Sidebar Dropdown Menu using HTML, CSS, And JavaScript Code

A very warm welcome to Codewithrandom’s new blog. Today in this blog, we are creating a sidebar drop-down menu using HTML, CSS, and JavaScript. Before proceeding with the code explanation part, let’s know the
| Code by | Eyad Alasseh |
| Project Download | Link Available Below |
| Language used | HTML,CSS and JavaScript |
| External link / Dependencies | YES |
| Responsive | YES |
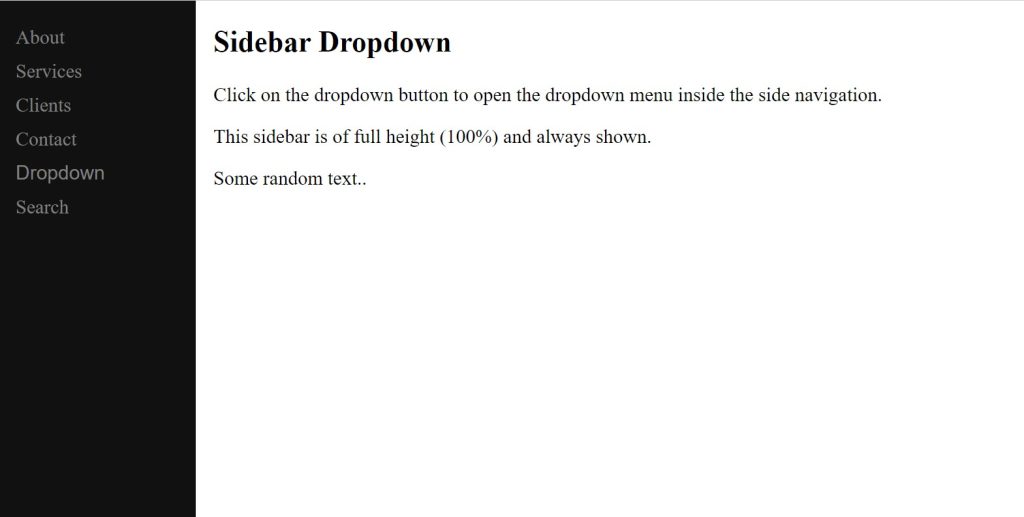
Live Preview Of Sidebar Dropdown Menu:-
Html Code For Sidebar Dropdown Menu:-
HTML is used for creating the layout of the website. So First we develop the layout then styling is the second thing, at last, we will add features to the button(on clicking the button menu opens ).
Inside the body tag, you can add the following content.
Ecommerce Website Using HTML, CSS, & JavaScript (Source Code)
<div class="sidenav">
<a href="#about">About</a>
<a href="#services">Services</a>
<a href="#clients">Clients</a>
<a href="#contact">Contact</a>
<button class="dropdown-btn">Dropdown
<i class="fa fa-caret-down"></i>
</button>
<div class="dropdown-container">
<a href="#">Link 1</a>
<a href="#">Link 2</a>
<a href="#">Link 3</a>
</div>
<a href="#contact">Search</a>
</div>
<div class="main">
<h2>Sidebar Dropdown</h2>
<p>Click on the dropdown button to open the dropdown menu inside the side navigation.</p>
<p>This sidebar is of full height (100%) and always shown.</p>
<p>Some random text..</p>
</div>
Html Output:-

Css Code For Sidebar Dropdown Menu:-
CSS is used for styling or decoration of the webpage, such as color,alignment, font, or other things related to styling. Without CSS, functionalities can be added to the javascript; CSS is used only for styling.
Restaurant Website Using HTML and CSS
/* Fixed sidenav, full height */
.sidenav {
height: 100%;
width: 200px;
position: fixed;
z-index: 1;
top: 0;
left: 0;
background-color: #111;
overflow-x: hidden;
padding-top: 20px;
} /* Style the sidenav links and the dropdown button */
.sidenav a,
.dropdown-btn {
padding: 6px 8px 6px 16px;
text-decoration: none;
font-size: 20px;
color: #818181;
display: block;
border: none;
background: none;
width: 100%;
text-align: left;
cursor: pointer;
outline: none;
} /* On mouse-over */
.sidenav a:hover,
.dropdown-btn:hover {
color: #f1f1f1;
} /* Main content */
.main {
margin-left: 200px; /* Same as the width of the sidenav */
font-size: 20px; /* Increased text to enable scrolling */
padding: 0px 10px;
} /* Add an active class to the active dropdown button */
.active {
background-color: green;
color: white;
} /* Dropdown container (hidden by default). Optional: add a lighter background color and some left padding to change the design of the dropdown content */
.dropdown-container {
display: none;
background-color: #262626;
padding-left: 8px;
} /* Optional: Style the caret down icon */
.fa-caret-down {
float: right;
padding-right: 8px;
}
Simple Portfolio Website Using Html And Css With Source Code
Step 1: Now using the class selector (.sidenav) we will first set the width and height of our side navbar. The height is set as 100% and the width is set as 200px. Now using the position property we will set the position as “fixed” and using the z-index property we will set the z-index as “1” and the background color of our navbar is set as “black”
/* Fixed sidenav, full height */
.sidenav {
height: 100%;
width: 200px;
position: fixed;
z-index: 1;
top: 0;
left: 0;
background-color: #111;
overflow-x: hidden;
padding-top: 20px;
}
Step 2: Now that we have the padding attribute, we will style the navigation links and dropdown button. We’re going to use the width property to set the width to “100%” while keeping the display set to “block.” A “pointer” cursor is the default.
.sidenav a,
.dropdown-btn {
padding: 6px 8px 6px 16px;
text-decoration: none;
font-size: 20px;
color: #818181;
display: block;
border: none;
background: none;
width: 100%;
text-align: left;
cursor: pointer;
outline: none;
}
Step 3: Using the class selector (.main) and the margin-left property, we will set the margin to “200px,” add 0px of padding to the top and bottom, and set the left margin to “10px.”
/* Main content */
.main {
margin-left: 200px;
/* Same as the width of the sidenav */
font-size: 20px;
/* Increased text to enable scrolling */
padding: 0px 10px;
}
/* Add an active class to the active dropdown button */
.active {
background-color: green;
color: white;
}
/* Dropdown container (hidden by default). Optional: add a lighter background color and some left padding to change the design of the dropdown content */
.dropdown-container {
display: none;
background-color: #262626;
padding-left: 8px;
}
/* Optional: Style the caret down icon */
.fa-caret-down {
float: right;
padding-right: 8px;
}10+ HTML CSS Projects For Beginners (Source Code)
Css Output:
ADVERTISEMENT

ADVERTISEMENT
Javascript CodeFor Sidebar Dropdown Menu:-
Still, after implementing the CSS and HTML our buttons are not working this is because functionalities to any element in HTML can be added through Javascript only and till now we are not added javascript code to the code.
ADVERTISEMENT
We are some basic concepts of DOM(Document-Object Model) for tagging the element and styling it through js whenever I click the button.
ADVERTISEMENT
Context Menu With Submenu Using HTML and CSS Code
ADVERTISEMENT
//* Loop through all dropdown buttons to toggle between hiding and showing its dropdown content - This allows the user to have multiple dropdowns without any conflict */
var dropdown = document.getElementsByClassName("dropdown-btn");
var i;
for (i = 0; i < dropdown.length; i++) {
dropdown[i].addEventListener("click", function() {
this.classList.toggle("active");
var dropdownContent = this.nextElementSibling;
if (dropdownContent.style.display === "block") {
dropdownContent.style.display = "none";
} else {
dropdownContent.style.display = "block";
}
});
}Final Output Of Sidebar Dropdown Menu

Video Output:
Which code editor do you use for this Sidebar Dropdown Menu coding?
I personally recommend using VS Code Studio, it’s straightforward and easy to use.
is this project responsive or not?
Yes! this project is a responsive project.
What is a sidebar?
The sidebar means it is located on the left or right with a navigation link that the user can open, close, or toggle.
What is a drop-down menu?
A drop menu means the sub-menu or nav link is hidden, but when we click on the nav link, it makes the sub-menu visible.


