How to build a calculator using python
Hello coder, welcome to the codewithrandom blog. In this blog, we will learn how to build an Calculator using Python. Calculator are a basic yet essential tool in the field of mathematics. They have calculator various uses in both the educational and professional sectors, including simple arithmetic operations and complex mathematical calculations. Building a calculator using Python is an excellent way to learn the basics of programming while creating a functional tool that you can use.

How to Build a Billing Software Application using python | Python Project
Create Your Own Email Sender App Using Python
Here’s a step-by-step guide on how to build a calculator using Python:
For this Calculator project, we need to install Tkinter packages. You can install these packages using the pip command in your terminal.
Command to install Tkinter :
$ pip install tk
step 1: Import Required Library for creating calculator
from tkinter import *
step 2: Create a function for calculator
def love():
class Calculator:
def __init__(self, master):
self.master = master
master.title("Python Calculator")
master.configure(bg='#cb464e')
step 3: create screen widget, position screen in window and initialize screen value as empty
# create screen widget
self.screen = Text(master, state='disabled', width=60, height=3,background="#fcfcec", foreground="#cb464e",font=("times",12,"bold"))
# position screen in window
self.screen.grid(row=0,column=0,columnspan=4,padx=5,pady=5)
self.screen.configure(state='normal')
# initialize screen value as empty
self.equation = ''
step 4: create buttons using method create Button
b1 = self.createButton(7)
b2 = self.createButton(8)
b3 = self.createButton(9)
b4 = self.createButton(u"\u232B",None)
b5 = self.createButton(4)
b6 = self.createButton(5)
b7 = self.createButton(6)
b8 = self.createButton(u"\u00F7")
b9 = self.createButton(1)
b10 = self.createButton(2)
b11 = self.createButton(3)
b12 = self.createButton('*')
b13 = self.createButton('.')
b14 = self.createButton(0)
b15 = self.createButton('+')
b16 = self.createButton('-')
b17 = self.createButton('=',None,34)
step 5: buttons stored in list and intialize counter
buttons = [b1,b2,b3,b4,b5,b6,b7,b8,b9,b10,b11,b12,b13,b14,b15,b16,b17] # intialize counter count = 0
step 6: arrange last button ‘=’ at the bottom
buttons[16].grid(row=5,column=0,columnspan=4)
step 7 : function creates a button, and takes one compulsory argument, the value that should be on the button
def createButton(self,val,write=True,width=7):
return Button(self.master, text=val,command = lambda: self.click(val,write), width=width,background="#4b7fa4",foreground="#fcfcec",font=("times", 20))
step 8: ‘write’ argument if True means the value ‘val’ should be written on screen, if None, should not be written on screen
def click(self,text,write):
# this function handles what happens when you click a button
if write == None:
#only evaluate code when there is an equation to be evaluated
if text == '=' and self.equation:
# replace the unicode value of division ./.with python division symbol / using regex
self.equation= re.sub(u"\u00F7", '/', self.equation)
print(self.equation)
answer = str(eval(self.equation))
self.clear_screen()
self.insert_screen(answer,newline=True)
elif text == u"\u232B":
self.clear_screen()
else:
# add text to screen
self.insert_screen(text)step 9: to clear screen and set equation to empty before deleting screen
def clear_screen(self):
self.equation = ''
self.screen.configure(state='normal')
self.screen.delete('1.0', END)
def insert_screen(self, value,newline=False):
self.screen.configure(state='normal')
self.screen.insert(END,value)
# record every value inserted in screen
self.equation += str(value)
self.screen.configure(state ='disabled')
root = Tk()
my_gui = Calculator(root)
root.mainloop()
love()complete code For the Calculator(copy the code run)👇👇👇
from tkinter import *
def love():
class Calculator:
def __init__(self, master):
self.master = master
master.title("Python Calculator")
master.configure(bg='#cb464e')
# create screen widget
self.screen = Text(master, state='disabled', width=60, height=3,background="#fcfcec", foreground="#cb464e",font=("times",12,"bold"))
# position screen in window
self.screen.grid(row=0,column=0,columnspan=4,padx=5,pady=5)
self.screen.configure(state='normal')
# initialize screen value as empty
self.equation = ''
# create buttons using method createButton
b1 = self.createButton(7)
b2 = self.createButton(8)
b3 = self.createButton(9)
b4 = self.createButton(u"\u232B",None)
b5 = self.createButton(4)
b6 = self.createButton(5)
b7 = self.createButton(6)
b8 = self.createButton(u"\u00F7")
b9 = self.createButton(1)
b10 = self.createButton(2)
b11 = self.createButton(3)
b12 = self.createButton('*')
b13 = self.createButton('.')
b14 = self.createButton(0)
b15 = self.createButton('+')
b16 = self.createButton('-')
b17 = self.createButton('=',None,34)
# buttons stored in list
buttons = [b1,b2,b3,b4,b5,b6,b7,b8,b9,b10,b11,b12,b13,b14,b15,b16,b17]
# intialize counter
count = 0
# arrange buttons with grid manager
for row in range(1,5):
for column in range(4):
buttons[count].grid(row=row,column=column)
count += 1
# arrange last button '=' at the bottom
buttons[16].grid(row=5,column=0,columnspan=4)
def createButton(self,val,write=True,width=7):
# this function creates a button, and takes one compulsory argument, the value that should be on the button
return Button(self.master, text=val,command = lambda: self.click(val,write), width=width,background="#4b7fa4",foreground="#fcfcec",font=("times", 20))
def click(self,text,write):
# this function handles what happens when you click a button
# 'write' argument if True means the value 'val' should be written on screen, if None, should not be written on screen
if write == None:
#only evaluate code when there is an equation to be evaluated
if text == '=' and self.equation:
# replace the unicode value of division ./.with python division symbol / using regex
self.equation= re.sub(u"\u00F7", '/', self.equation)
print(self.equation)
answer = str(eval(self.equation))
self.clear_screen()
self.insert_screen(answer,newline=True)
elif text == u"\u232B":
self.clear_screen()
else:
# add text to screen
self.insert_screen(text)
def clear_screen(self):
#to clear screen
#set equation to empty before deleting screen
self.equation = ''
self.screen.configure(state='normal')
self.screen.delete('1.0', END)
def insert_screen(self, value,newline=False):
self.screen.configure(state='normal')
self.screen.insert(END,value)
# record every value inserted in screen
self.equation += str(value)
self.screen.configure(state ='disabled')
root = Tk()
my_gui = Calculator(root)
root.mainloop()
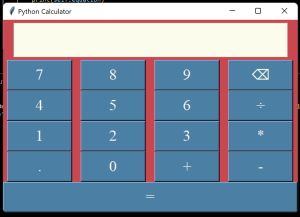
love()OutPut for the calculator 👇👇👇👇

Conclusion
Hurray! You have successfully Create the Calculator using Python. Building a calculator using Python is an excellent way to learn the basics of programming while creating a functional tool that you can use. By following the steps outlined above, you can create a simple or advanced calculator that can perform a range of mathematical functions. With some practice, you can enhance your calculator further and make it even more useful. Hope you enjoyed building with us! Visit our homepage and you get lot’s of projects💝




