We are talking about the Top 15+ Bootstrap Testimonial Carousel examples, which are only built using HTML And CSS(Bootstrap), and some have used JavaScript for functionality.
Client satisfaction and users’ personal feedback is very essential in planning the plan of action ahead. It can be achieved using the testimonials in bootstrap which provide the capacity to create attractive designs that suggest all the content generally textual with aid of the customers. We have Top 15+ Bootstrap Testimonial Carousel examples or testimonial slider organized in form of customer or client or site viewer feedback and reviews.
so, Without Wasting Any More Time Let’s Watch These Top 15+ Bootstrap Testimonial Carousel examples and How They Are Made And Get the Source Code, Just Copy & Paste And Use Them In Your Personal Project As Well.
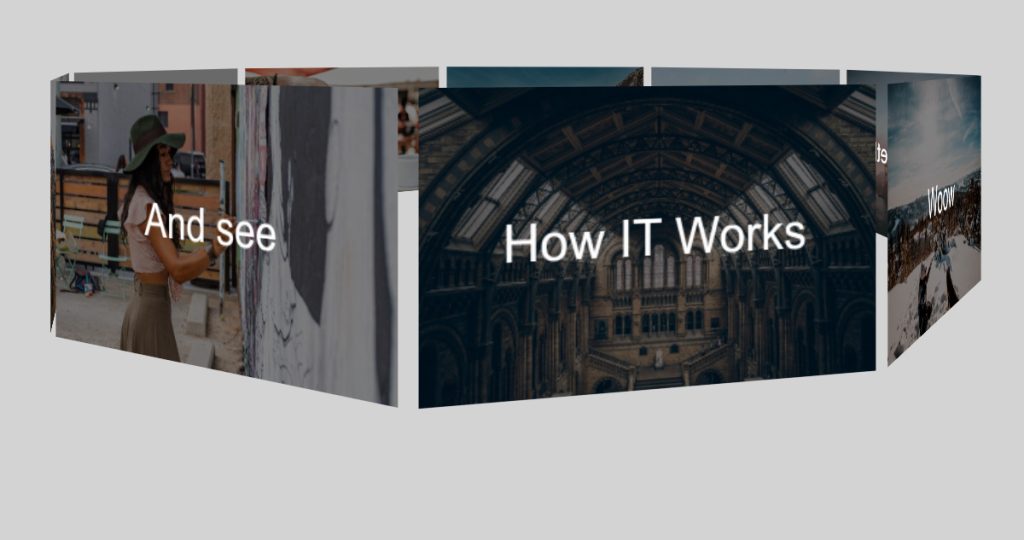
1. Bootstrap Testimonial carousel

| Code by – | Frontendor |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS |
| External link / Dependencies | Yes |
| Responsive | Yes |
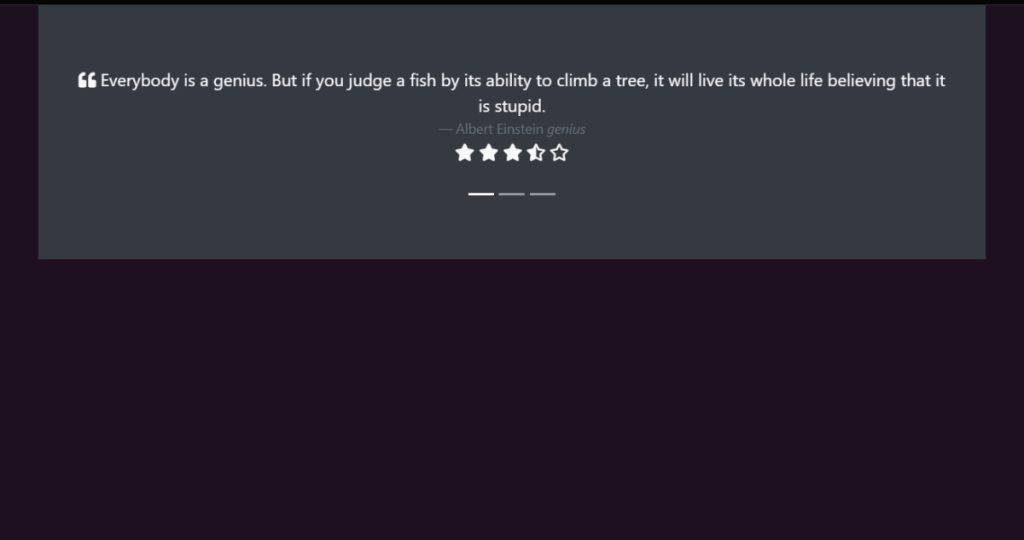
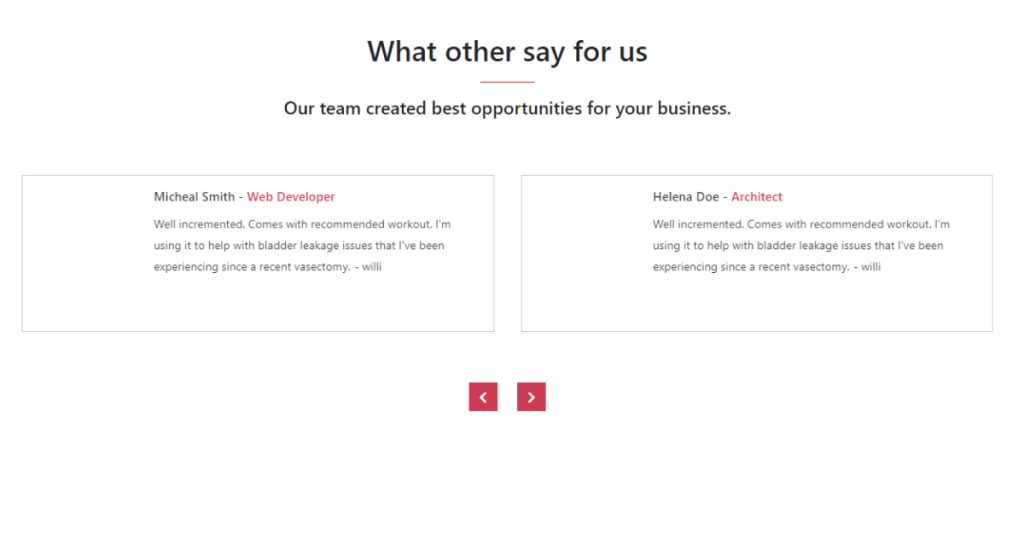
Here You Can See How The Above Bootstrap Testimonial Carousel example Depicts The Bootstrap Carousel Testimonials Implemented Using HTML And CSS.
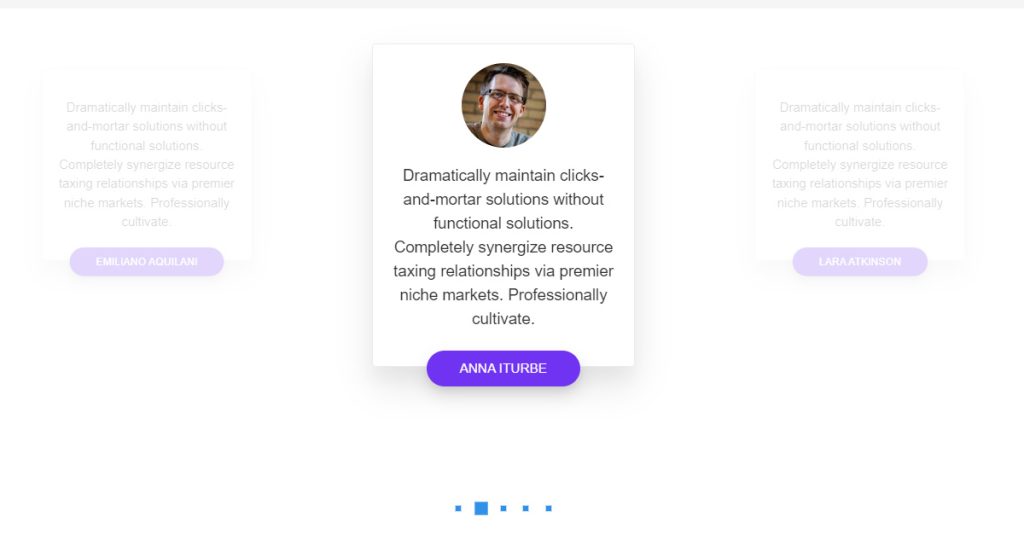
2. Bootstrap Testimonial Carousel two

| Code by – | Araf Karim |
| Demo & Download | Click here For Code |
| Language Used – | HTML |
| External link / Dependencies | Yes |
| Responsive | Yes |
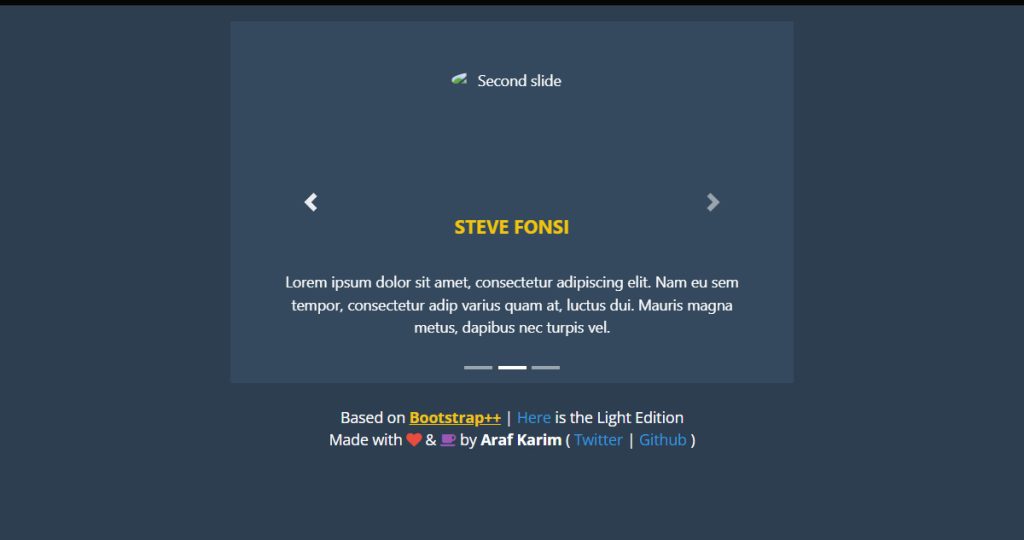
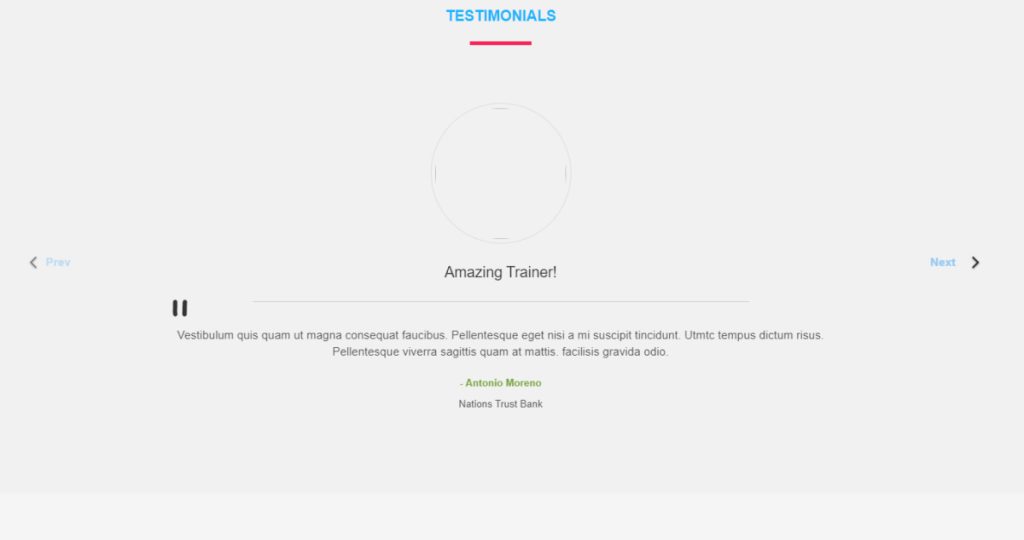
In The Above-Displayed Bootstrap Testimonial Carousel example, We Have For You a Bootstrap Testimonial Carousel / Slider Using HTML.
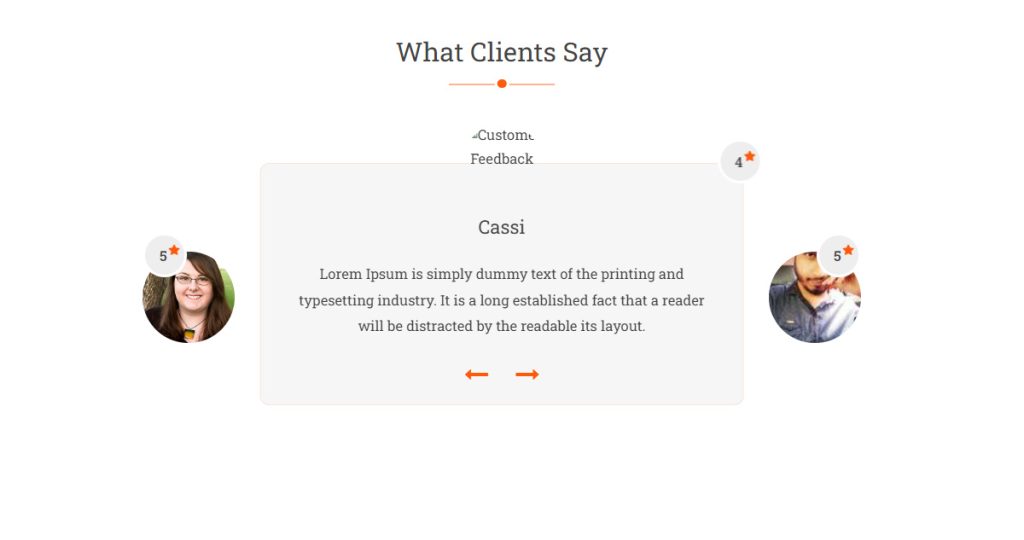
3. Bootstrap Carousel Testimonials three
| Code by – | Rick |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS |
| External link / Dependencies | Yes |
| Responsive | Yes |
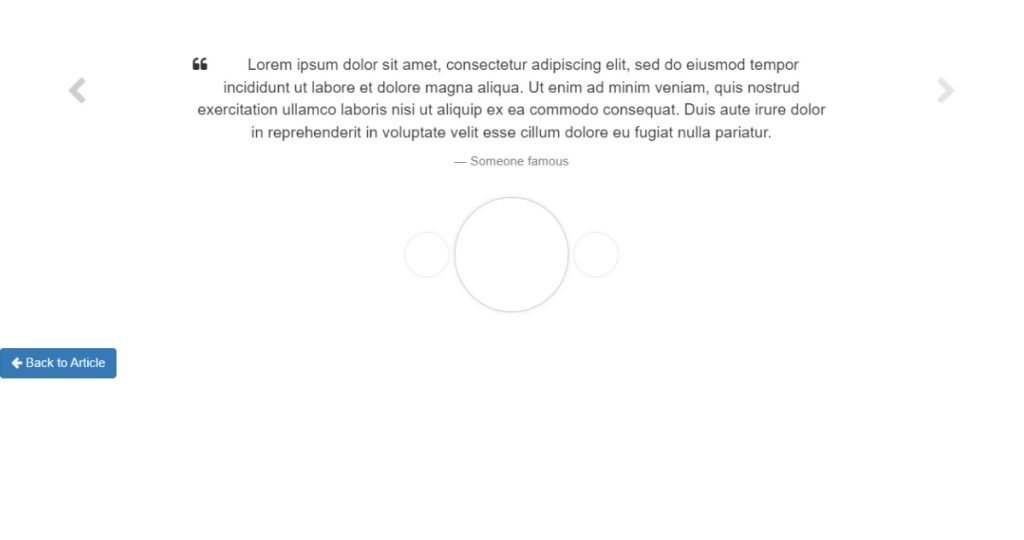
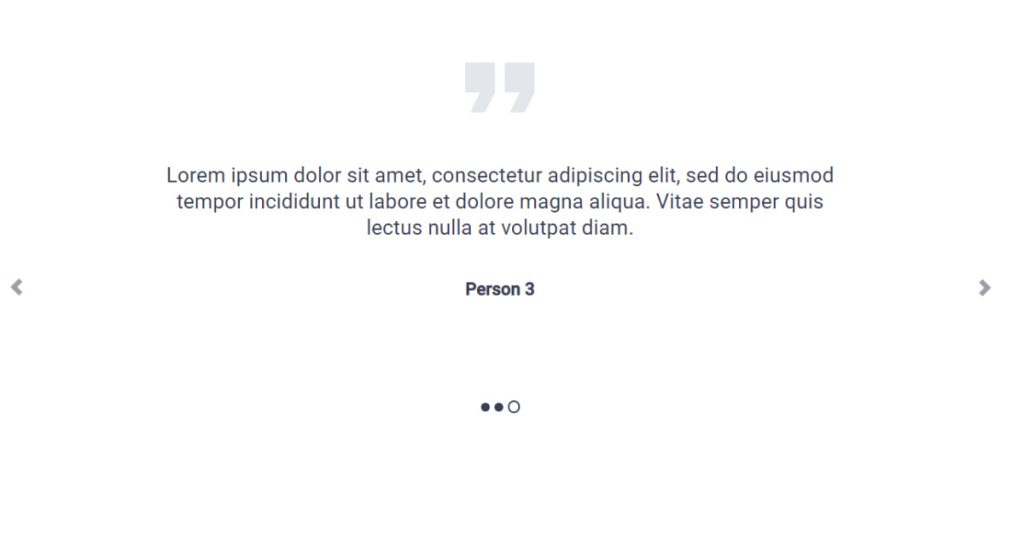
Here You Can See How The Above Project Depicts The Bootstrap Carousel Testimonials Implemented Using HTML And CSS.
Read also: Best 15 CSS Link Style Designs with Examples
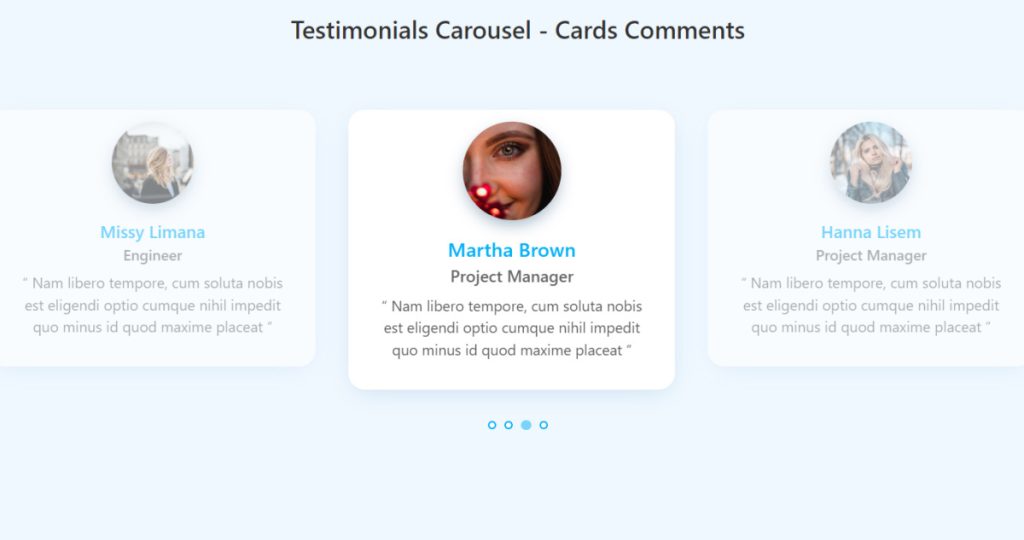
4. Bootstrap Testimonial Slider

| Code by – | nikhil |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS |
| External link / Dependencies | Yes |
| Responsive | Yes |
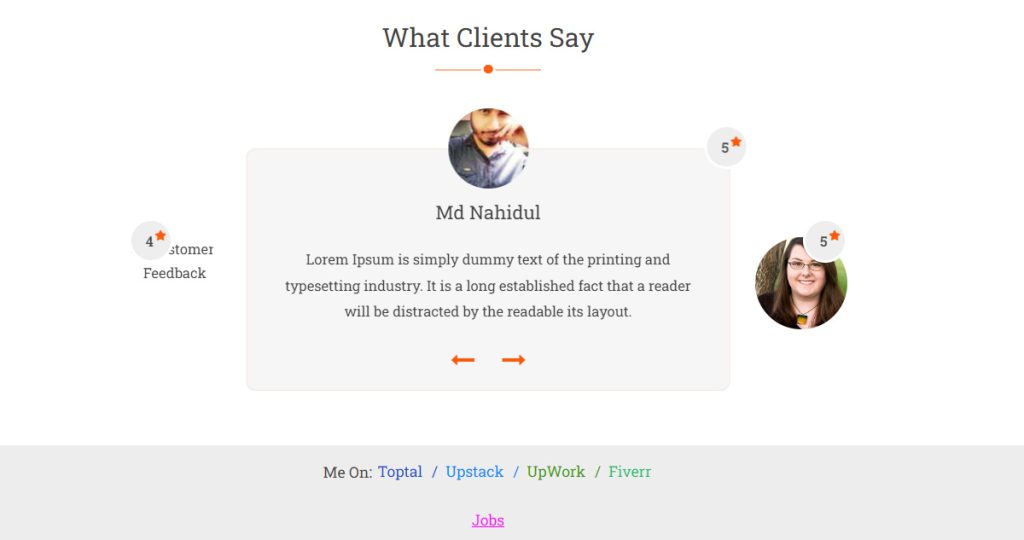
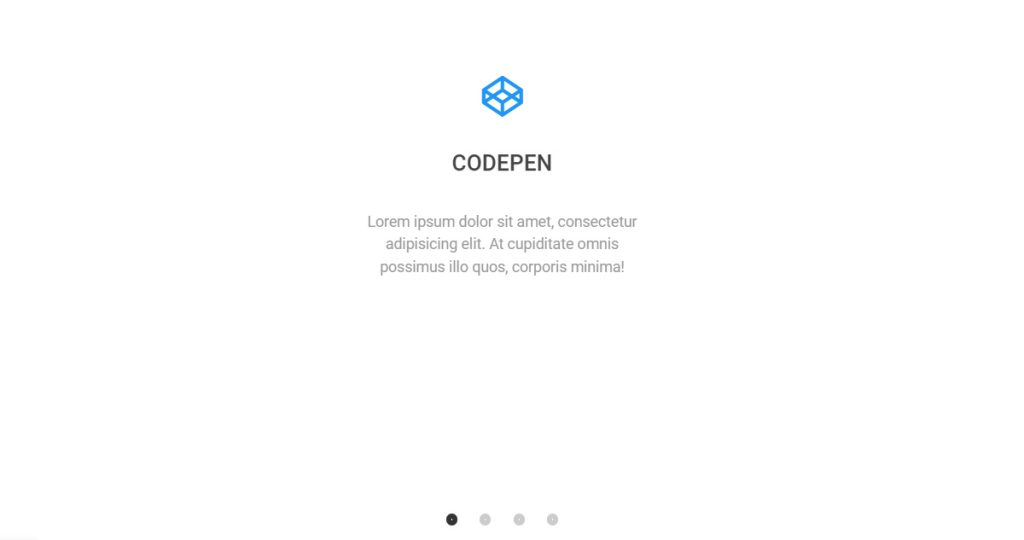
In The Above-Displayed Project, We Have For You Bootstrap Testimonial Slider Using HTML And CSS.
5. Responsive Testimonial Carousel

| Code by – | Md Nahidul Islam |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS, JS |
| External link / Dependencies | Yes |
| Responsive | Yes |
Here You Can See How The Above Project Depicts The Responsive Testimonial Carousel using OwlCarousel with the Next and Previous Preview Implemented Using HTML, JS, And CSS.
6. A simple bootstrap testimonial slider

| Code by – | Bootstraplily |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS, JS |
| External link / Dependencies | Yes |
| Responsive | Yes |
In The Above-Displayed Project, We Have For You A simple bootstrap testimonial slider Using HTML, JS, And CSS.
Read also: Best 15 CSS Subscribe Form Designs
7. Bootstrap Testimonial Slider

| Code by – | Eshan Rajapakshe |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS |
| External link / Dependencies | No |
| Responsive | Yes |
Here You Can See How The Above Project Depicts The Bootstrap Testimonial Slider Implemented Using HTML, And CSS.
8. Bootstrap Carousel Testimonial

| Code by – | Prashant Dwivedi |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS |
| External link / Dependencies | No |
| Responsive | Yes |
In The Above-Displayed Project, We Have For You Bootstrap Carousel Testimonial Using HTML And CSS.
9. Bootstrap Carousel Testimonial
| Code by – | Frontendor |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS |
| External link / Dependencies | No |
| Responsive | Yes |
Here You Can See How The Above Project Depicts The Bootstrap Carousel Testimonial Implemented Using HTML And CSS.
ADVERTISEMENT
10. Testimonial Slider Pure CSS

ADVERTISEMENT
| Code by – | Frontendor |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS |
| External link / Dependencies | No |
| Responsive | Yes |
In The Above-Displayed Bootstrap Testimonial Carousel example, We Have For You Testimonial Slider Pure CSS Using HTML And CSS.
ADVERTISEMENT
Read also: Top 15 Bootstrap Select Dropdown Boxes
ADVERTISEMENT
11. Testimonial slider, swiper slider

ADVERTISEMENT
| Code by – | Frontendor |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS, JS |
| External link / Dependencies | No |
| Responsive | Yes |
Here You Can See How The Above Project Depicts The testimonial slider, and swiper slider Implemented Using HTML, JS, And CSS.
12. Carousel 2 Testimonial Slider

| Code by – | Frontendor |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS, JS |
| External link / Dependencies | Yes |
| Responsive | Yes |
In The Above-Displayed Bootstrap Testimonial Carousel example, We Have For You Carousel 2 Testimonial Slider Using HTML, JS, And CSS.
13. Responsive Testimonial Carousel

| Code by – | Frontendor |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS, JS |
| External link / Dependencies | Yes |
| Responsive | Yes |
Here You Can See How The Above Project Depicts The Responsive Testimonial Carousel Implemented Using HTML, JS, And CSS.
14. Testimonials Carousel

| Code by – | Gabriel Toledo |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS, JS |
| External link / Dependencies | Yes |
| Responsive | Yes |
In The Above-Displayed Project, We Have For You a Testimonials Carousel Using HTML, JS, And CSS.
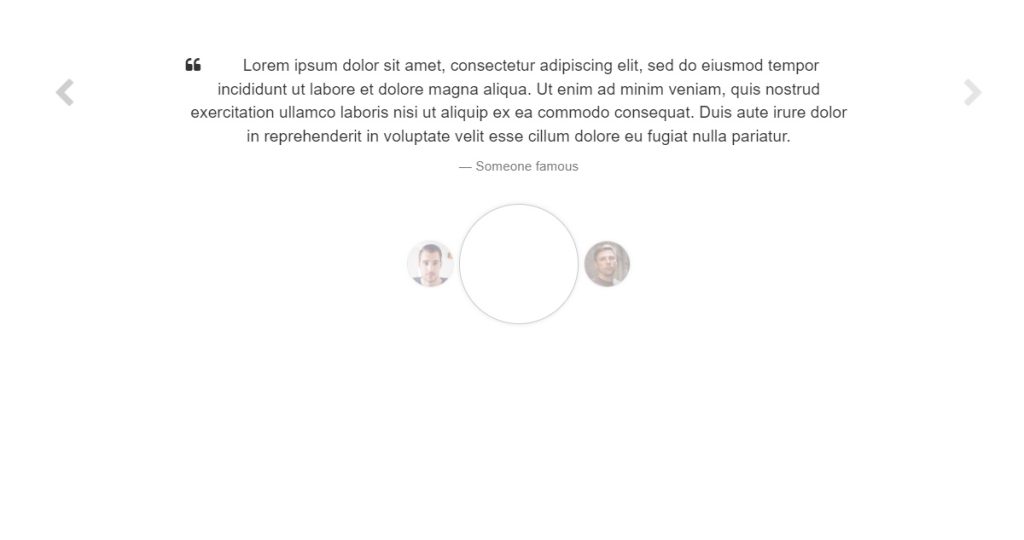
15. Bootstrap Testimonial Slider Example

| Code by – | Frontendor |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS |
| External link / Dependencies | Yes |
| Responsive | Yes |
Here You Can See How The Above Project Depicts The Bootstrap Testimonial Slider Example Implemented Using HTML And CSS.
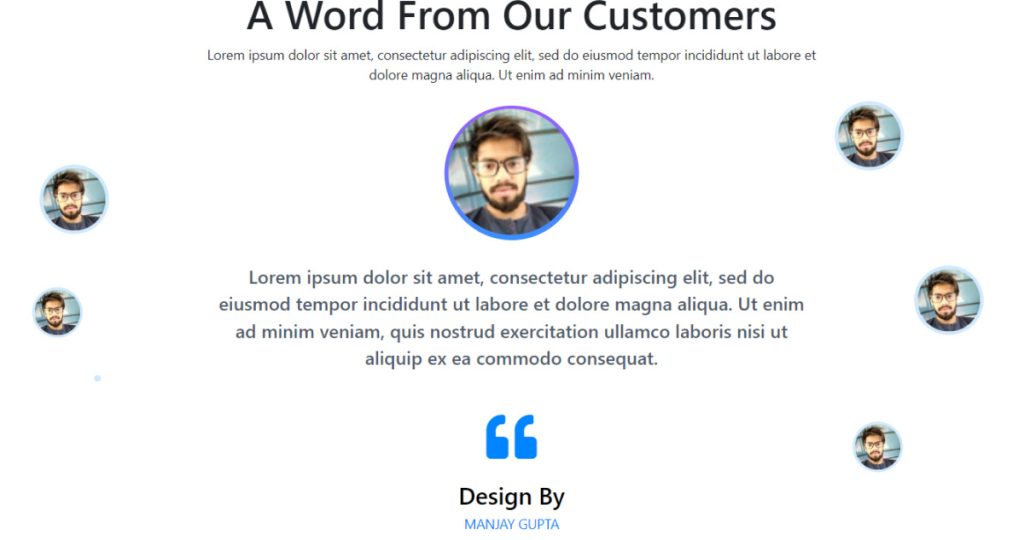
16. Client Testimonial Bootstrap 4.3 version

| Code by – | Manjay Gupta |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS, JS |
| External link / Dependencies | Yes |
| Responsive | Yes |
In The Above-Displayed Project, We Have For You a Client Testimonial Bootstrap 4.3 version Using HTML, JS, And CSS.
Conclusion
Hope you like all the Top 15+ Bootstrap Testimonial Carousel examples mentioned in this article and that they helped in increasing your understanding of the use of Bootstrap Testimonials from all your current and future reviews like on the shopping sites but for the services provide by the respective website which provides a personal and user side story of the site experience to new users sp they are able to decide whether to trust the site or services or not.
In This Blog Post, We Shared with you Top 15+ Bootstrap Testimonial Carousel examples with easy-to-implement demo source code and CodePen live preview. Hope You Like Our Blog Post And Read Others To Gain Knowledge In Frontend Development. See Our Other Blogs And Gain Knowledge In Front-end Development.
Read also: Top 15 Bootstrap Shopping Cart Templates
Thank You and Keep Learning!




