Hello Coder! Today we’ll see how to make JavaScript Digital Clocks. Here is the Latest Collection of free JavaScript Digital Clocks With Source Code.
Here I have made a collection of 20 Best JavaScript Digital Clocks for you. You will find all types of Digital Clock in this list like JavaScript Analog Click, JavaScript Digital Clock, Rotating Clock, Canvas Clock, etc.
Best JavaScript Digital Clocks
JavaScript Digital Clocks are an important web element that you will see on many websites, there are two types of JavaScript Digital Clocks that collect the time from the server and some designed to collect the time from the user’s device.
Time is worth more than any currency and being up to date with even small bits of life is essential in this modern era, so for this modern era, we must have modern digital time-showing clocks.
We will learn to use class concepts to code hour hand to minute hand to showcase the correct time clock to our site visitors.
In this blog post, we will discuss Animated Digital Clocks Using HTML, CSS, and JavaScript ranging from two timers to analog clocks with complete source code so you can just copy and paste them into your own project.
1. Simple JavaScript Digital Clock

Code by – | Denis |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | Yes |
Responsive | Yes |
In the given project you can see the Two Timer built using HTML, CSS, and JavaScript.
2. Clock

Code by – | Hugh Dai |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | No |
Responsive | Yes |
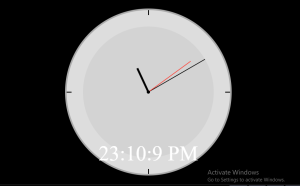
Here you can see how the above project depicts the Clock implemented using HTML, CSS, and JavaScript
3. Sweet Analog Clock in JavaScript

ADVERTISEMENT
Code by – | Monkey Raptor |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | Yes |
Responsive | Yes |
ADVERTISEMENT
In the given project you can see the Sweet Analog Clock built using HTML, CSS, and JavaScript
ADVERTISEMENT
ADVERTISEMENT
4. Rotating Clock
ADVERTISEMENT

Code by – | Vicio Bonura |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | Yes |
Responsive | Yes |
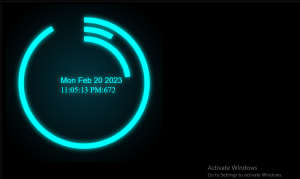
Here you can see how the above project depicts the Rotating Clock implemented using HTML, CSS, and JavaScript
5. JavaScript Canvas Clock

Code by – | Marco Antonio Aguilar Acuña |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | No |
Responsive | Yes |
In the given project you can see the Canvas Clock using HTML, CSS, and JavaScript
Ecommerce Website Using HTML, CSS, & JavaScript (Source Code)
6. Cube Clock

Code by – | Marco Antonio Aguilar Acuña |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | No |
Responsive | Yes |
In the given project you can see the Canvas Clock using HTML, CSS, and JavaScript.
7. Digital Clock CSS

Code by – | Evgen |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | No |
Responsive | Yes |
In the given project you can see the Canvas Clock using HTML, CSS, and JavaScript.
8. JavaScript Digital clock

Code by – | Samuel Oloruntoba |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | Yes |
Responsive | Yes |
In the given project you can see the Digital clock using HTML, CSS, and JavaScript.
9. Digital clock CSS

Code by – | Dustin Woods |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | No |
Responsive | Yes |
In the given project you can see the Digital clock CSS using HTML, CSS, and JavaScript.
Microsoft Clone Website using HTML, CSS & JavaScript
10. Clock with Sound

Code by – | Ahmad Imran |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | Yes |
Responsive | Yes |
Here you can see how the above project depicts the Clock with Sound implemented using HTML, CSS, and JavaScript.
11. Wall clock

Code by – | Felix De Montis |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | No |
Responsive | Yes |
In the given project you can see the Wall clock built using HTML, CSS, and JavaScript.
12. Canvas Clock

Code by – | Ganesh Kumar Marimuthu |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | Yes |
Responsive | Yes |
Here you can see how the above project depicts the canvas Clock implemented using HTML, CSS, and JavaScript.
How To Create OTP Input Field Using HTML, CSS &Javascript
13. CSS Clock

Code by – | Katherine Kato |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | No |
Responsive | Yes |
In the given project you can see the CSS Clock built using HTML, CSS, and JavaScript.
14. Digital Clock

Code by – | Bubba Smith |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | No |
Responsive | Yes |
Here you can see how the above project depicts the Digital Clock implemented using HTML, CSS, and JavaScript.
50+ HTML, CSS & JavaScript Projects With Source Code
15. Dodeca Digital Clock CSS Art

Code by – | GL |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | No |
Responsive | Yes |
In the given project you can see the Dodeca Digital Clock CSS Art using HTML, CSS, and JavaScript
16. Analog Digital Clock in JavaScript

Code by – | Ahmet O Basar |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | No |
Responsive | Yes |
Here you can see how the above project depicts the Analog-digital Clock implemented using HTML, CSS, and JavaScript.
<<<<<More Digital Clocks Added Soon>>>>>
Animated Login Form Using HTML and CSS
Conclusion
Hope you like all the JavaScript Digital Clocks mentioned in this article and that they helped in increasing your understanding of the use of Animated JavaScript Digital Clocks in order to display clock time and help users with their time management or alarm clocks task efficiently.
We saw two timer clocks and also a demo about using and implementing analog clocks. In this blog may inspire you and guide you through each step of the digital clock-making journey.
See our other articles on codewithrandom and gain knowledge in Front-End Development.
Thank You And Keep Learning!!
follow us on Instagram: @codewith_random




