Create Aurora Ui Background Using HTML and CSS
Hello, guys welcome to the CodeWithRandom blog. Today we learn to create aurora ui with pure HTML and CSS. We provide you with full code in this blog post you also easily copy the code and understand that’s how Aurora ui creates with the help of CSS.
So let’s start with simple HTML Code For Aurora Ui Background Effect.
Create a Simple Html structure
<h1>Aurora UI</h1>
<div class="blurred">
<h2>Blurred shapes</h2>
<div class="wrapper">
<div class="one"></div>
<div class="two"></div>
<div class="three"></div>
</div>
</div>
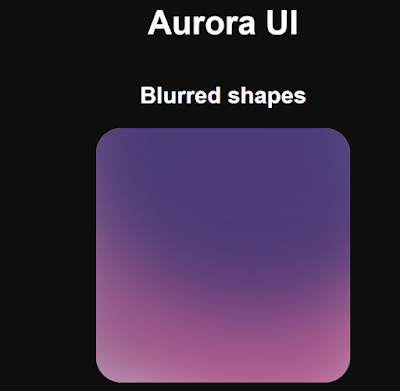
In this HTML code, we first h1 for Aurora ui then create div with class blurred, In div, we create div with class wrapper or in wrapper we create 3divs with class one, two, three.
Restaurant Website Using HTML and CSS
Apply Css Code to Aurora Ui Background
* {
box-sizing: border-box;
}
body {
background: #0e0e0e;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
padding: 100px;
font-family: Helvetica, Arial;
}
body > div {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
margin-bottom: 100px;
}
h1 {
color: #fff;
font-size: 52px;
}
h2 {
color: #fff;
font-size: 36px;
}
.wrapper {
width: 400px;
height: 400px;
background: #fff;
position: relative;
overflow: hidden;
border-radius: 40px;
}
.wrapper div {
position: absolute;
filter: blur(60px);
opacity: 0.8;
}
.blurred .one {
border-radius: 100%;
width: 600px;
height: 600px;
background-color: #373372;
left: -50px;
top: -300px;
z-index: 3;
}
.blurred .two {
width: 500px;
height: 800px;
background-color: #7C336C;
bottom: -30px;
left: -80px;
}
.blurred .three {
border-radius: 100%;
width: 450px;
height: 450px;
bottom: -80px;
right: -100px;
background-color: #B3588A;
}Final Output Of Aurora Ui Background
Also, we use Scss in this CSS body tag in div. You can easily see how we create this simple Aurora Design with help of CSS we have some more designs so let’s take to look at them.
50+ HTML, CSS & JavaScript Projects With Source Code
Create Radial gradient Aurora Ui Background
Html Code
<div class="radial">
<h2>Radial gradient</h2>
<div class="wrapper"></div>
</div>
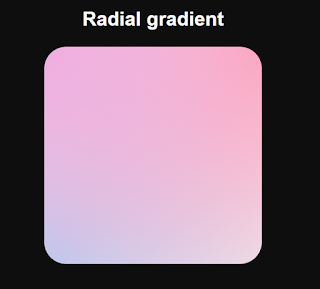
In this radial gradient design, we use simple 2 divs & h1 for the heading. Let’s style our radial design.
Apply Css Code to Radial gradient Aurora Ui Background
* {
box-sizing: border-box;
}
body {
background: #0e0e0e;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
padding: 100px;
font-family: Helvetica, Arial;
}
body > div {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
margin-bottom: 100px;
}
h1 {
color: #fff;
font-size: 52px;
}
h2 {
color: #fff;
font-size: 36px;
}
.wrapper {
width: 400px;
height: 400px;
background: #fff;
position: relative;
overflow: hidden;
border-radius: 40px;
}
.wrapper div {
position: absolute;
filter: blur(60px);
opacity: 0.8;
}
.radial .wrapper {
background-color: #fff;
background-image: radial-gradient(at top left, #F0ACE0, transparent), radial-gradient(at top right, #FFA4B2, transparent), radial-gradient(at bottom left, #A7D3F2, transparent);
background-size: 100% 100%;
background-repeat: no-repeat;
}Final Output Of Radial gradient Aurora Ui Background
Live Preview Of Aurora Ui Background Using HTML and CSS
Hope you understand all our CSS code basically this article code is content by the Codepen developer so we give a link to don’t forget to check out!
100+ JavaScript Projects With Source Code ( Beginners to Advanced)
Code credit – Albert
written by – code with random/Anki