Hello coders! Are you a Beginner and looking for Best JavaScript Projects to improve your JavaScript knowledge?
If yes then this article is for you. Here I have shared a collection of top 100 Best JavaScript Projects for Beginners with source code. This article would enhance your skill set and help you become an expert developer.
JavaScript Projects For Beginners With Source Code
HTML, CSS and JavaScript Projects With Source Code
We will provide you best beginner-level JavaScript projects to advance the Project in this article. Whoever practices these projects will be able to understand all of his concepts. They will acquire appropriate skills that are in demand and aid in landing jobs as a result of this.
Furthermore, if you’re looking to deepen your understanding of JavaScript, here is a free JavaScript course that you can consider.
JavaScript Project with source code is available on this page. This is a thorough compilation of beginner to advanced-level projects for users of various skill levels.
So that you can get the source code for any JavaScript project, we share the project name, description, and Source Code link with you.
Features Of This Project:-
1. Full Responsive & Modern Design
2. HTML, CSS, JavaScript Projects
3. Free Source Code for Download
4. Best for Beginners & Fresher Developer
Advanced JavaScript Projects With Source Code
1. Portfolio Website Using HTML CSS And JAVASCRIPT

Project details-
Browser support: Chrome, Edge, Firefox, Opera, Safari
Responsive: Yes
language: Html, CSS and JavaScript
Project code download: Click Here
2. E-Commerce Website Using HTML CSS and JavaScript

Project details-
Browser support: Chrome, Edge, Firefox, Opera, Safari
Responsive: Yes
language: Html, CSS and JavaScript
Project code download: Click Here
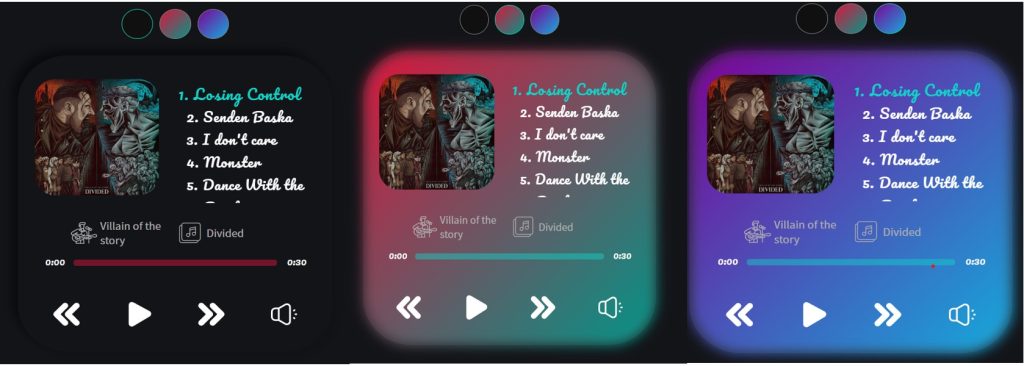
3. Music Player App Using Html, CSS, and JavaScript

Project details-
ADVERTISEMENT
Browser support: Chrome, Edge, Firefox, Opera, Safari
ADVERTISEMENT
Responsive: Yes
ADVERTISEMENT
language: Html, CSS, and JavaScript
ADVERTISEMENT
Project code download: Click Here
ADVERTISEMENT
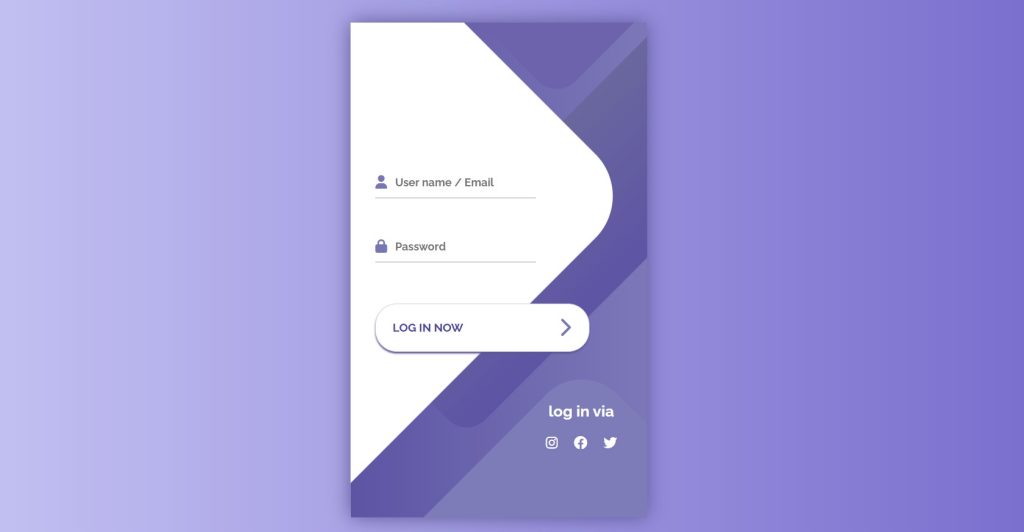
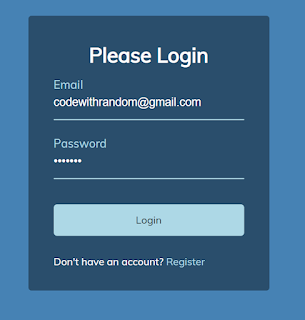
4. Login Form Page Using HTML And CSS

Project details-
Browser support: Chrome, Edge, Firefox, Opera, Safari
Responsive: Yes
language: Html, CSS
Project code download: Click Here
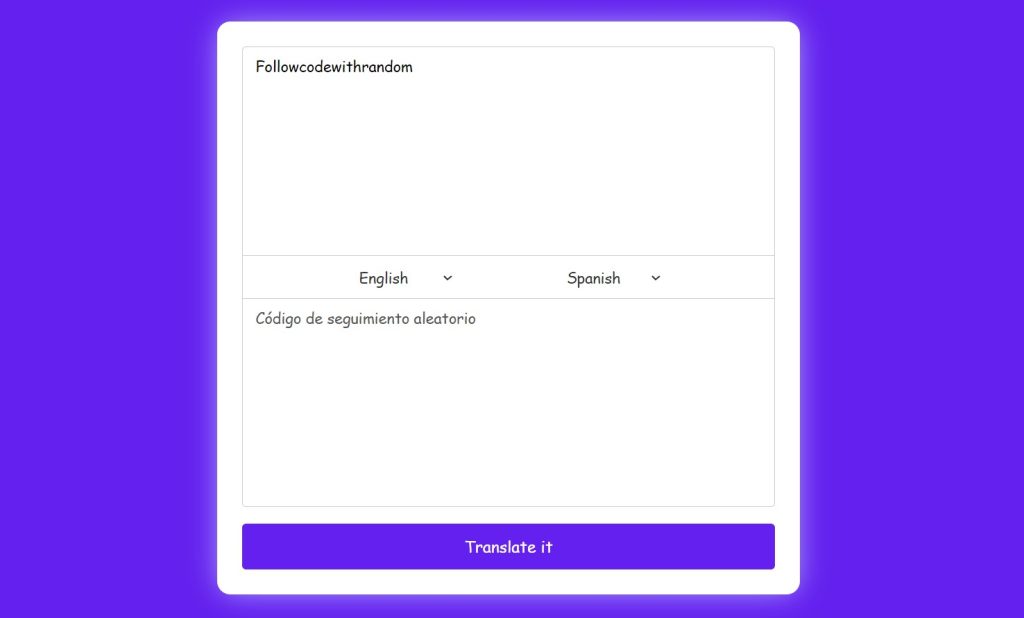
4. Language Translator Using Html, Css, and JavaScript

Project details-
Browser support: Chrome, Edge, Firefox, Opera, Safari
Responsive: Yes
language: Html, CSS, and JavaScript
Project code download: Click Here
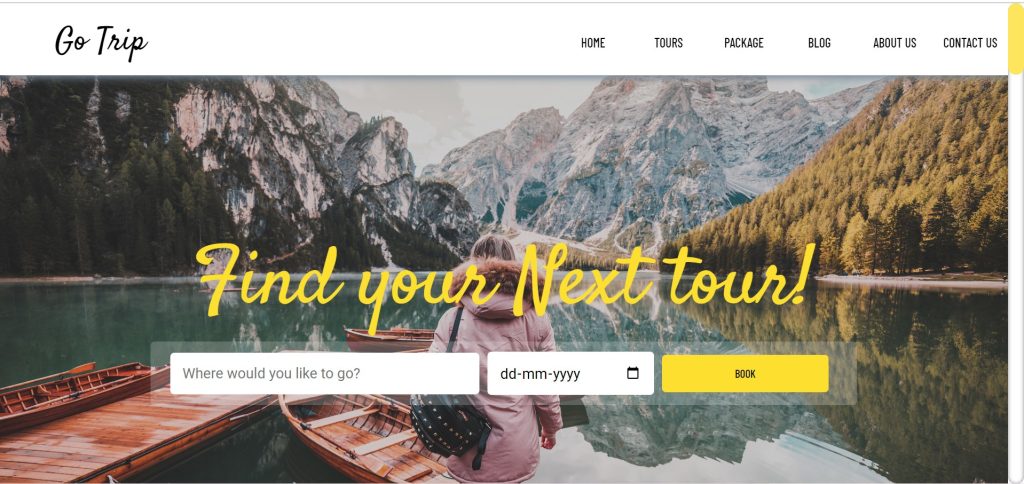
5. Travel/Tourism Website Using HTML and CSS

Project details-
Browser support: Chrome, Edge, Firefox, Opera, Safari
Responsive: Yes
language: Html, CSS
Project code download: Click Here
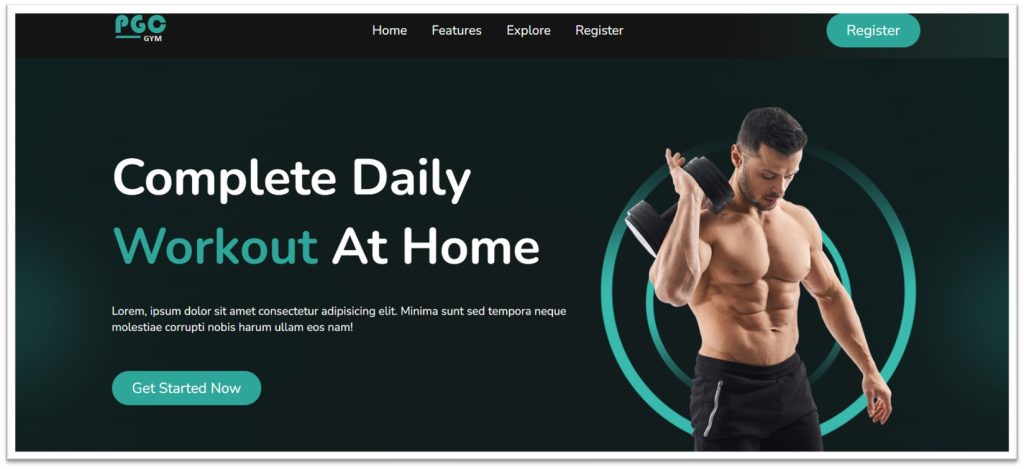
6. Gym Website Using HTML, CSS, and JavaScript

Project details-
Browser support: Chrome, Edge, Firefox, Opera, Safari
Responsive: Yes
language: Html, CSS and JavaScript
Project code download: Click Here
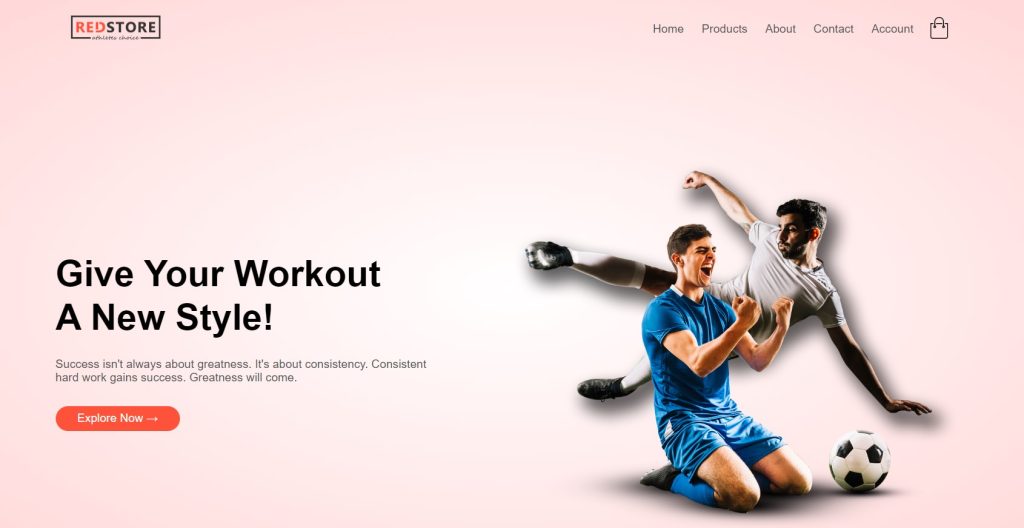
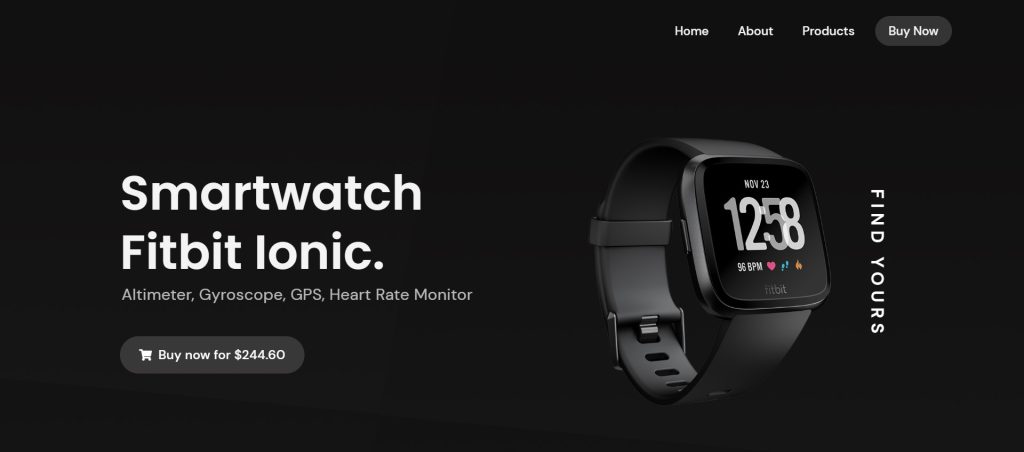
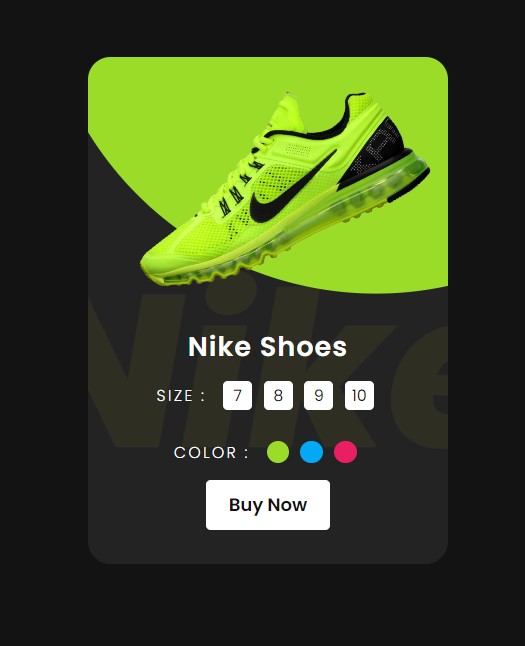
7. Product Landing Page Using HTML and CSS

Project details-
Browser support: Chrome, Edge, Firefox, Opera, Safari
Responsive: Yes
language: Html, CSS
Project code download: Click Here
Here is a list of 100+ JavaScript Projects With Source Code👇
| Project Number | Project Name |
| 1 | Personal Portfolio Website using HTML & CSS |
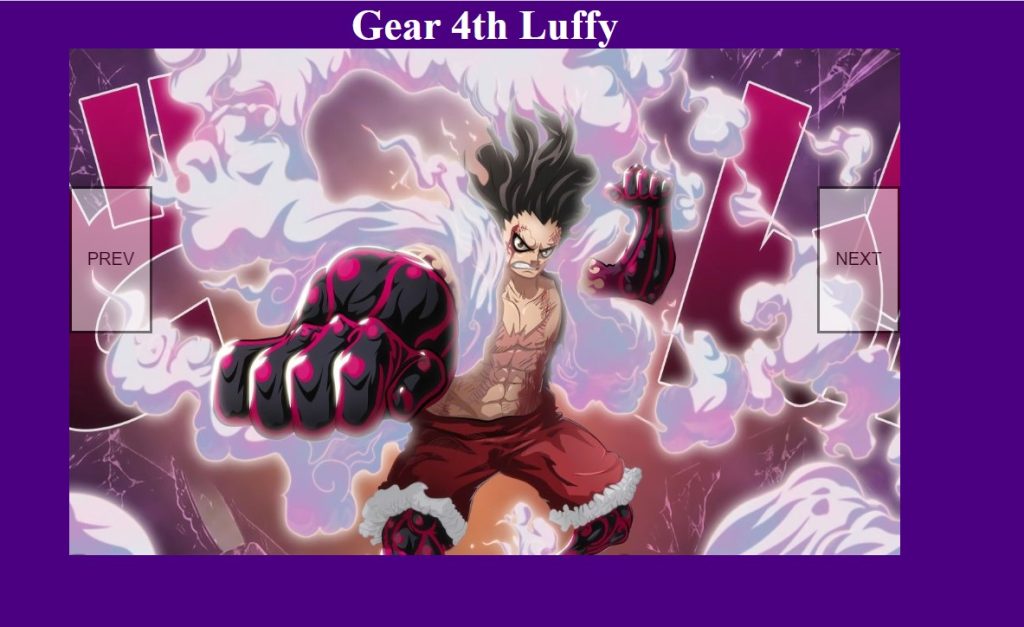
| 2 | Simple Javascript Carousel (Source Code) |
| 3 | Responsive Flat Pricing Card List Design |
| 4 | Background Color Changer Using Javascript |
| 5 | Calculator Using Html and Css |
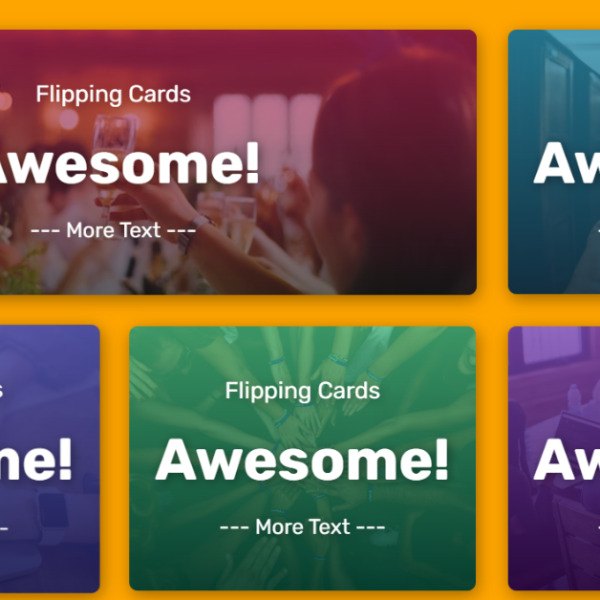
| 6 | Flipping Card Using HTML CSS Javascript |
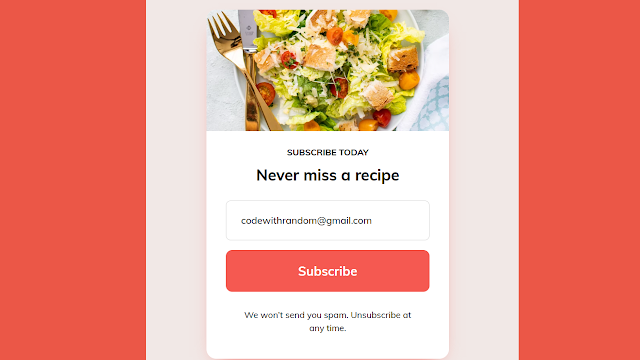
| 7 | Subscribe Newsletter |
| 8 | Animated Search Bar Code |
| 9 | How to make an autoplay carousel |
| 10 | Clock Animation Using Html Css Javascript |
| 11 | 3 Dot Loading Animation Css |
| 12 | Download Button Animation Html Css |
| 13 | Style Custom File Upload Button |
| 14 | Credit Card Css |
| 15 | Moving Car Animation Css |
| 16 | Love (heart) animation |
| 17 | Create a filter list with JavaScript |
| 18 | responsive nav bar |
| 19 | Responsive CSS Tabs |
| 20 | Dark Css Card |
| 21 | Discover Price On Hover Card |
| 22 | Profile Card using Grid & Flexbox |
| 23 | Pricing tables templates |
| 24 | 3D Image Slider Cube |
| 25 | CSS Icons With Code |
| 26 | Hamburger Menu with CSS only |
| 27 | Testimonial Slider using css |
| 28 | Top 10 Hover Effect Buttons using CSS Only |
| 29 | 15+ Css Animation Buttons |
| 30 | Responsive navbar using html css |
| 31 | Animated Tab Bar using html css javascript |
| 32 | Search filter javascript |
| 33 | Hidden Search bar html css javascript |
| 34 | Responsive hamburger menu html css javascript |
| 35 | Simple 404 page HTML code |
| 36 | social media share icon animation |
| 37 | Card Hover CSS Effect |
| 38 | Responsive Navbar using HTML CSS and JS |
| 39 | blue button hover effect |
| 40 | Share Button Using CSS |
| 41 | speech to text using Html css javascript code |
| 42 | Form Input Wave animation CSS |
| 43 | 25+ CSS card layout style |
| 44 | css button hover effects |
| 45 | copy to clipboard javascript |
| 46 | Custom Radio Button using html css |
| 47 | social media icons css code |
| 48 | Programming Quote Generator |
| 49 | dropdown menu using html css |
| 50 | CSS list items hover effect |
| 51 | Custom Checkbox Using Html Css |
| 52 | Simple tic-tac-toe javascript |
| 53 | loading animation css |
| 54 | Glassmorphism Login Form Html Css |
| 55 | Speech Recognition App using javascript |
| 56 | javascript to-do list |
| 57 | custom toggle switch using css |
| 58 | card 3d hover effect |
| 59 | name animation |
| 60 | custom Cursor Maker Html Css Javascript |
| 61 | Calculator Javascript Code |
| 62 | Read more button html Csss code |
| 63 | top bar slide-down notification css |
| 64 | CSS animated Menu |
| 65 | Simple Countdown Timer HTML CSS JavaScript |
| 66 | create a Sidebar Nav? What is Sidebar Nav? |
| 67 | Create a custom checkbox using CSS. |
| 68 | Css Timeline Vertical |
| 69 | Responsive Navbar Bootstrap |
| 70 | Hamburger Menu html css javascript |
| 71 | Create Aurora Ui With Css |
| 72 | Weather App Using Html,css And Javascript |
| 73 | Create Password Generator Using Javascript |
| 74 | Create Music Player Project Using Javascript |
| 75 | Quiz app Javascript |
| 76 | Flipping Card Using HTML CSS Javascript |
| 77 | Simple weather API Project Javascript |
| 78 | Check Internet Connection Html Css Javascript |
| 79 | Time Counter Javascript |
| 80 | Dynamic Typewriter in JavaScript |
| 81 | Copy to Clipboard JavaScript |
| 82 | JOKE GENERATOR USING HTML,CSS and Javscript |
| 83 | countdown for 30 minutes using HTML,CSS and Javascript |
| 84 | Responsive Gallery using html css javascript |
| 85 | Client-side Validation for a simple form |
| 86 | Parallax Tilt Effect Cards |
| 87 | Drag and Drop html css javascript |
| 88 | drag element using javascript |
| 89 | Create Typing Effect javascript |
| 90 | Testimonial Slider |
| 91 | Javascript Increment Counter |
| 92 | Form validator javascript |
| 93 | Copy to clipboard javascript |
| 94 | Programming Quote Generator using html css javascript |
| 95 | Simple tic-tac-toe javascript |
| 96 | Javascript Drum Kit using HTML CSS Javascript |
| 97 | make your own Speech Recognition App using javascript |
| 98 | javascript to-do list |
| 99 | word counter in javascript |
| 100 | Responsive YouTube Clone Html Css Javascript |
| 101 | Number Guessing Game Javascript |
| 102 | Background HEX Color Changer Javascript |
| 103 | Multi-Step Form with Progress Bar using jQuery |
JavaScript Projects For Beginners
The following is a list of front-end projects that use various front-end technologies and languages, including HTML, CSS, JavaScript, and others.
1. Personal Portfolio Website using HTML & CSS
A portfolio is a digital resume that displays a user’s skills and projects to the clients. A portfolio is a website that helps developers to showcase their abilities and skills to
different recruiters. A developer can show a recruiter their talents and whether they have worked on any of the projects by showing them their portfolio. By sharing a link, a developer can use a portfolio to present his skill set to several firms at once.

2. Simple Javascript Carousel (Source Code)
A carousel is a slideshow for navigating through a collection of bits of material created with a little help from JavaScript and CSS 3D transformations. works with a collection of pictures, text, or personalised markup. Support for previous/next buttons and indicators is also included. JavaScript carousels provide a dynamic approach to display images or material, enhancing user engagement on your website.

3. Responsive Flat Pricing Card List Design
The price list for various services can be displayed effectively using a responsive flat pricing card list design. These card layouts offer a positive user interface, enabling consumers to engage with the website in an efficient manner. While the responsiveness makes sure that your users have a wonderful experience regardless of the device they are using, the flat design style makes the pricing information simple to read and understand. These professional and e-commerce websites that provide a range of services for developing options in a tidy and polished style are where you’ll typically find these flat-design product cards.

4. Background Color Changer Using JavaScript
Background Color changing is a mini project for beginners. This article helps developers to add a user-friendly interface and also helps in gaining experience on different javascript topics.

5. Calculator Using Html and CSS
Basic arithmetic operations can be carried out with the help of a straightforward and useful web application called a calculator that uses HTML and CSS. Instead of employing Javascript, it is developed with simple logic and structure in HTML, and styling in CSS. This is the most important project that every beginner should once try . This project helps to gain knowledge on different javascript and CSS concepts.

6. Flipping Card Using HTML CSS JavaScript
The only action required to flip a card is to apply a transform property to it. We will achieve this effect by using card hover. As a user hovers over the card, user data will be shown. Instead, we might put a photo on the front of the card. Websites now contain these flip cards to promote user interaction. Flipping cards is the perfect undertaking for a developer to do in order to expand their portfolio. Flip Card is a unique way to introduce oneself digitally. This article mainly helps in clearing the concept of CSS and developers should add this type

7. Subscribe to Newsletter Card HTML and CSS
A subscribe newsletter is a form where user type in their email on a particular website. This newsletter notifies user every time the website post a new article. This helps the user to get updated

8. Animated Search Bar Code
A website search bar is a bar that (usually) appears in the top navigation and enables users to conduct content searches rather than navigate your website using the available navigation options. The website can benefit from introducing dynamic interaction through the use of an animated search bar. A user can type in a search term and look up content by hovering over the search icon, which widens the search bar. The search bar is a crucial element inside a website so if a developer knows how to create a unique search bar then this helps them in creating a good and user-friendly website.

9. Infinite Auto play Carousel
It resembles a slideshow, or perhaps an image slider. It is a slideshow with a selection of photos and banners. Our website is responsive and appealing thanks to the carousel. Basically, it works as an automatic image slider. After a predetermined amount of time, the pictures will automatically slide.

10. Clock Animation
A very important assignment for beginners is an animation of a clock. Each CSS effect concept is explained by the CSS newbie inside the clock animation. This project teaches you everything there is to know about CSS and JavaScript. Where one is needed, a digital clock with distinctive CSS effects gives the website a more eye-catching appearance. A website with an animated clock, like one for an alarm clock, draws more visitors. It is a project that is suitable for beginners and aids in learning about CSS concepts like animation, keyframes, etc.
.png)
11. Dot Loading Animation Css
To create a growing and fading effect for the dots, you may also use CSS transforms like scaling and opacity. A page load or an event, like a button click, can start the animation. Using just a few lines of CSS code, an easy implementation of this animation can be produced. A dot loading is a unique or custom way of creating the loading animation on the website which look more attractive. These loading animation help in creating an attractive website which and an attractive website engages more traffics so these small animation projects help in building a good website. This is a beginner and user-friendly project if developers practice these small projects it helps them to stand out from the crowd.

12. Download Button Animation Html, CSS, and JavaScript
When utilizing HTML and CSS to build a download button animation, you may use CSS transitions and transformations to alter the button’s appearance. To simulate a downloading process, for instance, you could alter the button’s size, color, or placement. A website with unique buttons and effects helps the website to grow. A good developer always thinks in creating a website that is user-friendly and eases to use so creating the custom download button help user to interact with the website easily.

13. Style Custom File Upload Button
The custom button can be created using CSS to match the theme of your website. By choosing the input tag and adding the background and text colors for the custom upload button, the custom upload file button is produced. Adding various custom-styled buttons inside the website is a simple assignment for novices. A good developer always thinks of creating a website that is user-friendly and eases to use so creating the custom download button help user to interact with the website easily. Custom buttons can be created through css using the button selector.
14. Glassmorphism Debit/Credit Card Using HTML & CSS
A glassmorphism is a CSS effect that aids in the creation of a user-friendly website. In this glass morphism credit card project, we will create a digital credit card that has a glass effect and looks like an original credit card but in digital format.

15. Moving Car Animation Css
An excellent project for practising CSS concepts is an animation of a moving car. The car image must first have animation added before we can depict the movement of the car using various keyframes.
16. I Love You animation Using HTML and CSS
Using HTML and CSS, make an “I Love You” animation. The developer will get knowledge of rotation and scaling from working on these projects, and the user will be able to express their feelings to loved ones. This type of animation helps developers in creating css concepts where developer experience concepts like animations
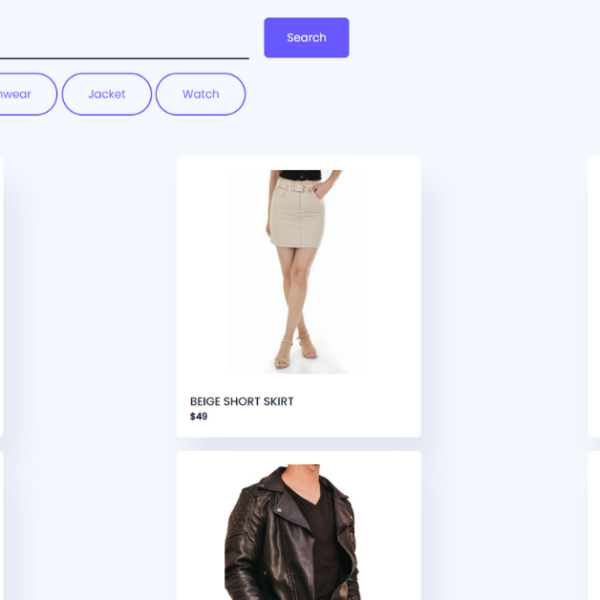
17. Create a search Filter Using JavaScript
The search filter project focuses on fundamental HTML and a few JavaScript ideas. In this project, the developer must understand how to create a form inside of HTML, utilize javascript to retrieve the user’s data, and then compare it to the products. Users will only see matching products; otherwise, we will hide the other products.
18. Responsive Navbar Using HTML and CSS
A navigation is a basic project but effective these type of project provide a ease of use to the user . By click on the button user is able to move to the different section of the website.
19. Create Tabs Using HTML and Only CSS
You can use radio buttons as the triggers for the tabs and CSS to style them as tab buttons to build tabs using only HTML and CSS. The associated tab content can then be displayed and hidden using the checked selector in CSS. By utilising CSS to govern how the tab content is displayed, the tab content might be HTML div components with a common class and distinct ID.
20. Dark Card Hover Effect Using HTML and CSS
When a card element hovers over, the background color and opacity can be changed using CSS to produce a dark card hover effect. To hide the card and apply a black overlay, use a pseudo-element. Then, use CSS transitions to seamlessly animate the change. In order to enhance the card’s visual appeal, you may also utilize CSS to add shadows and other stylistic effects. This hovering effect be generated through css property hover as the user hover over the element the effect which is set on the element will work

21. Discover Price On Hover Card
HTML and CSS can be used to create a “discover price” hover card effect. You can have a card with a partially hidden price and use CSS to make the full price appear when the card has hovered over. CSS transforms can be used to slide the price into view, and CSS transitions can be used to animate the change in opacity. This hovering effect be generated through css property hover as the user hover over the element the effect which is set on the element will work.In this hovering project we will show the price of the particular product the user hover over the product.
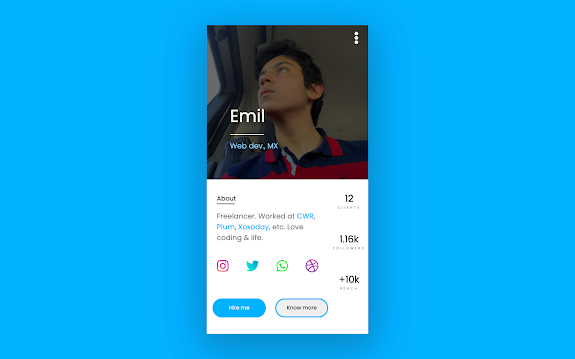
22. Profile Card Design Using HTML and CSS
Simple HTML and CSS ideas can be used to produce the article; HTML creates the profile card’s structure, while CSS styles the card.
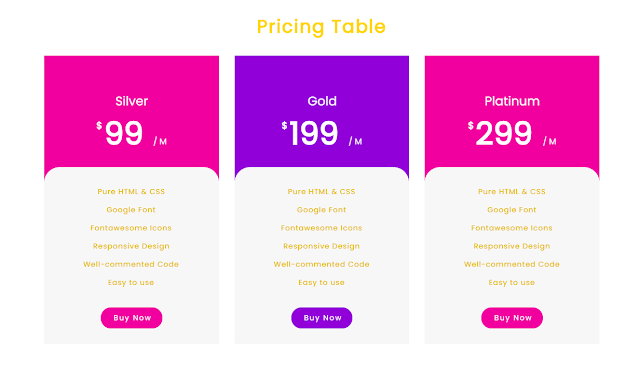
23. Pricing Table Using HTML and CSS
Simple HTML and CSS ideas can be used to produce the article; HTML creates the profile card’s structure, while CSS the price table. The package name, price, and feature columns of the table can all be formatted using HTML. Colors, borders, shadows, and font styles can all be added to the table and its components using CSS.

24. 3D Cube Image Slider Using HTML, CSS, And JavaScript
JavaScript, HTML, and CSS may all be used to construct a 3D cube picture slider. The cube can be organised using HTML, and by utilising transforms and transitions in CSS, it can appear three-dimensional. The cube’s pictures can be changed, and JavaScript can manage user interaction. Several images can be shown by rotating the cube, offering a distinctive and dynamic image slider experience. This slider can be used to display numerous photographs on a website in a small area.
25. Floating Social Media Icons Using HTML And CSS
With HTML and CSS, floating social networking symbols can be produced. The icons can be made using HTML, and they can then be placed on the page using absolute or fixed placement, respectively, using CSS. Moreover, CSS can be used to provide the icons styles like background colours, borders, and hover effects. To give the illusion that the icons are floating, JavaScript can be used to have them follow the user as they scroll down the page.
26. Hamburger Menu Using HTML and CSS Only
Navigation is a basic project but effective these types of projects provide ease of use to the user. By clicking on the button user can move to a different section of the website.
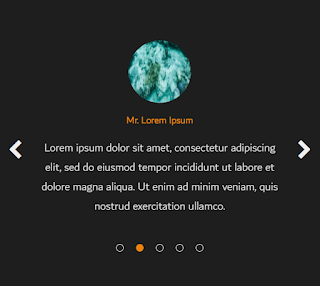
27. Testimonial Slider
An interactive element that displays consumer testimonials and feedback about a good or service is a testimonial slider. Highlighting actual experiences from past clients, it is a fantastic method to gain the confidence and credibility of new consumers. To develop a testimonial slider using HTML, CSS, and JavaScript, you must write code for the slider’s structure and appearance. JavaScript is then used to give the slider dynamic functionality. The slider may be quickly inserted into any web page and can be tailored to complement the overall style and feel of a website.
28. Top 10 Hover Effect Buttons using CSS Only
Common button hover effects include colour changes, background and border adjustments, as well as the insertion of text or icon animations. This type of hovering effect is created using the CSS hover property.

29. 15+ Css Animation Buttons
With the use of CSS, programmers may create a wide range of animated buttons, including those with hover effects, click effects, and loading animations. These animations can be used to provide a playful and energetic touch to buttons, and they can be customized to go well with the overall look and feel of a website. Including CSS animation buttons on websites can help designers enhance the user experience and overall appearance. This animation button is created by using the button’s background property, where we will use the gradient color to add a combination of different colors.
30. Responsive navbar using html css
Navigation is a basic project but effective these types of projects provide ease of use to the user. By clicking on the button user can move to a different section of the website.
31. Animated Tab Bar
Using HTML, CSS, and JavaScript, we can make an animated tab. Using HTML, we will create the structure of our tab. Using the CSS, we will add the styling to our horizontal tab. And using the JavaScript function, we will toggle through the different tab options.
32. Product Filter and Search
Product filters and search are mostly found on e-commerce websites like Amazon, Flipkart, etc. The product filter and search help find a specific product by adding the filter inside the webstore. A product filter is mainly a javascript project in which the user gets hands-on experience with javascript concepts.

33. Hidden Search bar
A hidden search bar is a search interface that is hidden until the user activates it. When a user taps the search bar, a search input box will appear. Hidden search is a small project that aids in the understanding of CSS concepts. The hidden search bar is a simple concept whereby you will create a hidden search bar using the toggle switch button. As the user clicks on the search bar icon, a complete search input will appear.

34. Responsive hamburger menu
A navigation system is a simple project, but effective projects of this type provide the user with ease of use. By clicking on the button, the user is able to move to a different section of the website.
35. Simple 404 Page
A 404 page is also known as a page that could not be found because the server could not find it. A website is assumed to be complete in all senses if it has 404 pages, which help notify users that the content they are searching for was not found.
36. social media share icon animation
The social media share icon animation is a small project. We will use HTML, CSS, and Javascript to create our animated share icon. As the user clicks on the icon, he or she will open that particular app with shareable content.
37. Card Hover Effect
A card hovers effect using HTML and CSS requires both writing code to specify the organization and appearance of the cards and using CSS to express the hover effect. The hover effect can be as simple or intricate as necessary to match the overall look and feel of a website.The card hover animation property will help in adding a user interaction as the user hovers over the card either the color changes or we can change the shape a size of the card on hover
38. Responsive Navbar
A navigation system is a simple project, but effective projects of this type provide the user with ease of use. By clicking on the button, the user is able to move to a different section of the website.

39. blue button hover effect
The user experience and website design both make extensive use of button hover effects. Websites improve in usability and engagement when interactivity and aesthetic appeal are incorporated. To match the overall look and feel of a website, the hover effect can be as simple or complex as needed. Hover effects are created with the help of hover properties inside the css.

40. Share Button
The social media share icon animation is a small project. We will use HTML, CSS, and Javascript to create our animated share icon. As the user clicks on the icon, he or she will get different options for sharing.

41. speech to text
A speech-to-text converter uses the javascript function to turn spoken words into text. The development of a text-to-speech program requires a deep understanding of Javascript and is a challenging project. This project is an advanced level project in which the developer uses the javascript concept to add the functionality to allow users to mic on the browser to listen to their text.

42. Form Input Wave
Form input wave is a CSS concept where we will add the effect of waves using the animation in the input box by using the HTML form and applying styling to the css. Using the idea of keyframes, we will create a wave effect for the input field as the user hovers their mouse over it. The “click to wave” effect creates an attractive look to the website.
.

43. 25+ CSS card layout style
You have 25 distinct ways to create cards for various categories using the 25+ card style. Cards can be utilized professionally as well as for displaying new products on the market on websites like those of Nike and Adidas. Profile cards make it simple to retrieve crucial information about a person’s profile.

44. button hover effects
The user experience and website design both make extensive use of button hover effects. Websites improve in usability and engagement when interactivity and aesthetic appeal are incorporated. To match the overall look and feel of a website, the hover effect can be as simple or complex as needed.Hover effects are create with the help of hover properties inside the css.

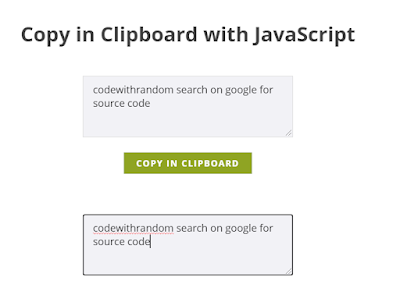
45. copy to the clipboard
You might want to include the copy feature when creating complex web pages and applications. Instead of selecting the text and pressing a few keys on the keyboard to copy it, your users may now copy text by clicking a button or icon.

46. Custom Radio Button
Radio buttons are an essential part of forms and user interfaces because they let users select one option from a range of options. Radio buttons come with a basic, practical design that offers limited opportunities for customization. But, by utilising HTML and CSS, custom radio buttons with a distinctive and striking appearance can be created. Radio button are created using the form tag inside the HTML and the using the form tag selector we will add the custom radio buttons.

47. social media icons css
The social media share icon animation is a small project. We will use HTML, CSS, and Javascript to create our animated share icon. As the user clicks on the icon, he or she will open that particular app with shareable content.
48. Quote Generator
Quote Generator is the project in which we will use the API to fetch the different quotes. Each time the user clicks on “new quote,” the quote generator generates a new quote. This project can help users who require quotes every day.

49. dropdown menu using html css
Drop-down menus are the feature inside the HTML website that provides the subdivision menu links. The drop-down menus are created using the option tag inside the form tag.

50. list items hover effect
Hover effects are a popular web design technique for adding interaction and aesthetic appeal to lists of objects. CSS may be used to create unique hover effects that highlight and divide list items when a user hovers over them. To add list item hover effects, CSS code must be written to determine the behaviour and appearance of the hover effect.

51. Custom Checkbox
Checkboxes are a typical component of online forms and user interfaces because they let users pick options and make decisions known. Writing code to specify the checkboxes’ functionality and using CSS to define their appearance and structure are both necessary to implement custom checkboxes. Custom checkboxes may be made as basic or complicated as needed to complement the general appearance and feel of a website. Checkboxes can be made custom by selecting the checkbox element using the css and adding styling to it.This custom made checkbox helps developer in adding an interactive user interface inside the website.

52. Simple tic-tac-toe game
Tic Tac Toe is a game project that helps developers create some game websites that require advanced knowledge of JavaScript to run all the games on one website. A custom Tic Tac Toe game provides a different user interaction.

Coming Soon With More Projects Till Visit Other Project!
Conclusion
This article shares the Top 100+ JavaScript Projects for Beginners With Source Code. You can Create this JavaScript project and add it to your resume.
But if you have any problem accessing the project source code or your code does not work, just write a comment here or you can message me on my Instagram account ❤
Thank You For Reading Our Blog
Stay With Us!
FAQ