JavaScript Keyboards
Hello Coder! Welcome to the Codewithrandom Blog. Here is the trending Collection Of JavaScript Keyboards including normal keyboards, Virtual keyboards, Android keyboards, Apple keyboards, and More.
Keyboards have been part of our lives since the old ages from the mechanical keyboard to noisy to LED lite keyboards we have seen it all. Here today we will learn to design keywords using HTML, CSS, and JavaScript mainly which provided additional features like virtual dynamic and animated keyboards.
We have brought handpicked demo projects containing distinct keyboard designs using javascript with input processing made smooth for the users.
Related Article:-
Virtual Keyboard Using HTML,CSS and JavaScript With Source Code
Keyboard Counter Using HTML,CSS and JavaScript
Happy exploring and learning !!
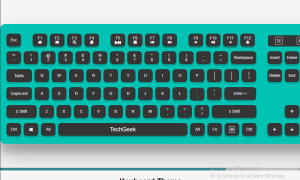
1. Keyboard Hero

Code by – | evil paper |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | No |
Responsive | Yes |
Here You Can See How The Above Project Depicts The Keyboard Hero Implemented Using HTML, CSS, And JavaScript.
2. Apple Keyboard

Code by – | Jon Kantner |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | No |
Responsive | Yes |
In The Above-Displayed Project, We Have For You Apple Keyboard Using HTML, CSS, And JavaScript.
3. Web audio keyboard

ADVERTISEMENT
ADVERTISEMENT
Code by – | Dave DeSandro |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | No |
Responsive | Yes |
ADVERTISEMENT
Here You Can See How The Above Project Depicts The Web audio keyboard Implemented Using HTML, CSS, And JavaScript.
ADVERTISEMENT
ADVERTISEMENT
4. Virtual Keyboard

Code by – | Sai Nikhil |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | Yes |
Responsive | Yes |
In The Above-Displayed Project, We Have For You a Virtual Keyboard Using HTML, CSS, And JavaScript.
5. Javascript Calculator with Keyboard Input

Code by – | Gabriel Smith |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | No |
Responsive | Yes |
Here You Can See How The Above Project Depicts The Javascript Calculator with Keyboard Input Implemented Using HTML, CSS, And JavaScript.
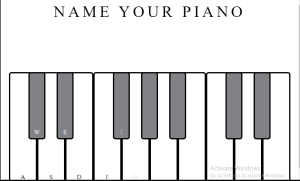
6. JavaScript Piano Keyboard

Code by – | Caroline Gabriel |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | No |
Responsive | Yes |
In The Above-Displayed Project, We Have For You JavaScript Piano Using HTML, CSS, And JavaScript.
7. Alphabet Keyboard Listener

Code by – | Monica Powell |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | No |
Responsive | Yes |
Here You Can See How The Above Project Depicts The Alphabet Keyboard Listener Implemented Using HTML, CSS, And JavaScript.
8. JavaScript – Virtual Keyboard

Code by – | Igor Agapov |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | No |
Responsive | Yes |
In The Above-Displayed Project, We Have For You JavaScript – A virtual Keyboard Using HTML, CSS, And JavaScript.
9. Keyboard layout

Code by – | Khalid |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | No |
Responsive | Yes |
Here You Can See How The Above Project Depicts The Keyboard layout Implemented Using HTML, CSS, And JavaScript.
10. keyboard

Code by – | Michael Quimabao |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | No |
Responsive | Yes |
In The Above-Displayed Project, We Have For You keyboard Using HTML, CSS, And JavaScript.
11. Virtual Keyboard Activity

Code by – | Adi Jaya |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | No |
Responsive | Yes |
Here You Can See How The Above Project Depicts The Virtual Keyboard Activity Implemented Using HTML, CSS, And JavaScript.
12. JS keyboard

Code by – | I Luque |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | Yes |
Responsive | Yes |
In The Above-Displayed Project, We Have For JS keyboard Using HTML, CSS, And JavaScript.
13. JS Keyboard Controls

Code by – | Tommy Hodgins |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | No |
Responsive | Yes |
Here You Can See How The Above Project Depicts The JS Keyboard Controls like Arrows, WASD, and ZQSD Implemented Using HTML, CSS, And JavaScript.
14. JS Keyboard

Code by – | Lennart Hase |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | Yes |
Responsive | Yes |
In The Above-Displayed Project, We Have For You JS Keyboard Using HTML, CSS, And JavaScript.
15. 2-Player JS Keyboard Controls

Code by – | Tommy Hodgins |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | No |
Responsive | Yes |
Here You Can See How The Above Project Depicts The 2-Player JS Keyboard Controls Implemented Using HTML, CSS, And JavaScript.
16. Piano Day 2

Code by – | Code Differently |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | No |
Responsive | Yes |
In The Above-Displayed Project, We Have For Piano Day 2 Using HTML, CSS, And JavaScript.
Conclusion
Hope you like all the 17 JavaScript Keyboards mentioned in this article and that they helped in increasing your understanding of the use of javascript keyboards with similar features to the traditional keyword but made into the virtual monitor sense and world.
We discussed a handful of demos depicting the concept of javascript virtual keyboards even with animated and dynamic aspects.
Hope You Like Our Blog Post And Read Others To Gain Knowledge In Frontend Development.
See our other articles on codewithrandom and gain knowledge in Front-End Development.
Thank You And Keep Learning!!
follow us on Instagram: @codewith_random



