Hello Coders! In this article i have shared a collection of 15 Best CSS Hero Section Designs for you. If you are looking for Hero Effects for your project then your search ends here. We will give you top code pen CSS Hero Section Designs in this blog
CSS Hero Section Designs
Hero Section Designs is the most mentioned part of the website. If you are a web designer then you know very well how important role the Hero Section plays in the website.
When a user opens the website, the first thing he notices is website Designs. The beauty of the website depends on it. So I have created a collection of Best HTML CSS Hero Section Designs for you. If you want, you can directly download these designs and use them in your project by customizing them.
Do you know earlier I have shared many more parts collection of website. Such as Error Page HTML CSS, Student Profile Page, Shopping Cart Template, Hamburger Menu etc. You should definitely check them out.
Features:-
✅ Full Responsive UI
✅ Modern & Eye-Catching Design
✅ Easy to Customizable
Related Article:-
Happy exploring and learning !!
1. Scale the hero section on the scroll

Code by – | Traf |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | Yes |
Responsive | Yes |
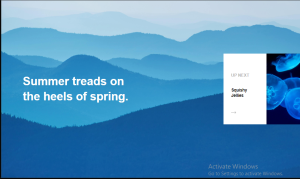
Here you can see how the above project depicts the Scale the section on the scroll implemented using HTML, CSS, and JavaScript.
Full-Width Responsive CSS Hero Image

Code by – | Andre |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | Yes |
Responsive | Yes |
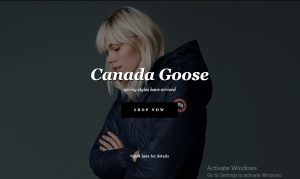
In the above-displayed project, we have for you a Full-Width Responsive CSS Hero Image with a Heading, Caption, Button, and Popup using HTML and CSS.
3. Parallax Animation

ADVERTISEMENT
ADVERTISEMENT
ADVERTISEMENT
Code by – | Jenish Shrestha |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | Yes |
Responsive | Yes |
ADVERTISEMENT
Here you can see how the above project depicts the Parallax Animation implemented using HTML and CSS.
ADVERTISEMENT
4. Stripe hero

Code by – | chickennate |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | No |
Responsive | Yes |
In the above-displayed project, we have for you a Stripe hero using HTML and CSS.
5. Demo: Hero Image × CSS Gradient

Code by – | Naoya |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | No |
Responsive | Yes |
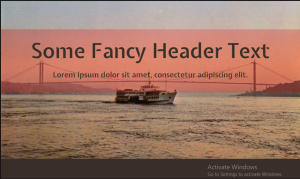
Here you can see how the above project depicts the Demo: Hero Image × CSS Gradient implemented using HTML and CSS.
6. CSS Hero Header – Responsive BG Image

Code by – | OB1 |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | No |
Responsive | Yes |
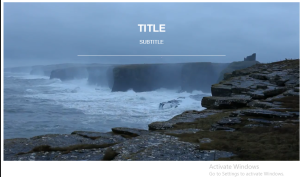
In the above-displayed project, we have for you a CSS – Hero Header – Responsive BG Image (Banner) using HTML and CSS.
7. A “hero panel” with a video background

Code by – | Larus Digital |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | Yes |
Responsive | Yes |
Here you can see how the above project depicts A “hero panel” with a video background implemented using HTML and CSS.
8. Headings/Hero image typography playground

Code by – | Mirko Zorić |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | No |
Responsive | Yes |
In the above-displayed project, we have for you a Headings/Hero image typography playground using HTML and CSS.
9.The Perfect Hero Image

Code by – | Katherine |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | Yes |
Responsive | Yes |
Here you can see how the above project depicts The Perfect Hero Image implemented using HTML and CSS.
10. Kalli Hero

Code by – | Mariusz Dabrowski |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS (Babel) |
External link / Dependencies | Yes |
Responsive | Yes |
In the above-displayed project, we have for you a Kalli Hero using HTML, CSS, and JavaScript.
11. Hero Image Showcase

Code by – | Art |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | Yes |
Responsive | Yes |
Here you can see how the above project depicts the Hero Image Showcase implemented using HTML, CSS, and JavaScript.
Bootstrap 4 Hero Section

Code by – | Andrew Schultz |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | Yes |
Responsive | Yes |
In the above-displayed project, we have for you a Bootstrap 4 Hero Section using HTML, CSS, and JavaScript.
13. Free code camp Portfolio

Code by – | Mary Nyamor |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | Yes |
Responsive | Yes |
Here you can see how the above project depicts the Free code camp Portfolio implemented using HTML, CSS, and JavaScript.
Responsive hero image text

Code by – | Nathan Schmidt |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | Yes |
Responsive | Yes |
In the above-displayed project, we have for you a Responsive hero image text using HTML and CSS.
15. Full Height hero image

Code by – | David Pooley |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | No |
Responsive | Yes |
Here you can see how the above project depicts the Full Height hero image implemented using HTML and CSS.
16. Zoom Hero Image On Scroll

Code by – | Jason D’Oyley |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | No |
Responsive | Yes |
In the above-displayed project, we have for you a Zoom Image On Scroll using HTML, CSS, and JavaScript.
1️⃣ Create HTML file (index.html)
2️⃣ Add CSS File (style.css) for styling
3️⃣Apply background photos gradient, and videos
4️⃣Upgrade with Animations and Hover effects
Conclusion
Hope you like all the 14 CSS Hero Section Designs mentioned in this article and that they helped in increasing your understanding of the use of the hero image section to help site visitors make a first impression of your site and be guided through all the sections of the website using HTML and CSS the dynamic display in the header section as briefed on in the blog.
If you like any of our projects, you can easily find the source code link in the project preview table. See our other articles on codewithrandom and gain knowledge in Front-End Development.
Thank You And Keep Learning!!
FAQs :
- What is hero section design html css?
The hero section or segment is the main character of our website and the first and only noticeable feature when a new user or visitor opens up the site URL. This is why is if of great significance as it should leave a lasting impact on the visitor to revisit the site and remember it.
2. Are these hero section design HTML CSS projects responsive?
Yes



