Create a Dictionary App using JavaScript
Introduction
Hello Coder! Welcome to the Codewithrandom blog. Today we are going to create Dictionary App using Html, Css, and JavaScript. you have to enter a word and it explains what each word means in the same or another language. Also, this Dictionary App contains more features so By Simply adhering to the procedures mentioned below, you will be able to develop this amazing Dictionary App.

Project Description
Step 1
The HTML (Hypertext Markup Language) will help us to create the structure for the list with some necessary attributes and elements to make Dictionary Project.
Step 2
Then we will use CSS (Cascading Stylesheet) which will help us to style or design the project with suitable padding and alignment in the Dictionary Project.
Step 3
At last, we will use JS (JavaScript) which will add logic to make the Dictionary Project function from the user end.
I hope you have got an idea about the project.
50+ HTML, CSS and JavaScript Projects With Source Code
HTML Code for Dictionary:-
<html lang="en">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<!-- Font Awesome -->
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.4/css/all.min.css"
/>
<!-- Google Fonts -->
<link
href="https://fonts.googleapis.com/css2?family=Poppins&display=swap"
rel="stylesheet"
/>
<!-- Stylesheet -->
<link rel="stylesheet" href="style.css" />
<title>Dictionary</title>
</head>
<body>
<audio id="sound"></audio>
<div class="container">
<div class="search-box">
<input
type="text"
placeholder="Type the word here.."
id="inp-word"
/>
<button id="search-btn">Search</button>
</div>
<div class="result" id="result"></div>
</div>
<!-- Script -->
<script src="script.js"></script>
</body>
</html>First, we’ll start with creating the structure of the Dictionary project for that as you can see in the above code we have used all the necessary elements & attributes to set up the structure. Let us know to code the CSS part to add styling and aligned the tags.
Restaurant Website Using HTML And CSS With Source Code
The audio tag will be used to create an audio button, and the div tag will be used to create the container for our dictionary, giving structure to our dictionary app. Using the input type text” tag, we’ll add a box where users can enter a word to be added to our lexicon. Then, by using the button tag, we’ll make a search button that will allow users to look up the word’s definition.
HTML Output:

CSS Code for Dictionary:-
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
*:not(i) {
font-family: "Poppins", sans-serif;
}
body {
background-color: #ae9cff;
}
.container {
background-color: #ffffff;
width: 90vmin;
position: absolute;
transform: translate(-50%, -50%);
top: 50%;
left: 50%;
padding: 80px 50px;
border-radius: 10px;
box-shadow: 0 20px 40px rgba(38, 33, 61, 0.2);
}
.search-box {
width: 100%;
display: flex;
justify-content: space-between;
}
.search-box input {
padding: 5px;
width: 70%;
border: none;
outline: none;
border-bottom: 3px solid #ae9cff;
font-size: 16px;
}
.search-box button {
padding: 15px 0;
width: 25%;
background-color: #ae9cff;
border: none;
outline: none;
color: #ffffff;
border-radius: 5px;
}
.result {
position: relative;
}
.result h3 {
font-size: 30px;
color: #1f194c;
}
.result .word {
display: flex;
justify-content: space-between;
margin-top: 80px;
}
.result button {
background-color: transparent;
color: #ae9cff;
border: none;
outline: none;
font-size: 18px;
}
.result .details {
display: flex;
gap: 10px;
color: #b3b6d4;
margin: 5px 0 20px 0;
font-size: 14px;
}
.word-meaning {
color: #575a7b;
}
.word-example {
color: #575a7b;
font-style: italic;
border-left: 5px solid #ae9cff;
padding-left: 20px;
margin-top: 30px;
}
.error {
margin-top: 80px;
text-align: center;
}Second comes the CSS code, which is mentioned above in that we have styled for the structure we have padded as well as aligned the Dictionary project so that it is properly situated and doesn’t get messy with suitable CSS elements. Now we have created the structure using HTML and styled the webpage using CSS its time to add the functionality using JavaScript in this project.
Create Resume/CV Website Using HTML and CSS (Source Code)
Step1: We’ll set the padding and margin to “zero” using the universal selector, and we’ll use the boxing sizing attribute to set the box size to “border-box” The background hue will be changed to purple using the background property.
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
*:not(i) {
font-family: "Poppins", sans-serif;
}
body {
background-color: #ae9cff;
}Step2:We’ll now use the class selector (.container) to set the background colour to white, the width property to 90 vs. min, the position property to absolute, and the top and left properties to add a 50% space from the top and left using the properties. Now a boundary radius of 10 pixels will be made using the border radius property.
Now, we’ll set the breadth to “100%” and the display flex using the display property. Our search button will be configured for height and width, with a purple backdrop.
.search-box {
width: 100%;
display: flex;
justify-content: space-between;
}
.search-box input {
padding: 5px;
width: 70%;
border: none;
outline: none;
border-bottom: 3px solid #ae9cff;
font-size: 16px;
}
.search-box button {
padding: 15px 0;
width: 25%;
background-color: #ae9cff;
border: none;
outline: none;
color: #ffffff;
border-radius: 5px;
}
.result {
position: relative;
}
.result h3 {
font-size: 30px;
color: #1f194c;
}
.result .word {
display: flex;
justify-content: space-between;
margin-top: 80px;
}
.result button {
background-color: transparent;
color: #ae9cff;
border: none;
outline: none;
font-size: 18px;
}
.result .details {
display: flex;
gap: 10px;
color: #b3b6d4;
margin: 5px 0 20px 0;
font-size: 14px;
}
.word-meaning {
color: #575a7b;
}
.word-example {
color: #575a7b;
font-style: italic;
border-left: 5px solid #ae9cff;
padding-left: 20px;
margin-top: 30px;
}
.error {
margin-top: 80px;
text-align: center;
}
JavaScript Code for Dictionary-
const url = "https://api.dictionaryapi.dev/api/v2/entries/en/";
const result = document.getElementById("result");
const sound = document.getElementById("sound");
const btn = document.getElementById("search-btn");
btn.addEventListener("click", () => {
let inpWord = document.getElementById("inp-word").value;
fetch(`${url}${inpWord}`)
.then((response) => response.json())
.then((data) => {
console.log(data);
result.innerHTML = `
<div class="word">
<h3>${inpWord}</h3>
<button onclick="playSound()">
<i class="fas fa-volume-up"></i>
</button>
</div>
<div class="details">
<p>${data[0].meanings[0].partOfSpeech}</p>
<p>/${data[0].phonetic}/</p>
</div>
<p class="word-meaning">
${data[0].meanings[0].definitions[0].definition}
</p>
<p class="word-example">
${data[0].meanings[0].definitions[0].example || ""}
</p>`;
sound.setAttribute("src", `https:${data[0].phonetics[0].audio}`);
})
.catch(() => {
result.innerHTML = `<h3 class="error">Couldn't Find The Word</h3>`;
});
});
function playSound() {
sound.play();
}Last stage of the project the JavaScript in which we have added the logical and coded as per the requirement with some conditions. Basically we have defined an API link and we have make the button functionable so that it is responsive while searching. Let us see the Final Output of the project Creating Dictionary using HTML, CSS & JavaScript.
Create A Travel Website Using HTML & CSS
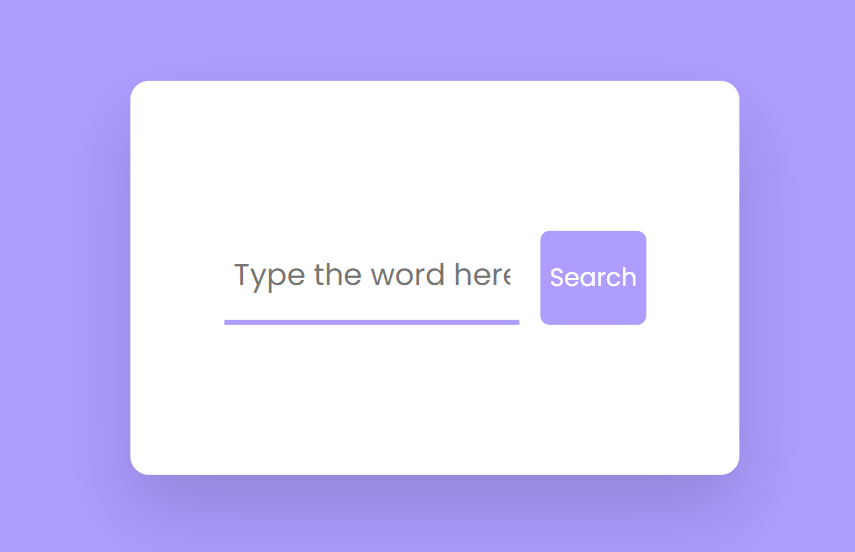
Final Output Of Dictionary App:-
Live Preview of Dictionary App:-
We have successfully created our Creating Dictionary using HTML, CSS & JavaScript. You can use this project for your personal needs and the respective lines of code are given with the code pen link mentioned above.
If you find out this Blog helpful, then make sure to search code with random on google for Front End Projects with Source codes and make sure to Follow the Code with Random Instagram page.
Code Idea – codingartist
Written By – Harsh Sawant
ADVERTISEMENT
Code By – @harshh9
ADVERTISEMENT
What is a Dictionary?
A book that lists terms in a language in alphabetical order and explains what each word means in the same or another language.
ADVERTISEMENT
How we fetch the meaning of the words in website?
In our dictionary app, we have used the dictionary API to retrieve the definition of any term. The meaning of the word is obtained and displayed on the website after the user presses the button, which attaches the word to the api url.
ADVERTISEMENT




