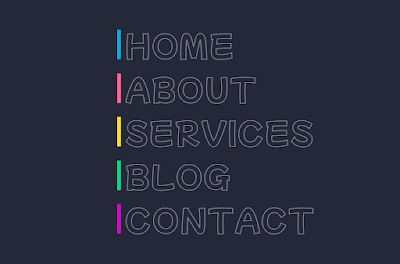
Menu hover glow | Html Css Navbar Link Animation
Welcome🎉 to Code With Random blog. In this blog, we learn how to create a Menu hover glow. We use HTML & CSS for Menu hover glow on hover. Hope you enjoy our blog so let’s start with a basic HTML structure for the Menu hover glow on the hover.
HTML code
<ul>
<li style="--clr:#00ade1">
<a href="#" data-text=" Home"> Home </a>
</li>
<li style="--clr:#ff6492">
<a href="#" data-text=" About"> About </a>
</li>
<li style="--clr:#ffdd1c">
<a href="#" data-text=" Services"> Services </a>
</li>
<li style="--clr:#00dc82">
<a href="#" data-text=" Blog"> Blog </a>
</li>
<li style="--clr:#dc00d4">
<a href="#" data-text=" Contact"> Contact </a>
</li>
</ul>
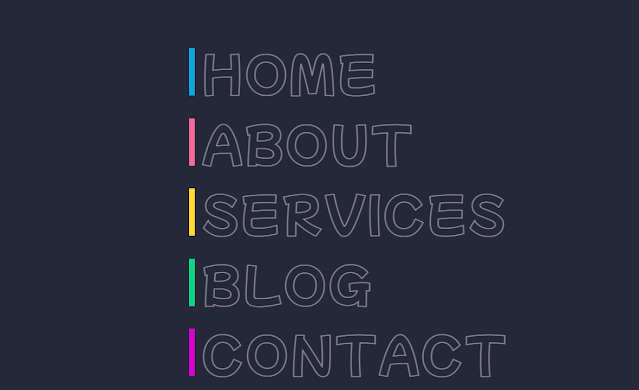
There is all HTML code for the Menu hover glow on hover. Now, you can see output without CSS, then we write CSS for the Menu hover glow.
@import url('https://fonts.googleapis.com/css2?family=Mochiy+Pop+One&display=swap');
* {
box-sizing: border-box;
padding: 0;
margin: 0;
font-family: 'Mochiy Pop One', sans-serif;
}
body {
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background: #252839;
}
ul {
position: relative;
display: flex;
flex-direction: column;
gap: 30px;
}
ul li {
position: relative;
list-style: none;
}
ul li a {
font-size: 4em;
text-decoration: none;
letter-spacing: 2px;
line-height: 1em;
text-transform: uppercase;
color: transparent;
-webkit-text-stroke: 1px rgba(255, 255, 255, 0.5);
}
ul li a::before {
content: attr(data-text);
position: absolute;
color: var(--clr);
width: 0;
overflow: hidden;
transition: 1s;
border-right: 8px solid var(--clr);
-webkit-text-stroke: 1px var(--clr);
}
ul li a:hover::before {
width: 100%;
filter: drop-shadow(0 0 25px var(--clr))
}