Create a Wave Background using CSS
Hello, coder In order to improve our expertise, we have completed a large number of projects using HTML and CSS. The sole purpose of every project we completed was to help beginners who wanted to improve their skills via practical experience. This article will teach you how to Create a Wave Background With Animation using HTML and CSS. Since this project is entirely new, we tried adding a wave background to it using minimum code.
In this article, SVGs were used. We should first be aware of SVG before learning how to build CSS wave background effects.
50+ HTML, CSS & JavaScript Projects With Source Code
What are SVG?
Scalable Vector Graphics is the abbreviation for this technology. SVGs are a form of graphic image, to put it simply. These photos can be resized and are pixel-perfect at all sizes. We will employ SVGs to make our website look appealing since if we use photos like jpg or jpeg, eventually their pixels start distorting.
The projects we design, as we’ve already mentioned, are beginner-friendly, and we’ll even help you guys add new skills to your project. By teaching you the project step-by-step, we always make sure that you grasp it through our articles.
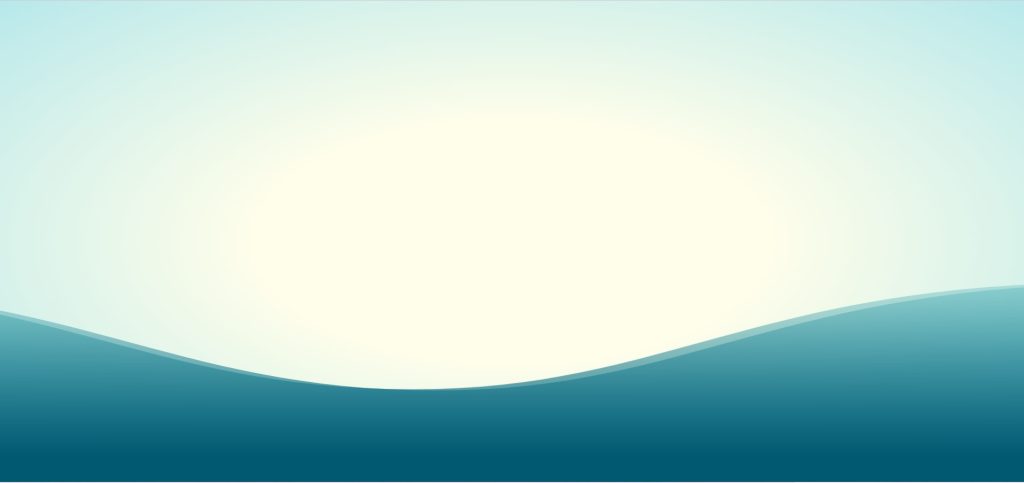
Now we will take a look at our project.

I hope you get a glimpse of what we’re working on. To achieve this wavy background effect, simple HTML and CSS will be used. We will continue to go over our project step by step. Let’s start by giving our project some Structure using HTML.
Restaurant Website Using HTML and CSS
Step1: Adding Some Basic HTML.
HTML stands for HyperText Markup Language. This is a markup language. Its main job is to give our project structure. We will provide our project structure by utilising this markup language. So let’s look at our HTML code.
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="style.css" />
<title>CSS Waves</title>
</head>
<body>
<div class="ocean">
<div class="wave"></div>
<div class="wave"></div>
</div>
</body>
</html>- The div tag has been added first. which identifies a block-level tag (block level means it will take up one whole line). It will serve as a container for our wave effect.
- We’ll similarly construct two more div tags with the same class (Wave) We will apply these wavy effects to our homepage using this class.
100+ JavaScript Projects With Source Code ( Beginners to Advanced)
All that’s required is for us to provide structure to our webpage. There is nothing on our webpage even if we look at our output right now. There won’t be anything except a white page so we will be adding a temporary text to our webapge. The wave effect will be added using CSS.
Now let’s a look at our structure.
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="styles.css" />
<title>CSS Waves</title>
</head>
<body>
<div class="ocean">
<div class="wave">Hello Coders</div>
<div class="wave">Hello Coders</div>
</div>
</body>
</html>
Now we added a basic structure to our webpage. Now using the CSS will be adding our main style to our webpage.
Step2: Adding CSS
html,
body {
height: 100%;
}
body {
background: radial-gradient(
ellipse at center,
#fffeea 0%,
#fffeea 35%,
#b7e8eb 100%
);
overflow: hidden;
}
.ocean {
height: 5%;
width: 100%;
position: absolute;
bottom: 0;
left: 0;
background: #015871;
}
.wave {
background: url(https://cdn.kcak11.com/codepen_assets/wave_animation/wave.svg)
repeat-x;
position: absolute;
top: -198px;
width: 6400px;
height: 198px;
animation: wave 7s cubic-bezier(0.36, 0.45, 0.63, 0.53) infinite;
transform: translate3d(0, 0, 0);
}
.wave:nth-of-type(2) {
top: -175px;
animation: wave 7s cubic-bezier(0.36, 0.45, 0.63, 0.53) -0.125s infinite,
swell 7s ease -1.25s infinite;
opacity: 1;
}
@keyframes wave {
0% {
margin-left: 0;
}
100% {
margin-left: -1600px;
}
}
@keyframes swell {
0%,
100% {
transform: translate3d(0, -25px, 0);
}
50% {
transform: translate3d(0, 5px, 0);
}
}
.endWave {
display: none;
}
To add this effect, we’ll utilise some simple CSS code. It will be simple for you to understand and attempt to incorporate your style, which will assist you clarify your concepts. The CSS will be explained step by step.
Step1: Using the html and body tag selector we will be adding height to “100%” to our webpage .
Now using the body tag we will be adding a gradient background color to our webpage. To add gradient background we will be using the Background property in which we will define the type of gradient here we will be adding the “radial gradient” and adding a ellipse effect at the center of our webpge we have added 3,4 color to add the gradient effect to our webpage.Using the overflow property we also added the hidden property to hide the data overflow.
Simple Portfolio Website Using Html And Css With Source Code
html,
body {
height: 100%;
}
body {
background: radial-gradient(
ellipse at center,
#fffeea 0%,
#fffeea 35%,
#b7e8eb 100%
);
overflow: hidden;
}
Step2:We’ll now give our wave container some style by utilising the class selector (.ocean). We choose to have a 100% width and a 5% height. Our position is likewise set to absolute. Adding bottom and setting it to zero has filled in all of the empty space from the bottom while leaving some space. To our wave container’s background, we also put “a shade of blue and green.”
.ocean {
height: 5%;
width: 100%;
position: absolute;
bottom: 0;
left: 0;
background: #015871;
}

ADVERTISEMENT
Step3: We will now use the (.wave) class selector to apply the wave effect to our backdrop. We’ll use the SVG in our wave background to add that wave. We will use the background property and provide the SVG url for that. We introduced the repeat-x parameter to repeat the background in a horizontal direction.
ADVERTISEMENT
Its position was set to “Absolute.” Its dimensions were set to “6400px” for width and “198px” for height. We applied an animation cubic-beizer with a delay of 7s to infinite time to add the moving wave effect. The transform attribute was also used to provide a 3D appearance.
ADVERTISEMENT
.wave {
background: url(https://cdn.kcak11.com/codepen_assets/wave_animation/wave.svg)
repeat-x;
position: absolute;
top: -198px;
width: 6400px;
height: 198px;
animation: wave 7s cubic-bezier(0.36, 0.45, 0.63, 0.53) infinite;
transform: translate3d(0, 0, 0);
}
.wave:nth-of-type(2) {
top: -175px;
animation: wave 7s cubic-bezier(0.36, 0.45, 0.63, 0.53) -0.125s infinite,
swell 7s ease -1.25s infinite;
opacity: 1;
}
ADVERTISEMENT
Create A Travel/Tourism Website Using HTML and CSS
ADVERTISEMENT
Step4: The animation code is specified by the @keyframes rule.By gradually switching from one set of CSS styles to another, the animation is produced. A variety of CSS styles can be changed throughout the animation.
Indicate the percentage change in style, or use the phrases “from” and “to,” which are equivalent to 0% and 100%. 0% indicates the start of the animation and 100% indicates its conclusion.
@keyframes wave {
0% {
margin-left: 0;
}
100% {
margin-left: -1600px;
}
}
@keyframes swell {
0%,
100% {
transform: translate3d(0, -25px, 0);
}
50% {
transform: translate3d(0, 5px, 0);
}
}
.endWave {
display: none;
}
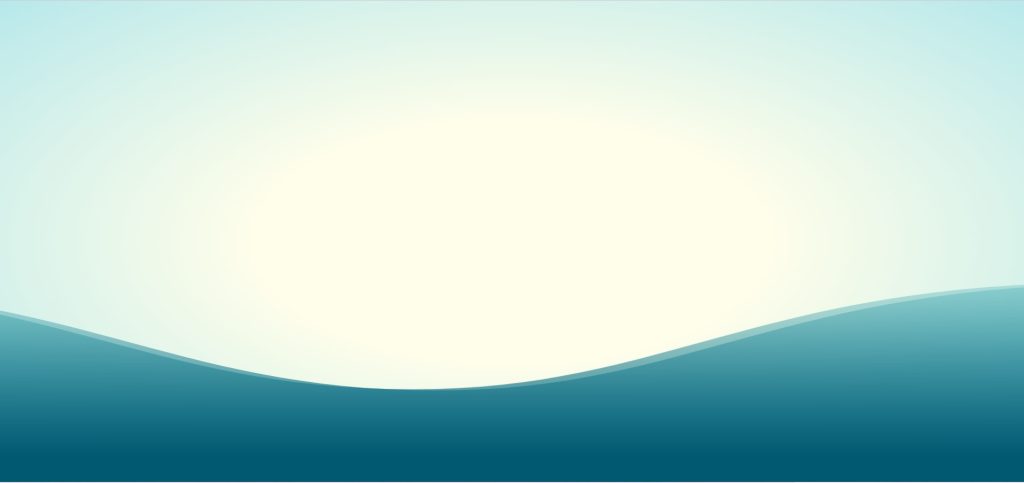
The project is now finished, we have completed Wave Background using HTML and CSS. Now look at the live preview.
Output:
Codepen Preview Of Wave Background using CSS
Now We have Successfully created our Wave Effect using HTML and CSS . You can use this project directly by copying into your IDE. WE hope you understood the project , If you any doubt feel free to comment!!
Portfolio Website Using HTML CSS And JAVASCRIPT ( Source Code)
If you find out this Blog helpful, then make sure to search code with random on google for Front End Projects with Source codes and make sure to Follow the Code with Random Instagram page.
Which code editor do you use for Wave Background?
I personally recommend using VS Code Studio, it’s straightforward and easy to use.
What is the purpose of adding Wave Background?
Wave background is used inside the websites to add a more appealing and interactive look. Adding an animating background attracts visitors to the website.
What is the most key component needed to produce a wave background?
For creating a wavy background the developer should be aware of animation and keyframes property in css.



