HTML CSS Projects will help you a lot if you are a beginners in web-design world. So I have given here many HTML CSS Projects With Source Code for you. You can improve your coding skills very easily by practicing these projects.
HTML CSS Projects With Source Code
HTML and CSS developers will benefit from this article. This article will help in enhancing their HTML CSS skill set and becoming expert developers. In this article, we’ll share more than 15 HTML and CSS projects to aid developers in gaining practical project experience.
We will provide you best HTML and CSS beginner projects to advance Project in this article. Whoever practices these projects will be able to understand all of his concepts. They will acquire appropriate skills that are in demand and aid in landing jobs as a result of this. This directly benefits developers in enhancing their skills.
Also, Checkout These 50+ Project Using HTML, CSS, and JavaScript Project With Source Code👇
50+ HTML, CSS and JavaScript Projects With Source Code
Html And Css Projects:-
| Name of project | Coding language used |
| Survey form | HTML, CSS |
| Parallax website | HTML, CSS |
| User profile card | HTML, CSS |
| Dynamic Js Quiz | HTML,CSS, JAVASCRIPT |
| Landing page | HTML,CSS(SCSS),JAVASCRIPT |
| Instagram home clone | HTML , CSS |
1. Survey form Using HTML and CSS
Input HTML is essentially the only thing the survey form requires. You get knowledge of HTML input such as text-area fields, checkboxes, radio buttons, file uploads, date pick-up input, input validation without JavaScript, and many others with this project..
Every website needs a form to connect its user to the web owner so everyone must know that to create a form. this is the best HTML CSS project for new learners.
Source Code link 👇
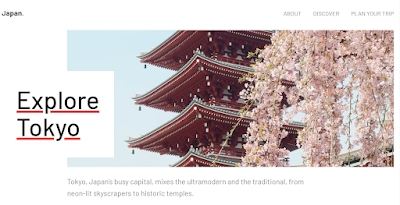
2. Parallax website
Using the web design method of parallax scrolling, the website background scrolls more slowly than the foreground. As users scroll down the website, a 3D effect appears, adding depth and making the browsing experience more engaging.
In this project, you learn many things including background images property and scroll property. this is Html Css Project that makes the website 3d scroll.
Source Code link 👇
Parallax website source code
 |
| Parallax website |
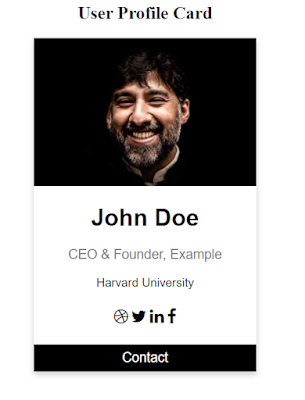
3. User profile card
When we visit any website we see a card on every website but it may be an invitation card, or information card inbox with some short detail.
So in this project, you’ll learn about how to create a simple type of card and also make it better with your CSS skills. this is HTML CSS project that you can use in your portfolio.
But Wait! Before moving on to the source code link, I would like to tell you that we have launched an E-Book “Master Frontend Development: Zero to Hero” Just for You. This E-Book includes hand-crafted lessons on HTML, CSS, Javascript, and on Bootstrap. Not only that, but this E-Book also has hundreds of projects and interview questions. Hurry! limited-time offer, Here is the link to the E-Book – Master Frontend Development: Zero to Hero
Source Code link👇
 |
| Card CSS |
ADVERTISEMENT
Gym Website Using HTML ,CSS and JavaScript (Source Code)
ADVERTISEMENT
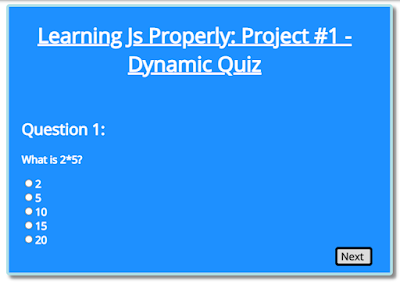
4. Dynamic Js Quiz
It’s a JavaScript project in essence, but the design may be made with only HTML and CSS without any functionality. The project rating will be eliminated if you want to add a quiz option. This project teaches you about radio buttons and how to use JavaScript to add content.
ADVERTISEMENT
Source Code link 👇
ADVERTISEMENT
ADVERTISEMENT
A landing page is a page that a user arrives at after clicking a particularly targeted hyperlink. Unlike the homepage or any other page on the website, a landing page is a separate page.
It solely fulfills the precise function for which it was designed, which could range from recommending a service to your visitor to selling or promoting a product. For your convenience, we’ve provided a link to a landing page from Codepen below.
Source Code link 👇
 |
| Landing page HTML CSS |
Ecommerce Website Using HTML, CSS, and JavaScript (Source Code)
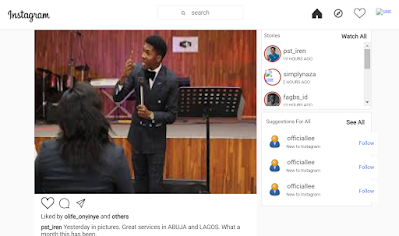
6. Instagram home clone
The Instagram home page clone is clearly visible in this project. It’s not responsive, but it’s still one of the greatest projects for someone who knows HTML and CSS.
For HTML/CSS developers, this is an advanced-level project since you learn a lot from it, including how to use Flexbox, grids, positioning, hover effects, 3D effects, and section dividing among many other things. A simple front-end project can be expanded upon by adding backend support to become a full-stack project. For your portfolio, you absolutely need a full-stack clone website.
Source Code link 👇

7. E-Commerce Website:
An e-commerce store is a digital shopping complex or online shopping platform where people sell and buy items online at their convenience with the help of a mobile device. E-commerce is a kind of personal shopping store made for every individual buying any item.

8. Language Translator App:
A program that can translate text into multiple languages, including Hindi, Nepali, Spanish, and others, is called a language translator. With my language translation app, users can easily translate text into multiple languages, copy translated text, and convert text to speech. It is similar to Translate.google.

9. Gym Website:
A gym website is an online personalized website designed to help gym owners showcase their facility’s quality to as many people as possible. A personal trainer can give information on gym costs and schedules, as well as show many people the layout of the gym at once.

10. Personal Portfolio Website:
A personal portfolio website is a kind of digital resume that a developer creates to showcase their skills, work, and past experience with customers. A portfolio website is a great way for developers to contact multiple recruiters at the same time.

11. E-Commerce Website:
A glass morphism is a CSS effect in which we make the background of the website blurry and translucent and highlight the content, which helps in the creation of a user-friendly website. In this glass morphism credit card project, we will create a digital credit card that has a glass effect and looks like an original credit card but in digital format.

12. Animated Tab Bar:
The animated tab bar is a unique navigation bar that is fixed in the lower part of the website and helps users navigate easily from one section to another using the mouse wheel. It provides great ease of access for the user.

13. 404 Page:
A 404 page is an error code page that generally occurs when the website is not working. A 404 page is an essential part of the website used to inform users that the site is not working.

14. Responsive Navbar:
A responsive navigation bar is a navigation bar that helps the user move from one section to another easily. It provides a great user experience and saves time. These types of projects are required for large-scale websites that consist of multiple pages and sections.

15. Speech-to-text:
A speech-to-text converter uses the javascript function to turn spoken words into text. The development of a text-to-speech program requires a deep understanding of Javascript and is a challenging project. This project is an advanced level project in which the developer uses the javascript concept to add the functionality to allow users to mic on the browser to listen to their text.

16. News Website:
A news website is used to provide real-time information to multiple people at the same time. A news website is a real-time website that provides the latest information about real-time events and helps developers understand the concept of a dynamic website.

we share the best html and css projects with source code, so don’t forget to visit our website next time for html and css projects. Hope you like this collection and start working on these HTML CSS Projects.
Everyone’s journey starts as Beginner so if you have any type of confusion drop a comment we are here to reply & provide the best information regarding your comment. Thank you for reading!







Hello,
Please! Share JavaScript and PHP project ideas.
Nice Post . Exactly what i was searching for. Thanks.
Great.!
nice
thanks for this great ideas bro…
Great article with best knowledge. You can see Blogger Template