Create Tic Tac Toe Using HTML,CSS and JavaScript (Source Code)
Welcome to The CodeWithRandom blog. This blog teaches us how to create a Tic Tac Toe Game Using JavaScript. We use HTML For Creating the basic Structure of Tic Tac Toe and after use Css for styling tic tac toe playground and give functionality javascript for Tic Tac Toe Game.

Two players can play tic tac toe. In this game, there will be two symbols—one for each player—and a board made up of three-by-three table squares. The symbol of each player’s choosing can be used. In a box formed of the board, they will then mark the sign. It is possible to be vertical, horizontal, or diagonal when one receives their symbol inscribed in a set of three.
50+ HTML, CSS & JavaScript Projects With Source Code
If his symbol is not obtained in a sequence of three, the other player loses the game and that person will have won the match. A tie or draw will result in the game if neither participant lines up all of their symbols in a row of three. The game of tic tac toe operates on this reasoning.
| Code by | Surojit Ghosh |
| Project Download | Link Available Below |
| Language used | HTML , CSS and JavaScript |
| External link / Dependencies | No |
| Responsive | Yes |
I hope you enjoy our blog so let’s start with a basic HTML structure for the Tic Tac Toe.
HTML Code For Tic Tac Toe Game
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Tic Tac Toe</title>
<link rel="stylesheet" href="style1.css">
</head>
<body>
<body>
<div class="header">
<h1>Tic Tac Toe</h1>
</div>
<div class="box">
<div class="row">
<input class="btn" type="text" readonly>
<input class="btn" type="text" readonly>
<input class="btn" type="text" readonly>
</div>
<div class="row">
<input class="btn" type="text" readonly>
<input class="btn" type="text" readonly>
<input class="btn" type="text" readonly>
</div>
<div class="row">
<input class="btn" type="text" readonly>
<input class="btn" type="text" readonly>
<input class="btn" type="text" readonly>
</div>
</div>
<p class="result">Player X Turn</p>
<div class="reset">
<button id="reset">Reset</button>
</div>
<script src="app.js"></script>
</body>
</html>The container for our box will now be created using the input type “text” and the div element with classbox.” We will make three inputs inside of a row using classbtn,” and we will do the same for two additional rows of three inputs.
There is all the Html code for the Tic Tac Toe. Now, you can see output without Css and JavaScript. then we write Css and JavaScript for the Tic Tac Toe Game Code.
Gym Website Using HTML and CSS With Source Code
Only Html Code Output

CSS Code For Tic Tac Toe Game
@import url("https://fonts.googleapis.com/css2?family=Radio+Canada:wght@400;500;600;700&display=swap");
* {
padding: 0;
margin: 0;
font-family: "Radio Canada", sans-serif;
}
body {
background-color: white;
}
.header {
display: flex;
align-items: center;
justify-content: center;
margin: 15px;
}
.header h1 {
text-align: center;
}
.box {
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
margin: 35px;
}
.row {
display: flex;
align-items: center;
justify-content: center;
}
.btn {
border: 1px solid black;
border-radius: 5px;
height: 75px;
margin: 2px;
width: 75px;
text-align: center;
font-size: 50px;
font-weight: 500;
}
.btn:hover {
cursor: pointer;
background-color: rgb(240, 240, 240);
}
.btn:disabled {
color: black;
cursor: no-drop;
}
.result {
text-align: center;
}
.reset {
text-align: center;
}
#reset {
border: 1px solid black;
cursor: pointer;
color: black;
background-color: white;
border-radius: 5px;
padding: 5px 20px;
font-size: 17px;
margin: 35px;
transition: all 0.1s ease-in-out;
}
#reset:hover {
color: white;
background-color: black;
}
Step1: First, we’ll use the import link to add some new fonts to our tic-tac-toe game. Then, using the universal selector, we’ll reset the padding and margin to “zero” from the browser’s preset values. Additionally, we’ll change the font family to “Radio Canada” using the font-family property.
Here is all code of tic tac toe styling using Css Code. Now Time For Use JavaScript For the main functionality in the tic tac toe game.
ADVERTISEMENT
@import url('https://fonts.googleapis.com/css2?family=Radio+Canada:wght@400;500;600;700&display=swap');
* {
padding: 0;
margin: 0;
font-family: 'Radio Canada', sans-serif;
}
body {
background-color: white;
}Step2:We’ll use the class selector (.header) to set the layout to “flex,” center the items using the align item property, and set the margin to “15px” using the margin property.
ADVERTISEMENT
Simple Portfolio Website Using Html And Css With Source Code
ADVERTISEMENT
Using the class selection, we will now style the box. (.box). The layout will be set to “flex” using the align item property, and the margin will be set to “35px” using the margin property.
ADVERTISEMENT
.header {
display: flex;
align-items: center;
justify-content: center;
margin: 15px;
}
.header h1 {
text-align: center;
}
.box {
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
margin: 35px;
}
.row {
display: flex;
align-items: center;
justify-content: center;
}
.btn {
border: 1px solid black;
border-radius: 5px;
height: 75px;
margin: 2px;
width: 75px;
text-align: center;
font-size: 50px;
font-weight: 500;
}
.btn:hover {
cursor: pointer;
background-color: rgb(240, 240, 240);
}
.btn:disabled {
color: black;
cursor: no-drop;
}
.result {
text-align: center;
}
.reset {
text-align: center;
}Step3: We’ll restart the game right away using the id selector. We’ll set the font color to “black” using the color property, the cursor type to “pointer,” the border to “1 px solid black,” the hover property to “white,” and the backdrop color to “black” using the properties for border, cursor type, and font color.
ADVERTISEMENT
#reset {
border: 1px solid black;
cursor: pointer;
color: black;
background-color: white;
border-radius: 5px;
padding: 5px 20px;
font-size: 17px;
margin: 35px;
transition: all 0.1s ease-in-out;
}
#reset:hover {
color: white;
background-color: black;
}100+ JavaScript Projects With Source Code ( Beginners to Advanced)
Html + Css Code Output Of Tic Tac Toe Game

JavaScript Code For Tic Tac Toe Game
let cells = ['', '', '', '', '', '', '', '', ''];
let currentPlayer = 'X';
let result = document.querySelector('.result');
let btns = document.querySelectorAll('.btn');
let conditions = [
[0, 1, 2],
[3, 4, 5],
[6, 7, 8],
[0, 3, 6],
[1, 4, 7],
[2, 5, 8],
[0, 4, 8],
[2, 4, 6]
];
const ticTacToe = (element, index) => {
element.value = currentPlayer;
element.disabled = true;
cells[index] = currentPlayer;
currentPlayer = currentPlayer == 'X' ? 'O' : 'X';
result.innerHTML = `Player ${currentPlayer} Turn`;
for (let i = 0; i < conditions.length; i++) {
let condition = conditions[i];
let a = cells[condition[0]];
let b = cells[condition[1]];
let c = cells[condition[2]];
if (a == '' || b == '' || c == '') {
continue;
}
if ((a == b) && (b == c)) {
result.innerHTML = `Player ${a} Won 🎉`;
btns.forEach((btn) => btn.disabled = true);
}
}
};
function reset() {
cells = ['', '', '', '', '', '', '', '', ''];
btns.forEach((btn) => {
btn.value = '';
});
currentPlayer = 'X';
result.innerHTML = `Player X Turn`;
btns.forEach((btn) => btn.disabled = false);
};
document.querySelector('#reset').addEventListener('click', reset);
btns.forEach((btn, i) => {
btn.addEventListener('click', () => ticTacToe(btn, i));
});We’ll use the let keyword to first make an empty array variable. After making the cells variable, we will use it to assign the value “x” and use the document. We will choose the HTML components using queryselector.
When the user clicks on the box, we will check the position of the current player, make a loop using the for loop, and reset the value of the button.
Weather App Using Html,Css And JavaScript
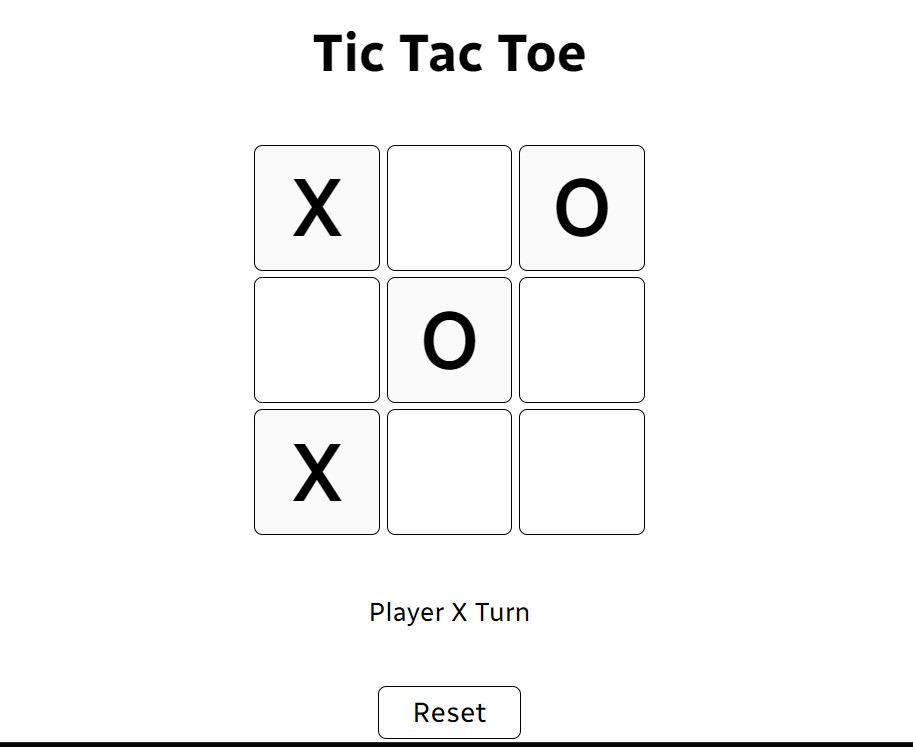
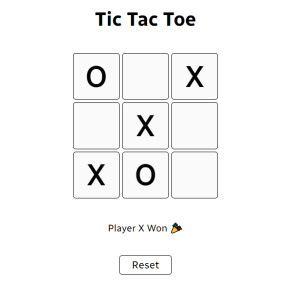
Final Output Of Tic Tac Toe Game Using JavaScript:

Live Preview Of Tic Tac Toe Using JavaScript:
Video Output:
Now that we have completed our Tic Tac Toe Game.Our updated output with Html, Css, And JavaScript. I hope you like the Tic Tac Toe Game you can see the output video and project screenshots. See our other blogs and gain knowledge in front-end development.
Responsive Resume/CV Website Using HTML & CSS
Thank you!
This post teaches us how to create a Create Tic Tac Toe Using HTML, CSS & JavaScript Code. If we made a mistake or any confusion, please drop a comment to reply or help you learn easily.
Written by – Code With Random/Anki
Code By – Surojit Ghosh
Which code editor do you use for Tic Tac Toe coding?
I personally recommend using VS Code Studio, it’s straightforward and easy to use.
What is Tic Tac Toe?
Two players can play tic tac toe. In this game, there will be two symbols—one for each player—and a board made up of three by three table squares. The symbol of each player’s choosing can be used. In a box formed of the board, they will then mark the sign. It is possible to be vertical, horizontal, or diagonal when one receives their symbol inscribed in a set of three.
What is the purpose of Tic Tac Toe?
It’s a brief easy game that a beginner creator can create. The tic tac toe game was created to help the developer understand complex JavaScript ideas.




