Double Range Slider Using HTML & JavaScript
Hello everyone. Welcome to today’s tutorial on Codewithrandom. We’ll learn how to make a Double Range Slider Using Html, Css, and JavaScript. a project which is basically seen in online shopping platforms to set the range of the budget which the user requires.

The HTML (Hypertext Markup Language) will help us to create the structure for the list with some necessary attributes and elements to make the Double Range Slider Project.
Then we will use CSS (Cascading Stylesheet) which will help us to style or design the project with suitable padding and alignment in the Double Range Slider Project.
At last, we will use JS (JavaScript) which will add logic to make the Double Range Slider Project responsive from the user end.
100+ HTML,CSS and JavaScript Projects With Source Code ( Beginners to Advanced)
I hope you have got an idea about the project.
HTML Code for Double Range Slider:-
<html lang="en">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Double Range Slider</title>
<!--Google Fonts-->
<link href="https://fonts.googleapis.com/css2?family=Poppins:wght@500&display=swap" rel="stylesheet">
<!--Stylesheet-->
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="wrapper">
<div class="values">
<span id="range1">
0
</span>
<span> ‐ </span>
<span id="range2">
100
</span>
</div>
<div class="container">
<div class="slider-track"></div>
<input type="range" min="0" max="100" value="30" id="slider-1" oninput="slideOne()">
<input type="range" min="0" max="100" value="70" id="slider-2" oninput="slideTwo()">
</div>
</div>
<!--Script-->
<script src="script.js"></script>
</body>
</html>We’ll begin by building the Double Range Slider project’s framework. As you can see from the code above, we build up the structure using all the required elements and attributes. We will make a wrapper class for our range slider using the div tag, set the value to 0 using the div tag with class values, add the dash sign using the &dash tag, and then add the next number using the div tag.
Restaurant Website Using HTML And CSS With Source Code
We will now build two range sliders using the input type range. A minimal and maximum width have already been established for these range slider values.
Let us know code the CSS part to add styling and aligned the tags.
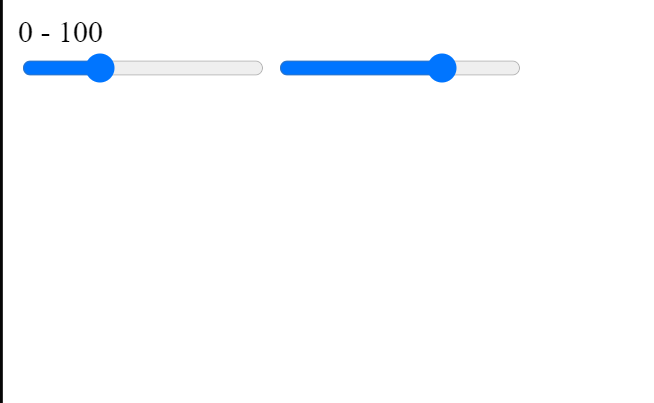
HTML Code Output:

Ecommerce Website Using HTML, CSS, and JavaScript (Source Code)
CSS Code for Duble Range Slider:-
*,
*:before,
*:after{
padding: 0;
margin: 0;
box-sizing: border-box;
font-family: "Poppins",sans-serif;
}
body{
height: 100vh;
display: -ms-grid;
display: grid;
background-color: #3264fe;
place-items: center;
}
.wrapper{
position: relative;
width: 95vmin;
background-color: #ffffff;
padding: 50px 40px 20px 40px;
border-radius: 10px;
}
.container{
position: relative;
width: 100%;
height: 100px;
margin-top: 30px;
}
input[type="range"]{
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
width: 100%;
outline: none;
position: absolute;
margin: auto;
top: 0;
bottom: 0;
background-color: transparent;
pointer-events: none;
}
.slider-track{
width: 100%;
height: 5px;
position: absolute;
margin: auto;
top: 0;
bottom: 0;
border-radius: 5px;
}
input[type="range"]::-webkit-slider-runnable-track{
-webkit-appearance: none;
height: 5px;
}
input[type="range"]::-moz-range-track{
-moz-appearance: none;
height: 5px;
}
input[type="range"]::-ms-track{
appearance: none;
height: 5px;
}
input[type="range"]::-webkit-slider-thumb{
-webkit-appearance: none;
height: 1.7em;
width: 1.7em;
background-color: #3264fe;
cursor: pointer;
margin-top: -9px;
pointer-events: auto;
border-radius: 50%;
}
input[type="range"]::-moz-range-thumb{
-webkit-appearance: none;
height: 1.7em;
width: 1.7em;
cursor: pointer;
border-radius: 50%;
background-color: #3264fe;
pointer-events: auto;
}
input[type="range"]::-ms-thumb{
appearance: none;
height: 1.7em;
width: 1.7em;
cursor: pointer;
border-radius: 50%;
background-color: #3264fe;
pointer-events: auto;
}
input[type="range"]:active::-webkit-slider-thumb{
background-color: #ffffff;
border: 3px solid #3264fe;
}
.values{
background-color: #3264fe;
width: 32%;
position: relative;
margin: auto;
padding: 10px 0;
border-radius: 5px;
text-align: center;
font-weight: 500;
font-size: 25px;
color: #ffffff;
}
.values:before{
content: "";
position: absolute;
height: 0;
width: 0;
border-top: 15px solid #3264fe;
border-left: 15px solid transparent;
border-right: 15px solid transparent;
margin: auto;
bottom: -14px;
left: 0;
right: 0;
}Second, comes the CSS code which we have styled for the structure we have padded as well as aligned the Double Range Slider project so that it is properly situated and doesn’t get messy with suitable CSS elements.
Step1:The padding and margin will be set to zero using the universal tag selector, the box size will be set to “,” and the font family will be set to “Poppins” using the font family attribute.
Gym Website Using HTML and CSS (Source Code)
Now that we have selected the body tag, we will set the height to “100 vh,” the display property will be set to “grid,” and the position items property will be used to centre the items on the page.
*,
*:before,
*:after{
padding: 0;
margin: 0;
box-sizing: border-box;
font-family: "Poppins",sans-serif;
}
body{
height: 100vh;
display: -ms-grid;
display: grid;
background-color: #3264fe;
place-items: center;
}Step2: Now using the class selector (.wrapper) we will set the position as “relative” and using the width property we will set the width as 95vmin and using the border radius property we will set the border radius as “10px”.
Now using the input tag selector we will add styling to our range sliders the width of our range sliders are set as “100%” and using the position property we will set the position as “Absolute” and using the background property we will set the background-color as “transparent”.
input[type="range"]::-webkit-slider-runnable-track{
-webkit-appearance: none;
height: 5px;
}
input[type="range"]::-moz-range-track{
-moz-appearance: none;
height: 5px;
}
input[type="range"]::-ms-track{
appearance: none;
height: 5px;
}
input[type="range"]::-webkit-slider-thumb{
-webkit-appearance: none;
height: 1.7em;
width: 1.7em;
background-color: #3264fe;
cursor: pointer;
margin-top: -9px;
pointer-events: auto;
border-radius: 50%;
}
input[type="range"]::-moz-range-thumb{
-webkit-appearance: none;
height: 1.7em;
width: 1.7em;
cursor: pointer;
border-radius: 50%;
background-color: #3264fe;
pointer-events: auto;
}
input[type="range"]::-ms-thumb{
appearance: none;
height: 1.7em;
width: 1.7em;
cursor: pointer;
border-radius: 50%;
background-color: #3264fe;
pointer-events: auto;
}
input[type="range"]:active::-webkit-slider-thumb{
background-color: #ffffff;
border: 3px solid #3264fe;
}Create A Travel/Tourism Website Using HTML and CSS
Step3: Now that we have added styling to the value, we will use the class selector (.values) to change the background colour to “blue,” the width to “32%,” the position to be “Absolute,” and the border radius to be 5px. Through the use of the text-aligned property, the content is centred.
.values:before{
content: "";
position: absolute;
height: 0;
width: 0;
border-top: 15px solid #3264fe;
border-left: 15px solid transparent;
border-right: 15px solid transparent;
margin: auto;
bottom: -14px;
left: 0;
right: 0;
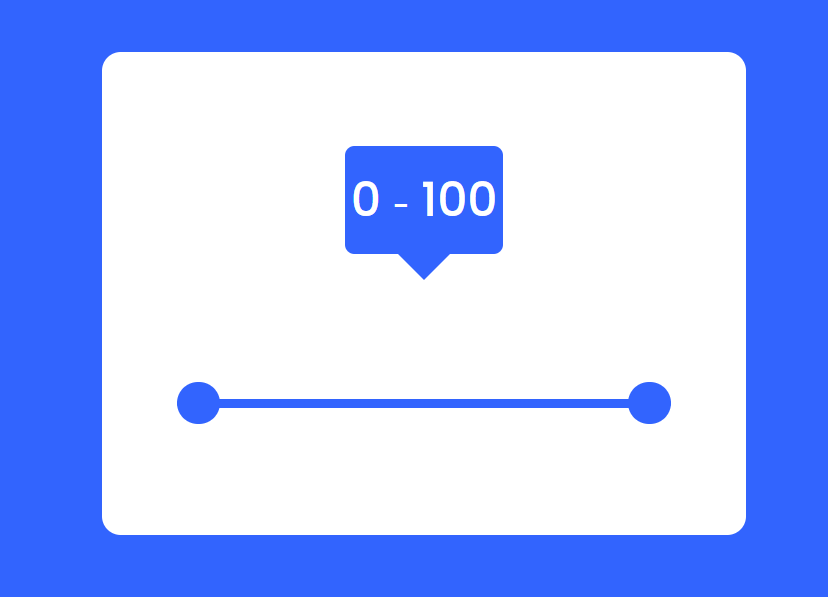
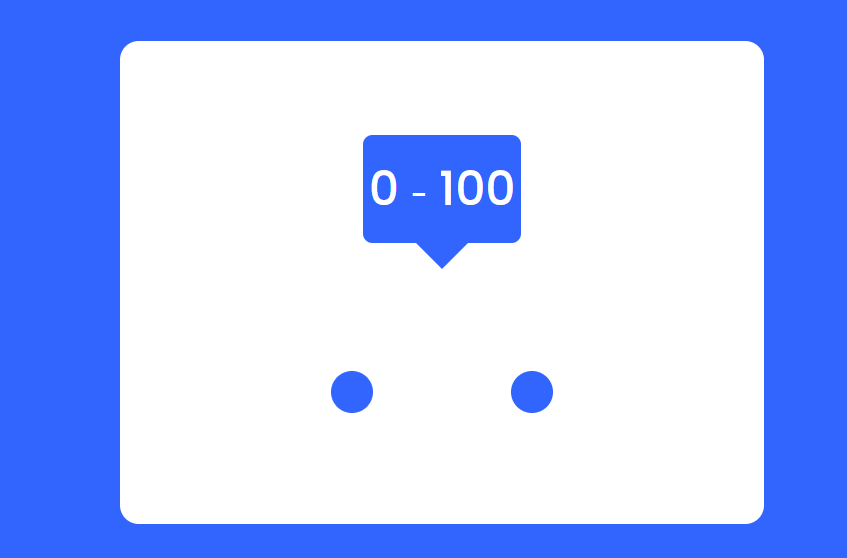
}HTML + CSS Code Output:

Now, let’s code the JavaScript part to make it responsive.
JavaScript Code for Double Range Slider:-
window.onload = function(){
slideOne();
slideTwo();
}
let sliderOne = document.getElementById("slider-1");
let sliderTwo = document.getElementById("slider-2");
let displayValOne = document.getElementById("range1");
let displayValTwo = document.getElementById("range2");
let minGap = 0;
let sliderTrack = document.querySelector(".slider-track");
let sliderMaxValue = document.getElementById("slider-1").max;
function slideOne(){
if(parseInt(sliderTwo.value) - parseInt(sliderOne.value) <= minGap){
sliderOne.value = parseInt(sliderTwo.value) - minGap;
}
displayValOne.textContent = sliderOne.value;
fillColor();
}
function slideTwo(){
if(parseInt(sliderTwo.value) - parseInt(sliderOne.value) <= minGap){
sliderTwo.value = parseInt(sliderOne.value) + minGap;
}
displayValTwo.textContent = sliderTwo.value;
fillColor();
}
function fillColor(){
percent1 = (sliderOne.value / sliderMaxValue) * 100;
percent2 = (sliderTwo.value / sliderMaxValue) * 100;
sliderTrack.style.background = `linear-gradient(to right, #dadae5 ${percent1}% , #3264fe ${percent1}% , #3264fe ${percent2}%, #dadae5 ${percent2}%)`;
}We will now construct two additional functions, slideone() and slidetwo, using the window.onload function inside the function.(). We will now pick every HTML element using document.queryselector. We will now convert the slider’s value into an int and subtract it from two to get one using the method sliderone() and the if condition. Additionally, we will colour-fill our slider’s interior.
50+ HTML, CSS and JavaScript Projects With Source Code
To change the slider values, we will similarly build the slidetwo() function and use the if condition to subtract two from one inside of it.
Last stage of the project the JavaScript which we added the logic and coded as per the requirement with some conditions. Let us see the Final Output of the project Double Range Slider Using HTML, CSS & JavaScript.
Final Output Of Double Range Slider Using JavaScript:-
Live Output:-
We have successfully created our Double Range Slider Using HTML, CSS & JavaScript. You can use this project for your personal needs and the respective lines of code are given with the code pen link mentioned above.
If you find out this Blog helpful, then make sure to search code with random on google for Front End Projects with Source codes and make sure to Follow the Code with Random Instagram page.
Thank You And Keep Learning!!!
Code Idea – codingartist
ADVERTISEMENT
Written By – Harsh Sawant
ADVERTISEMENT
Code By – @harshh9
ADVERTISEMENT
What is a rangle slider?
range sliders are used to let users designate a numeric value that should not be less than one value or higher than another. In other words, it enables you to select a number from a range shown as a slider. Users can observe and choose a value (or range) in the range along a bar using sliders. They are perfect for applying picture filters or changing settings like brightness and volume
ADVERTISEMENT
What is the function for range slider?
The main function of range sliders are to be used in website like ecommerce and also rangle sliders can be used in the computer brightness and volumne which provides user an important view of range slider.
ADVERTISEMENT



