Create Hamburger Menu Using Html Css Javascript( Source Code)
.png)
The Code With Random blog is pleased to have you. In this Article We Create Hamburger Menu Using HTML, CSS, and JavaScript Code. this is Fully responsive Menu That Works on Desktop and Mobile Devices Too. So Lets Create Step by Step
The hamburger menu is essential when working with responsive design. To maintain simple website navigation, it is imperative that the menu may be displayed or hidden on small screens. We will create a responsive hamburger menu in this tutorial.
50+ HTML, CSS & JavaScript Projects With Source CodeI hope you enjoy our blog so let’s start with a basic HTML structure for the Hamburger Menu.
| Code by | N/A |
| Project Download | Link Available Below |
| Language used | HTML, CSS, and JavaScript |
| External link / Dependencies | YES |
| Responsive | YES |
HTML Code For Hamburger Menu
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Navbar</title> <!-- font-awesome --> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.14.0/css/all.min.css" /> <!-- styles --> <link rel="stylesheet" href="styles.css" /> </head> <body> <nav> <div class="nav-center"> <!-- nav header --> <div class="nav-header"> <img src="https://images.pexels.com/photos/1391498/pexels-photo-1391498.jpeg?auto=compress&cs=tinysrgb&dpr=1&w=500" alt="" class="logo" alt="logo" /> <button class="nav-toggle"> <i class="fas fa-bars"></i> </button> </div> <!-- links --> <ul class="links"> <li> <a href="#">home</a> </li> <li> <a href="#">about</a> </li> <li> <a href="#">projects</a> </li> <li> <a href="#">contact</a> </li> </ul> <!-- social media --> </div> </nav> <!-- javascript --> <script src="app.js"></script> </body> </html>
To provide structure to our website, this project just requires a very small amount of code. we use some simple HTML tags to create our hamburger menu.
- To begin, we’ll create a container for the webpage’s structure using a div tag.
- To help with the creation of our hamburger menu, we’ll define a navigation tag inside of it. We will now add a few empty span tags so that Javascript can switch between the active and inactive states.
- We’ll also include a profile image inside our hamburger by using the img tag.
- We will make a list of the things we wish to appear in our hamburger menu using the unordered list. In addition, we’ll include a link in our list item.
- To assist you in readily grasping the project, we’ll build some blank sections right away so that we may fill them with content.
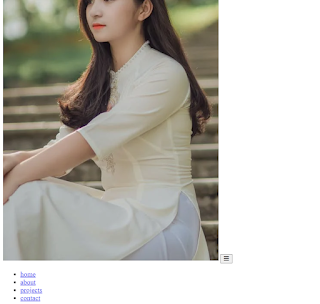
There is all the HTML code for the Hamburger Menu. Now, you can see an output with Hamburger Menu then we write javascript for Hamburger Menu.
Portfolio Website Using HTML CSS And JAVASCRIPT ( Source Code)
output

CSS Code For Hamburger Menu
/*
===============
Fonts
===============
*/
@import url("https://fonts.googleapis.com/css?family=Open+Sans|Roboto:400,700&display=swap");
/*
===============
Variables
===============
*/
:root {
/* dark shades of primary color*/
--clr-primary-1: hsl(205, 86%, 17%);
--clr-primary-2: hsl(205, 77%, 27%);
--clr-primary-3: hsl(205, 72%, 37%);
--clr-primary-4: hsl(205, 63%, 48%);
/* primary/main color */
--clr-primary-5: hsl(205, 78%, 60%);
/* lighter shades of primary color */
--clr-primary-6: hsl(205, 89%, 70%);
--clr-primary-7: hsl(205, 90%, 76%);
--clr-primary-8: hsl(205, 86%, 81%);
--clr-primary-9: hsl(205, 90%, 88%);
--clr-primary-10: hsl(205, 100%, 96%);
/* darkest grey - used for headings */
--clr-grey-1: hsl(209, 61%, 16%);
--clr-grey-2: hsl(211, 39%, 23%);
--clr-grey-3: hsl(209, 34%, 30%);
--clr-grey-4: hsl(209, 28%, 39%);
/* grey used for paragraphs */
--clr-grey-5: hsl(210, 22%, 49%);
--clr-grey-6: hsl(209, 23%, 60%);
--clr-grey-7: hsl(211, 27%, 70%);
--clr-grey-8: hsl(210, 31%, 80%);
--clr-grey-9: hsl(212, 33%, 89%);
--clr-grey-10: hsl(210, 36%, 96%);
--clr-white: #fff;
--clr-red-dark: hsl(360, 67%, 44%);
--clr-red-light: hsl(360, 71%, 66%);
--clr-green-dark: hsl(125, 67%, 44%);
--clr-green-light: hsl(125, 71%, 66%);
--clr-black: #222;
--ff-primary: "Roboto", sans-serif;
--ff-secondary: "Open Sans", sans-serif;
--transition: all 0.3s linear;
--spacing: 0.1rem;
--radius: 0.25rem;
--light-shadow: 0 5px 15px rgba(0, 0, 0, 0.1);
--dark-shadow: 0 5px 15px rgba(0, 0, 0, 0.2);
--max-width: 1170px;
--fixed-width: 620px;
}
/*
===============
Global Styles
===============
*/
*,
::after,
::before {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-family: var(--ff-secondary);
background: var(--clr-grey-10);
color: var(--clr-grey-1);
line-height: 1.5;
font-size: 0.875rem;
}
ul {
list-style-type: none;
}
a {
text-decoration: none;
}
h1,
h2,
h3,
h4 {
letter-spacing: var(--spacing);
text-transform: capitalize;
line-height: 1.25;
margin-bottom: 0.75rem;
font-family: var(--ff-primary);
}
h1 {
font-size: 3rem;
}
h2 {
font-size: 2rem;
}
h3 {
font-size: 1.25rem;
}
h4 {
font-size: 0.875rem;
}
p {
margin-bottom: 1.25rem;
color: var(--clr-grey-5);
}
@media screen and (min-width: 800px) {
h1 {
font-size: 4rem;
}
h2 {
font-size: 2.5rem;
}
h3 {
font-size: 1.75rem;
}
h4 {
font-size: 1rem;
}
body {
font-size: 1rem;
}
h1,
h2,
h3,
h4 {
line-height: 1;
}
}
/* global classes */
/* section */
.section {
padding: 5rem 0;
}
.section-center {
width: 90vw;
margin: 0 auto;
max-width: 1170px;
}
@media screen and (min-width: 992px) {
.section-center {
width: 95vw;
}
}
main {
min-height: 100vh;
display: grid;
place-items: center;
}
/*
===============
Navbar
===============
*/
nav {
background: var(--clr-white);
box-shadow: var(--light-shadow);
}
.nav-header {
display: flex;
align-items: center;
justify-content: space-between;
padding: 1rem;
}
.nav-toggle {
font-size: 1.5rem;
color: var(--clr-primary-5);
background: transparent;
border-color: transparent;
transition: var(--transition);
cursor: pointer;
}
.nav-toggle:hover {
color: var(--clr-primary-1);
transform: rotate(90deg);
}
.logo {
height: 70px;
width: 70px;
border-radius: 63px;
}
.links a {
color: var(--clr-grey-3);
font-size: 1rem;
text-transform: capitalize;
letter-spacing: var(--spacing);
display: block;
padding: 0.5rem 1rem;
transition: var(--transition);
}
.links a:hover {
background: var(--clr-primary-8);
color: var(--clr-primary-5);
padding-left: 1.5rem;
}
.links {
height: 0;
overflow: hidden;
transition: var(--transition);
}
.show-links {
height: 10rem;
}
@media screen and (min-width: 800px) {
.nav-center {
max-width: 1170px;
margin: 0 auto;
display: flex;
align-items: center;
justify-content: space-between;
padding: 1rem;
}
.nav-header {
padding: 0;
}
.nav-toggle {
display: none;
}
.links {
height: auto;
display: flex;
}
.links a {
padding: 0;
margin: 0 0.5rem;
}
.links a:hover {
padding: 0;
background: transparent;
}
}Step1:Prior to using the root selection to predefine the colours we will utilise inside our hamburger, we will first use the Google import link to import some new Google fonts.
Ecommerce Website Using HTML, CSS, & JavaScript (Source Code)
The browser window’s margin and padding will then be adjusted to “zero” using the universal tag selector, the box-sizing property will be used to set the box’s size to “border-box,” and the body tag selector will be used to import the font family and background colour inside the body.
/* =============== Fonts =============== */
@import url("https://fonts.googleapis.com/css?family=Open+Sans|Roboto:400,700&display=swap");
/* =============== Variables =============== */
:root {
/* dark shades of primary color*/
--clr-primary-1: hsl(205, 86%, 17%);
--clr-primary-2: hsl(205, 77%, 27%);
--clr-primary-3: hsl(205, 72%, 37%);
--clr-primary-4: hsl(205, 63%, 48%);
/* primary/main color */
--clr-primary-5: hsl(205, 78%, 60%);
/* lighter shades of primary color */
--clr-primary-6: hsl(205, 89%, 70%);
--clr-primary-7: hsl(205, 90%, 76%);
--clr-primary-8: hsl(205, 86%, 81%);
--clr-primary-9: hsl(205, 90%, 88%);
--clr-primary-10: hsl(205, 100%, 96%);
/* darkest grey - used for headings */
--clr-grey-1: hsl(209, 61%, 16%);
--clr-grey-2: hsl(211, 39%, 23%);
--clr-grey-3: hsl(209, 34%, 30%);
--clr-grey-4: hsl(209, 28%, 39%);
/* grey used for paragraphs */
--clr-grey-5: hsl(210, 22%, 49%);
--clr-grey-6: hsl(209, 23%, 60%);
--clr-grey-7: hsl(211, 27%, 70%);
--clr-grey-8: hsl(210, 31%, 80%);
--clr-grey-9: hsl(212, 33%, 89%);
--clr-grey-10: hsl(210, 36%, 96%);
--clr-white: #fff;
--clr-red-dark: hsl(360, 67%, 44%);
--clr-red-light: hsl(360, 71%, 66%);
--clr-green-dark: hsl(125, 67%, 44%);
--clr-green-light: hsl(125, 71%, 66%);
--clr-black: #222;
--ff-primary: "Roboto", sans-serif;
--ff-secondary: "Open Sans", sans-serif;
--transition: all 0.3s linear;
--spacing: 0.1rem;
--radius: 0.25rem;
--light-shadow: 0 5px 15px rgba(0, 0, 0, 0.1);
--dark-shadow: 0 5px 15px rgba(0, 0, 0, 0.2);
--max-width: 1170px;
--fixed-width: 620px;
}
/* =============== Global Styles =============== */
*,
::after,
::before {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-family: var(--ff-secondary);
background: var(--clr-grey-10);
color: var(--clr-grey-1);
line-height: 1.5;
font-size: 0.875rem;
}
ul {
list-style-type: none;
}
a {
text-decoration: none;
}
h1,
h2,
h3,
h4 {
letter-spacing: var(--spacing);
text-transform: capitalize;
line-height: 1.25;
margin-bottom: 0.75rem;
font-family: var(--ff-primary);
}Step2:We will now add the style to each element individually. Now, we will define multiple font sizes for various font headings using the element tag selectors h1, h2, h3, and h4. We will also add a bottom margin of 1.25 rem and the font colour we will import from the root using the paragraph tag selection. With the media query, we will simply add responsiveness to the content and specify the minimum width. The element’s width will change if the screen size exceeds the specified width.
h1 {
font-size: 3rem;
}
h2 {
font-size: 2rem;
}
h3 {
font-size: 1.25rem;
}
h4 {
font-size: 0.875rem;
}
p {
margin-bottom: 1.25rem;
color: var(--clr-grey-5);
}
@media screen and (min-width: 800px) {
h1 {
font-size: 4rem;
}
h2 {
font-size: 2.5rem;
}
h3 {
font-size: 1.75rem;
}
h4 {
font-size: 1rem;
}
body {
font-size: 1rem;
}
h1,
h2,
h3,
h4 {
line-height: 1;
}
}
/* global classes */
/* section */
.section {
padding: 5rem 0;
}
.section-center {
width: 90vw;
margin: 0 auto;
max-width: 1170px;
}
@media screen and (min-width: 992px) {
.section-center {
width: 95vw;
}
}
main {
min-height: 100vh;
display: grid;
place-items: center;
}
Step3:Now that the display is set to “flex,” we will style the navbar by adding a background from the root directory, setting the display property to “align item,” and centering the item using this setting.
Restaurant Website Using HTML and CSS
We’ll adjust the width and height to 70 pixels, as well as the border radius to 63 pixels, all using the class selector (logo). Using the link class selector, we will now modify the links’ text size and background colour.
nav {
background: var(--clr-white);
box-shadow: var(--light-shadow);
}
.nav-header {
display: flex;
align-items: center;
justify-content: space-between;
padding: 1rem;
}
.nav-toggle {
font-size: 1.5rem;
color: var(--clr-primary-5);
background: transparent;
border-color: transparent;
transition: var(--transition);
cursor: pointer;
}
.nav-toggle:hover {
color: var(--clr-primary-1);
transform: rotate(90deg);
}
.logo {
height: 70px;
width: 70px;
border-radius: 63px;
}
.links a {
color: var(--clr-grey-3);
font-size: 1rem;
text-transform: capitalize;
letter-spacing: var(--spacing);
display: block;
padding: 0.5rem 1rem;
transition: var(--transition);
}
.links a:hover {
background: var(--clr-primary-8);
color: var(--clr-primary-5);
padding-left: 1.5rem;
}
.links {
height: 0;
overflow: hidden;
transition: var(--transition);
}
.show-links {
height: 10rem;
}
@media screen and (min-width: 800px) {
.nav-center {
max-width: 1170px;
margin: 0 auto;
display: flex;
align-items: center;
justify-content: space-between;
padding: 1rem;
}
.nav-header {
padding: 0;
}
.nav-toggle {
display: none;
}
.links {
height: auto;
display: flex;
}
.links a {
padding: 0;
margin: 0 0.5rem;
}
.links a:hover {
padding: 0;
background: transparent;
}
}
Css Updated output

Ecommerce Website Using Html Css And Javascript Source Code
Javascript Code For Hamburger Menu
// classList - shows/gets all classes
// contains - checks classList for specific class
// add - add class
// remove - remove class
// toggle - toggles class
const navToggle = document.querySelector(".nav-toggle");
const links = document.querySelector(".links");
navToggle.addEventListener("click", function () {
links.classList.toggle("show-links");
});- The code starts with a class called navToggle.
- This is the element that will be clicked on to show or hide the links.
- The next line of code creates an event listener for when this button is clicked, and it calls a function named toggleLinks() which changes the classList property of all links in the document to “show-links” or “hide-links”.
- The code will toggle the visibility of the links on a navbar.
[su_button id=”download” url=”https://drive.google.com/drive/folders/1aAv-jWEMMoxTN8qx_kckkccb7Vv1mcMG?usp=sharing” target=”blank” style=”3d” size=”11″ wide=”yes” center=”yes” icon=”icon: download”]DOWNLOAD CODE NOW[/su_button]
Final output Of Hamburger Menu



Video Output:
Now that we have completed our javascript section, Here is our updated output with Html,Css And javascript. Hope you like the Hamburger Menu. you can see the output video and project screenshots. See our other blogs and gain knowledge in front-end development. Thank you!
10+ Javascript Project Ideas For Beginners( Project Source Code)
This post teaches us how to create a Hamburger Menu using simple HTML & CSS and javascript. If we made a mistake or any confusion, please drop a comment to reply or help you in easy learning.
Written by – Code With Random/Anki
Check out more…..
ADVERTISEMENT
Which code editor do you use for this Hamburger Menu coding?
I personally recommend using VS Code Studio, it’s straightforward and easy to use.
ADVERTISEMENT
is this project responsive or not?
Yes! this project is a responsive project.
ADVERTISEMENT
Do you use any external links to create this project?
Yes!
ADVERTISEMENT




