Create an About Us Page In Html And Css With Source Code
Hello Coders, In this blog, you’ll learn how to create a modern and responsive About Us Page In Html And Css With Source Code. We add our all information in abut me or about us section using Html and Css.

A profile card is similar to a “about us” page. Your services list and some information about you should be on your “about us” page. To attract certain clients online, a “about me” website is made; if the client sees this page, they can quickly approach them. Every programmer builds a portfolio for their professional life at some point, and we all include a “about me” part in that portfolio.
So, in this tutorial, we’ll be utilising HTML to create a “about me” page. This will be a completely beginning project, and we’ll start from zero.
I hope you have a general idea of what the project entails. In our article, we will go over this project step by step.
50+ HTML, CSS & JavaScript Projects With Source Code
Step1: Add About Me Page Html Code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<script src="https://kit.fontawesome.com/1cf483120b.js" crossorigin="anonymous"></script>
<title>About ME Page</title>
</head>
<body>
<header class="masthead">
<p class="masthead-intro">Kedar Joyner</p>
<h1 class="masthead-heading">UX/UI Designer</h1>
</header>
<section class="introduction-section">
<div class="container">
<h1>Introduction</h1>
<p>Hello! My name is Kedar, rhymes with cheddar, and I'm a <strong>photographer</strong> and <strong>front
end dev</strong> intern at <a href="http://dirigiblestudio.com/">Dirigible Studio</a> here in
Madison, Wisco.
<p />
<p>I think it's important to help make the internet a <strong>beautiful place</strong>, whether that be
through words, photography, or web design, and I'm excited to have found a community at <a
href="https://www.thinkful.com/">Thinkful</a> that shares my belief.</p>
<p>I also think it's important to push yourself and <strong>learn</strong> one new thing every day, no
matter what that may be. Did you know a duel between three people is called a <a
href="http://www.futilitycloset.com/wp-content/uploads/2010/12/2010-12-16-truel.jpg">truel?</a></p>
</div>
</section>
<section class="location-section">
<div class="container">
<h1>Where I'm From</h1>
<p>I call <a
href="https://upload.wikimedia.org/wikipedia/commons/2/2a/1855_Colton_Map_of_Wisconsin_-_Geographicus_-_Wisconsin-colton-1855.jpg">Madison,
Wisconsin</a> my home, the land of dairy (Get outta here, California!). My favorite part about
<b>Madison</b> is that we're a city built around a large <a href="http://www.wisc.edu/">university</a>.
There's a vibrant crowd here that keeps this city bold and <strong>progressive</strong>.
The isles of <a
href="http://www.quickmeme.com/img/50/50507a001a1b91078f63c8da7f340e9a529c7f22a65d0666ce1128bde8513d42.jpg">cheese</a>
in every grocery store aren't so bad either.
<p>You can find me in the city, <strong>camera</strong> in hand, documenting the stories around me, or in
little cafe's writing about my daily <a href="http://www.kedarjoyner.com/blog/">adventures</a> and the
people I meet.</p>
</div>
</section>
<section class="questions-section">
<div class="container">
<h1>More About Me</h1>
<h2>What are your favorite hobbies?</h2>
<p>I love to explore new cities, take photographs, eat tacos, catnap with my cat, bike to big lakes, hold
hands, play video games, dance in hay lofts, spend weekends with my grandpa, drink good <a
href="http://www.proof66.com/whiskey/eagle-rare-10yr-bourbon.html">whiskey</a>, and sit outside all
night on porches.</h2>
<h2>What's your dream job?</h2>
<p>A professional turtle racer. Just kidding, I would love to be a full-time <strong>creative</strong> who's
given an array of responsibilities in front-end work, photography, design, and whatever else comes my
way.</p>
<h2>What music have you been listening to lately?</h2>
<p>My husband and I recently roadtripped through Arizona listening to the band <a
href="http://houndmouth.com/">Houdmouth</a>. I don't know what it is about them, but they make you
want to keep driving and driving. Start with the song <a
href="https://www.youtube.com/watch?v=Y8wifV5RYr8">"Sedona"</a> first.</p>
</div>
</section>
<footer class="content-footer">
<div class="footer-container">
<p>Say hi to me on these social networks:</p>
<a target="_blank" href="https://github.com/kedarjoyner"><i
class="fa fa-github-alt fa-inverse fa-2x"></i></a>
<a href="https://twitter.com/kedmasterk"><i class="fa fa-twitter fa-inverse fa-2x"></i></a>
<a href="https://instagram.com/kedarjoyner/"><i class="fa fa-instagram fa-inverse fa-2x"></i></a>
<p>Cover Image via <a href="http://www.kedarjoyner.com">Kedar Joyner Photography</a></p>
</div>
</footer>
</body>
</html>
The structure of the project will be included first, but before that, we need to include some details inside the link, such the fact that we used a CSS file, which we need to connect inside our HTML code.
<link rel="stylesheet" href="style.css" />
We create the header, structure, and footer of our portfolio while building the website for it. Within our “about me” page, we will add the header, the “about me,” and the footer sections.
Restaurant Website Using HTML and CSS
Header Section:
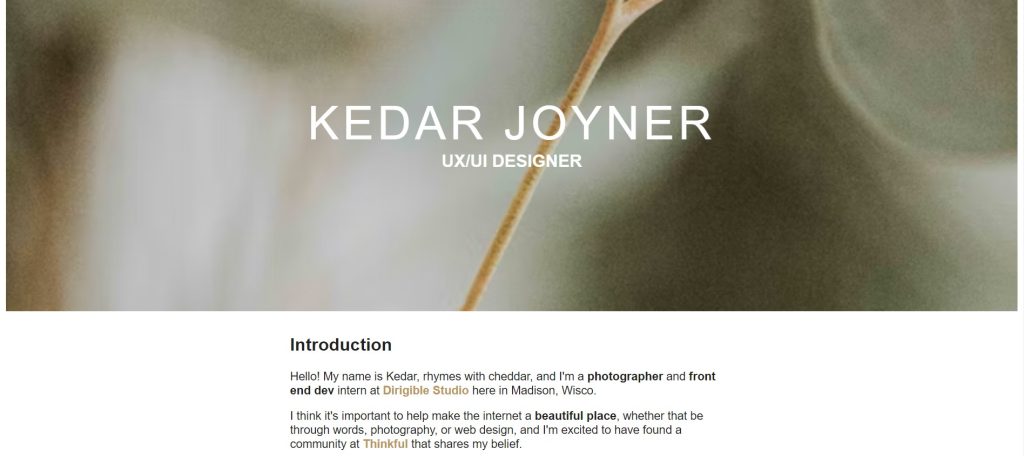
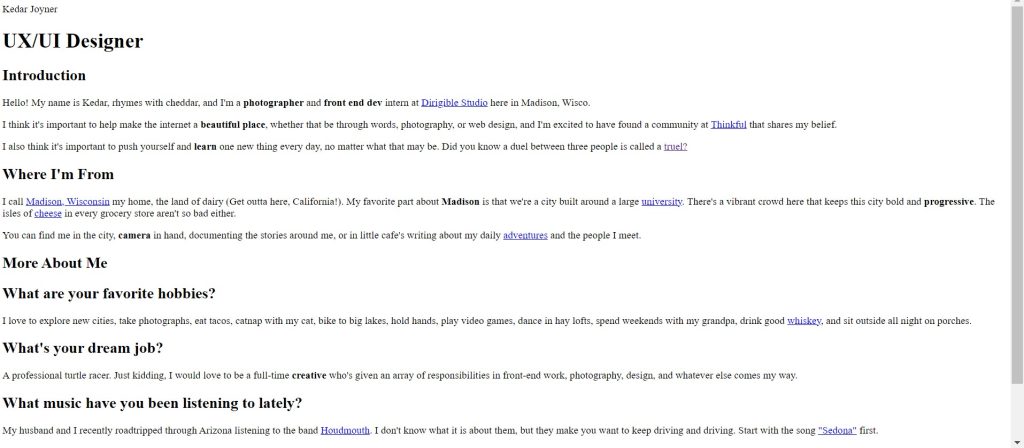
We will create a header container using the header tag, and inside of it, we will place the user’s name and role using the <p> and <h1> tags. For your own about page, you should write your own content; the content that we used in ours is only provided for reference.
Introduction Section:
In the body of our “about me” page, we will add the title “introduction” using the <h1> tag. Then, using the paragraph tag, we will provide a brief introduction about the user. Finally, using the <p> tag once more, we will add the person’s qualities.
Location Section:
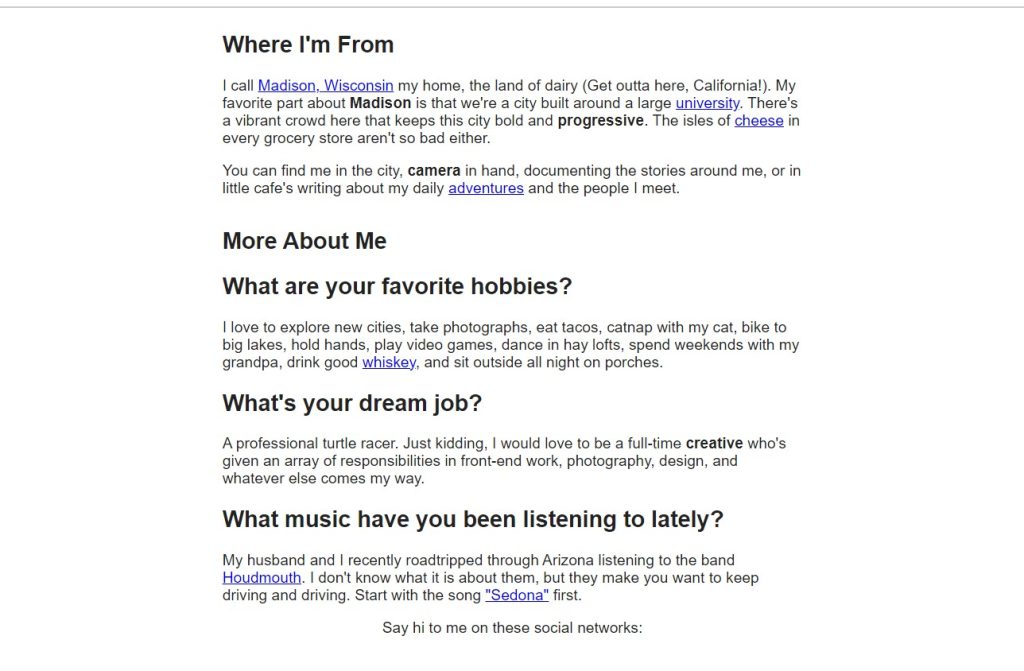
We will add a header from the user’s location to our location section using the <h1> element, and we will use the paragraph tag to write a brief description of our home and other brief details about the location section.
Similar to that, our about me page will have a FAQ section.
Portfolio Website using HTML and CSS (Source Code)
Footer Section:
We will build a footer section with the footer tag and a div> section with the <div> tag. We will add the copyright icon and copyright content using the © tag, and the name of the person who designed the website using the <p> tag.
Let’s have a look at our webpage now that we’ve added structure.
Output:

Step2: Style About Me Page Css Code
In your stylesheet, copy and paste the CSS code provided below.
ADVERTISEMENT
body {
/* Typography Declaration */
color: #222222;
font-size: 1em;
font-family: "Open Sans", "Helvetica Neue", sans-serif;
}
.masthead-heading,
.masthead-intro,
.content-footer {
text-align: center;
}
.masthead {
padding: 11em 0;
background-image: url("https://images.unsplash.com/photo-1512716679859-da19b4af9c38?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=634&q=80");
background-repeat: no-repeat;
background-size: cover;
background-position: top center;
border-top: solid 2em #b69760;
}
.masthead-intro {
/* Text Declarations */
margin-bottom: 0.1em;
font-family: "Gentium Book Basic," Georgia, serif;
font-size: 4em;
color: #ffffff;
text-transform: uppercase;
letter-spacing: 0.08em;
}
.masthead-heading {
/*Layout Declarations */
margin-top: -0.2em;
/* Typography Declarations */
font-family: "Open Sans", "Helvetica Neue", sans-serif;
font-weight: light;
font-size: 1.5em;
letter-spacing: -0.01em;
text-transform: uppercase;
color: #ffffff;
}
/* Text Declarations for Sections */
.introduction-section > p,
.location-section > p,
.content-footer > p,
.questions-section > p {
font-weight: 300;
letter-spacing: 0.05em;
}
/* Section Styling */
.introduction-section,
.location-section,
.questions-section {
max-width: 38em;
margin-left: auto;
margin-right: auto;
margin-top: 2em;
}
.questions-section > h2 {
/*Typography Declarations */
font-family: "Gentium Book Basic", Georgia, serif;
font-size: 1.1 em;
font-weight: bold;
color: #222222;
}
/* Footer Styling */
.fa-stack fa-lg {
display: inline-block;
}
.footer-container > p {
color: white;
}
.content-footer {
padding: 2em 0;
margin-top: 3em;
background: #2b3840;
}
a {
text-decoration: none;
font-weight: bold;
}
a:link {
color: #b69760;
}
a:visited {
color: #b69760;
}
a:hover {
color: #b69760;
}
@media only screen and (max-width: 571px) {
.masthead {
padding: 5em 0;
}
.masthead-intro {
font-size: 3em;
}
.masthead-heading {
font-size: 0.5em;
}
.container {
padding: 0 3em;
}
.footer-container {
padding: 0 3em;
}
}
Step1:In order to apply styling to our body, we will use the body tag selector. The font colour will be set to “black” using the colour property, the font size will be set to 1em using the font-size property, and the font family will be set to “Open- Sans” using the font-family property.
ADVERTISEMENT
We will add a common text align attribute to all the classes and align them all to the “centre” by using the multiple class selector to choose (.masthead-heading,.masthead-intro,.content-footer).
ADVERTISEMENT
body {
/* Typography Declaration */
color: #222222;
font-size: 1em;
font-family: "Open Sans", "Helvetica Neue", sans-serif;
}
.masthead-heading,
.masthead-intro,
.content-footer {
text-align: center;
}Step2:We will now style the header of our “about me” page. First, we’ll use the background property to add an image background to our header. Then, we’ll use the background properties to set the background size as “cover” so that our background fills the entire header section. Finally, we’ll use some text-declaration properties to set the font-color as “white” and the font-size of our header is set to 4 rem.
ADVERTISEMENT
100+ JavaScript Projects With Source Code ( Beginners to Advanced)
ADVERTISEMENT
.masthead-heading,
.masthead-intro,
.content-footer {
text-align: center;
}
.masthead {
padding: 11em 0;
background-image: url("https://images.unsplash.com/photo-1512716679859-da19b4af9c38?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=634&q=80");
background-repeat: no-repeat;
background-size: cover;
background-position: top center;
border-top: solid 2em #b69760;
}
.masthead-intro {
/* Text Declarations */
margin-bottom: 0.1em;
font-family: "Gentium Book Basic," Georgia, serif;
font-size: 4em;
color: #ffffff;
text-transform: uppercase;
letter-spacing: 0.08em;
}
.masthead-heading {
/*Layout Declarations */
margin-top: -0.2em;
/* Typography Declarations */
font-family: "Open Sans", "Helvetica Neue", sans-serif;
font-weight: light;
font-size: 1.5em;
letter-spacing: -0.01em;
text-transform: uppercase;
color: #ffffff;
}

Step3:We will now give the “about me” part of our website some style. Setting the font weight to 300 and adding some letter spacing will add styling. We’ll utilise the letter spacing to add 0.05 em of spacing between the letters. Additionally, we will increase the maximum width and the margin in our introduction section. We’ll use “Gentium Book Basic” as our font family for the “about me” page by setting the font-family attribute.
/* Text Declarations for Sections */
.introduction-section > p,
.location-section > p,
.content-footer > p,
.questions-section > p {
font-weight: 300;
letter-spacing: 0.05em;
}
/* Section Styling */
.introduction-section,
.location-section,
.questions-section {
max-width: 38em;
margin-left: auto;
margin-right: auto;
margin-top: 2em;
}
.questions-section > h2 {
/*Typography Declarations */
font-family: "Gentium Book Basic", Georgia, serif;
font-size: 1.1 em;
font-weight: bold;
color: #222222;
}
Step4:To style our footer, we will now add some elements. The display of the icons we used in our footer will be set using the class selector. We’ll use the paragraph tag to set the background and font colours to dark blue and white, respectively, and we’ll set the icon to “inline-block.”
Gym Website Using HTML and CSS Source Code
By defining the maximum width within our media query, we will now add responsiveness to our about me page. Our page’s content will adjust to the specified width if the screen size decreases below the maximum width.
.fa-stack fa-lg {
display: inline-block;
}
.footer-container > p {
color: white;
}
.content-footer {
padding: 2em 0;
margin-top: 3em;
background: #2b3840;
}
a {
text-decoration: none;
font-weight: bold;
}
a:link {
color: #b69760;
}
a:visited {
color: #b69760;
}
a:hover {
color: #b69760;
}
@media only screen and (max-width: 571px) {
.masthead {
padding: 5em 0;
}
.masthead-intro {
font-size: 3em;
}
.masthead-heading {
font-size: 0.5em;
}
.container {
padding: 0 3em;
}
.footer-container {
padding: 0 3em;
}
}
Now we’ve completed our About Us page using HTML and CSS Code. I hope you understood the whole project. Let’s take a look at our Live Preview.
5+ HTML CSS Projects With Source Code
Final Output Of About Us Page In Html And Css:-
Live Preview Of About Us page:-
You can use this project directly by copying into your IDE. WE hope you understood the project , If you any doubt feel free to comment!!
If you find out this Blog helpful, then make sure to search Codewithrandom on google for Front End Projects with Source codes and make sure to Follow the Code with Random Instagram page.




