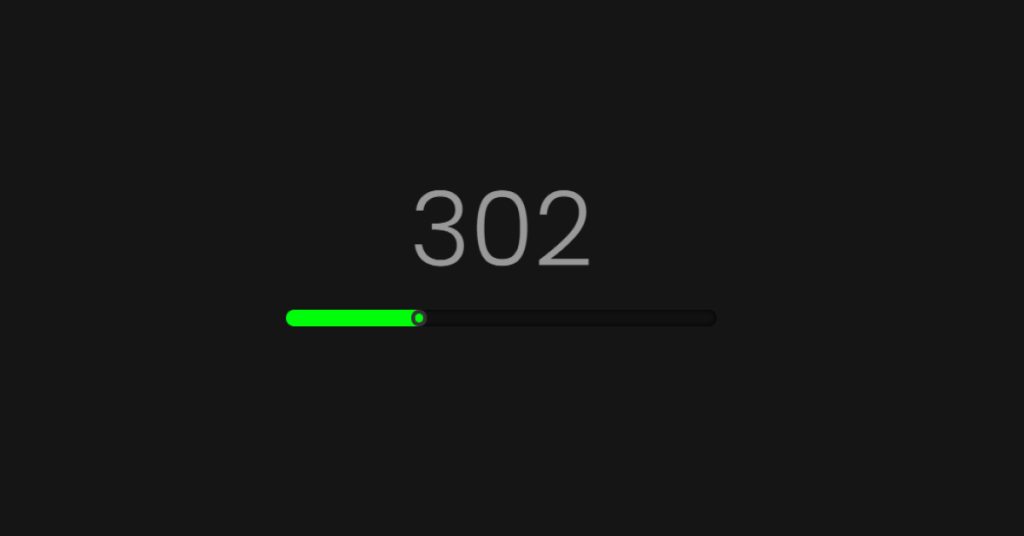
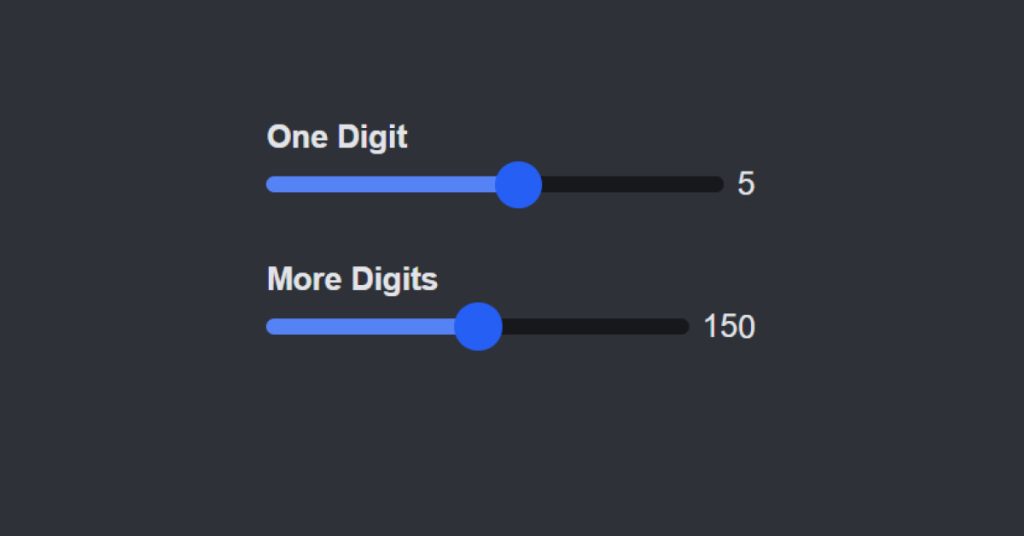
10. Range Sliders With a Rolling Counter

| Code by – | Jon Kantner |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS, JS |
| External link / Dependencies | Yes |
| Responsive | Yes |
Here You Can See How The Above Project Depicts The Range Sliders With a Rolling Counter Implemented Using HTML, JS, And CSS.
READ ALSO:
Responsive Navbar Using HTML and CSS
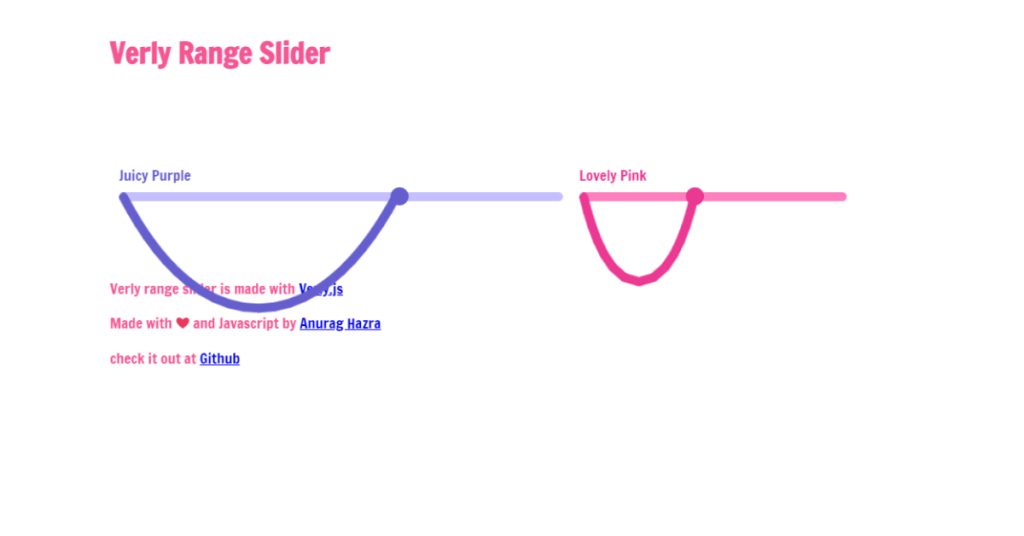
11. Very Range Slider

| Code by – | Anurag |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS, JS |
| External link / Dependencies | Yes |
| Responsive | Yes |
In The Above-Displayed Project, We Have For you a Very Range Slider Using HTML, JS, And CSS.
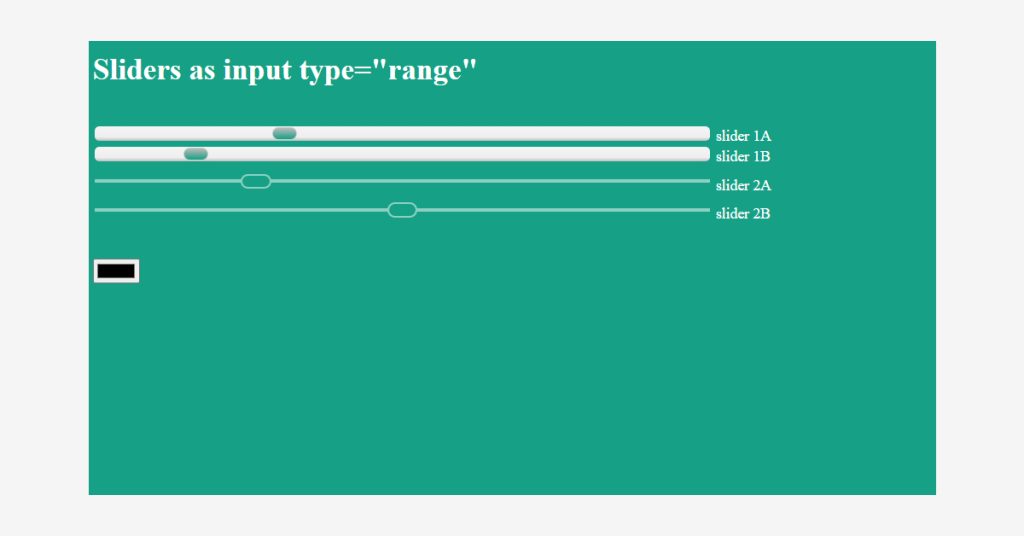
12. Range Sliders

| Code by – | Max Koleda |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS |
| External link / Dependencies | No |
| Responsive | Yes |
Here You Can See How The Above Project Depicts The Range Sliders Implemented Using HTML And CSS.
13. Range Sliders

| Code by – | Clint Brown |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS, JS |
| External link / Dependencies | Yes |
| Responsive | Yes |
In The Above-Displayed Project, We Have For you a Range of Sliders Using HTML, JS, And CSS.
READ ALSO:
Custom (Context) Menu Using HTML,CSS & JavaScript
14. Flat Range Sliders

| Code by – | Kevin |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS, JS |
| External link / Dependencies | Yes |
| Responsive | Yes |
Here You Can See How The Above Project Depicts The Flat Range Sliders Implemented Using HTML, JS, And CSS.
15. Price Range Slider

| Code by – | Julia |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS, JS |
| External link / Dependencies | No |
| Responsive | Yes |
In The Above-Displayed Project, We Have For you a Price Range Slider Using HTML, JS, And CSS.
Hope you like all the Top 15 CSS Range Sliders Designs mentioned in this article and that they helped in increasing your understanding of the use of Range Sliders to input values options within a range from the user With a Vast Variety Of Design Options To Choose From.
In This Blog Post, We Shared with you the Top 15 CSS Range Sliders Designs with easy-to-implement demo source code available. Hope You Like Our Blog Post And Read Others To Gain Knowledge In Frontend Development. See Our Other Blogs And Gain Knowledge In Front-end Development
Thank You and Keep Learning!
What is HTML Range Slider?

HTML Range Slider is a most common element of the website, an input field that the user can select a numerical value within Its range.
You have Ever seen many range sliders on many websites with different designs with cool and interactive looks.
CSS Range Sliders Designs with Source Code

Top 15 CSS Range Sliders Design examples
1. Styled range slider
2. Customized Range Slider
3. Basic jQuery UI Range Sliders
See more…


![19+ CSS Image Hover Effects [Demo + Code ] Read more about the article 19+ CSS Image Hover Effects [Demo + Code ]](https://www.codewithrandom.com/wp-content/uploads/2022/11/codewithrandom46-300x157.png)

