Hello there! In this article, you will find 15+ Dashboard Designs mostly Using HTML And CSS with complete source code.
15+ CSS Dashboard Designs For Data Visualisation
We have 15+ handpicked Dashboard Designs Using CSS Collections for Data Visualisation ready to use, click here for the code. Custom-made free Dashboard Designs using HTML And CSS code, and demo for you. So you can just simply copy and paste them into your project and implement it easily.
The dashboard is a special user interface technique to view all updates or progress, statistics, etc in one window of the website, it helps to display all of our user’s work and timeline of updates and lists pending work with links to the other section to provide more detailed information on the required content.
Any data always exist in vast form and need to be cleaned or visualized for easier understanding dashboard does the same with user website data and summarizes it with graphs charts etc for easier perception of the data itself.
In this blog post, we will discuss Dashboard Designs for Data Visualisation Using HTML, CSS, And JavaScript with complete source code so you can just copy and paste them into your own project.
1. Online Courses Dashboard
Code by – | Azri Kahar |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | Yes |
Responsive | Yes |
In the above-displayed project, we have for you an Online Courses Dashboard using HTML and CSS.
2. Banking Dashboard Concept

Code by – | Azri Kahar |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | Yes |
Responsive | Yes |
Here you can see how the above project depicts the Banking Dashboard Concept implemented using HTML and CSS.
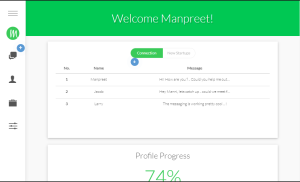
3. New user tour – Dashboard

Code by – | Manpreet Singh Gulati |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | Yes |
Responsive | Yes |
In the above-displayed project, we have for you a New user tour – Dashboard using HTML, and CSS.
4. Tailwind – Klatschboard

ADVERTISEMENT
ADVERTISEMENT
Code by – | Anees Dhansey |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | Yes |
Responsive | Yes |
ADVERTISEMENT
Here you can see how the above project depicts the Tailwind – Klatschboard implemented using HTML, and CSS.
ADVERTISEMENT
ADVERTISEMENT
5. Iconifying Content – Dashboard

Code by – | Will Boyd |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | Yes |
Responsive | Yes |
In the above-displayed project, we have for you an Iconifying Content – Dashboard using HTML, and CSS.
How To Create OTP Input Field Using HTML, CSS & Javascript
6. Dashboard

Code by – | leandre grasset |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | No |
Responsive | Yes |
Here you can see how the above project depicts the Dashboard implemented using HTML, and CSS.
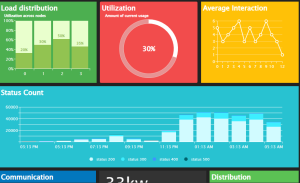
7. Responsive Flexbox Dashboard

Code by – | ZingChart |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | Yes |
Responsive | Yes |
In the above-displayed project, we have for you a Responsive Flexbox Dashboard using HTML, CSS, And JavaScript.
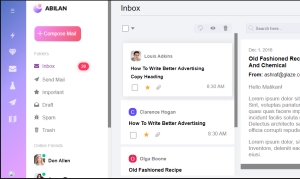
8. Dashboard Design with Flexbox

Code by – | Aysenur Turk |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | No |
Responsive | Yes |
Here you can see how the above project depicts the Dashboard Design with Flexbox implemented using HTML and CSS.
9. Project/Kanban Board

Code by – | Rob Stinson |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | Yes |
Responsive | Yes |
In the above-displayed project, we have for you a Project/Kanban Board – with Tailwind CSS using HTML and CSS.
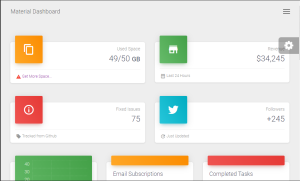
10. Beautiful Dashboard UI

Code by – | Abubaker Saeed |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | Yes |
Responsive | Yes |
Here you can see how the above project depicts the Beautiful Dashboard UI implemented using HTML and CSS.
Top 10+ JavaScript Projects to Boost Your Coding Skills
11. Claymorphic Dashboard

Code by – | mozzarella |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | No |
Responsive | Yes |
Here you can see how the above project depicts the Claymorphic Dashboard and is Responsive and implemented using HTML and CSS.
12. Sidebar Dashboard CSS Learning

Code by – | winghoing |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | No |
Responsive | Yes |
In the above-displayed project, we have for you a Sidebar Dashboard CSS Learning using HTML and CSS.
13. Dashboard CSS Grid

Code by – | Axel Po |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | Yes |
Responsive | Yes |
Here you can see how the above project depicts the Dashboard CSS grid implemented using HTML, CSS, And JavaScript.
14. Dashboard CSS Grid Practice

Code by – | Eric |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | Yes |
Responsive | Yes |
In the above-displayed project, we have for you a Dashboard Css Grid Practice using HTML, CSS, And JavaScript.
15. Dashboard CSS

Code by – | Sergio Cuadros |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | No |
Responsive | Yes |
Here you can see how the above project depicts the Dashboard CSS implemented using HTML and CSS.
Restaurant Website Using HTML And CSS With Source Code
Conclusion
Hope you like all the 15+ Dashboard Designs Using HTML, CSS, and JavaScript mentioned in this article and that they helped in increasing your understanding of the use of a Dashboard to display the visualized version of user data in one view, we learned to make horizontal and vertical icons with image on the dashboard designs which will guide you making your own dashboard to see and understand all thing with graphs under one place.
In This Blog Post, We Shared with you Dashboard Designs for Data Visualisation Using HTML, CSS, and JavaScript with easy-to-implement demo source code available.
Hope You Like Our Blog Post And Read Others To Gain Knowledge In Frontend Development. See Our Other Blogs And Gain Knowledge In Front-end Development.
Thank You and Keep Learning!!



