Hello coders! Welcome to CodeWithRandom blog with a article. This blog about the Top 15+ JavaScript Tab Bars | Toggle Tabs JavaScript. these 15+ tab bars implemented using only HTML, CSS, and JavaScript.
JavaScript Tab Bars Enable You To Make A Site Into Various Sections Or Parts Based On The Dissection Of The Whole Content, it Helps To Navigate Through All The Sections And Enhance The User/Client Viewing Experience.
Here in this blog, we will guide you to do the same using a handful of demo projects or designs to choose from for your next tab adventure. Using HTML, CSS, and most important JavaScript, we present Top 15+ JavaScript Tab Bars projects demo free source code, which is available absolutely free for you. You can copy & paste directly into your own project.
So without wasting any more time let’s start watch all the demo JavaScript Tab Bars | Toggle Tabs JavaScript.
Top 15+ JavaScript Tab Bars
1. Tabs. Pitaya CSS

| Code by – | Flkt Crnpio |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS |
| External link / Dependencies | No |
| Responsive | Yes |
Here You Can See How The Above Project Depicts The Tabs Implemented Using HTML And CSS.
2. Tabby Tabs

| Code by – | SC |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS |
| External link / Dependencies | Yes |
| Responsive | Yes |
In The Above-Displayed Project, We Have For you Tabby Tabs Using HTML And CSS.
Read also: Flashcards Using HTML, CSS, and JavaScript
3. Tab Bar animation

| Code by – | Animation Bro |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS, JS |
| External link / Dependencies | No |
| Responsive | Yes |
Here You Can See How The Above Project Depicts The tab bar animation Implemented Using HTML, JS, And CSS.
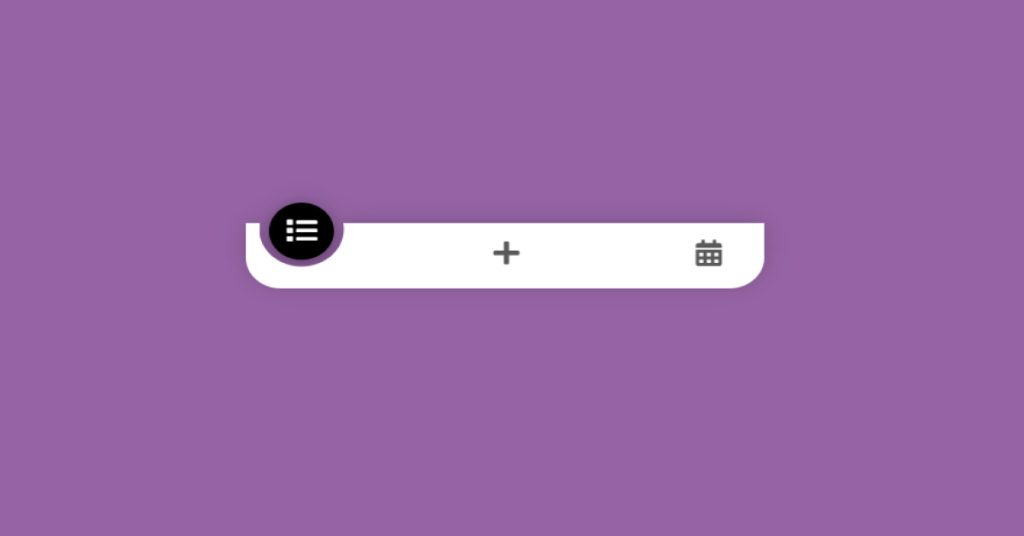
4. Skewed stretchy menu

| Code by – | Mikael Ainalem |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS, JS |
| External link / Dependencies | No |
| Responsive | Yes |
In The Above-Displayed Project, We Have For you a Skewed stretchy menu Using HTML, JS, And CSS.
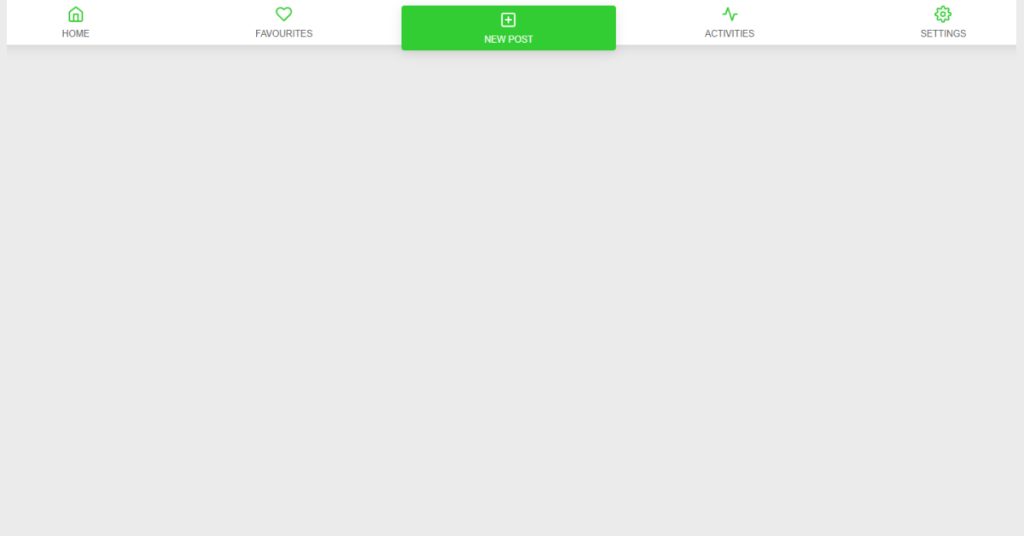
5. Simple icon navigation

| Code by – | BG |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS, JS |
| External link / Dependencies | No |
| Responsive | Yes |
Here You Can See How The Above Project Depicts The Simple icon navigation Implemented Using HTML, JS, And CSS.
Read also: Memory Pairs Game in JavaScript
6. Material 2.0 Bottom Toolbar Motion Design & Interaction

| Code by – | Vlad Racoare |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS, JS |
| External link / Dependencies | Yes |
| Responsive | Yes |
In The Above-Displayed Project, We Have For you a Material 2.0 Bottom Toolbar Motion Design & Interaction Using HTML, JS, And CSS.
Read also: 3D Rotate Card Effect on Mouse Hover Using HTML,CSS And JavaScript
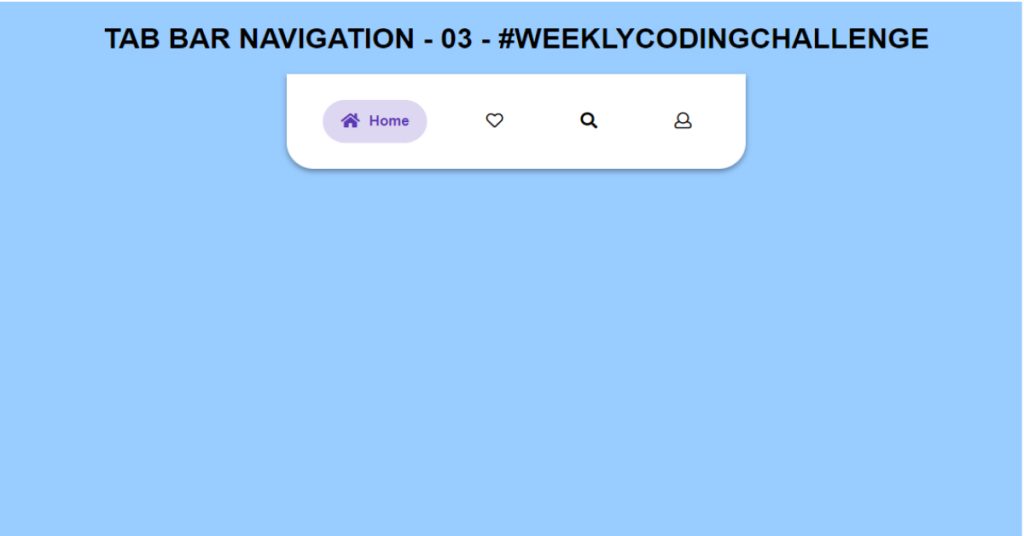
7. Tab Bar Navigation

| Code by – | Elodie DIY Web Developer |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS, JS |
| External link / Dependencies | No |
| Responsive | Yes |
Here You Can See How The Above Project Depicts The Tab Bar Navigation Implemented Using HTML, JS, And CSS.
8. TAB Gooey Icon Navigation Menu Concept

| Code by – | Nicolas Pavlotsky |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS, JS |
| External link / Dependencies | No |
| Responsive | Yes |
In The Above-Displayed Project, We Have For you a TAB Gooey Icon Navigation Menu Concept Using HTML, JS, And CSS.
ADVERTISEMENT
Read also: Product Image Zoom using HTML, CSS, and JavaScript
ADVERTISEMENT
9. Hide & Seek Tab Bar Animation

ADVERTISEMENT
| Code by – | Flávio Amaral |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS |
| External link / Dependencies | No |
| Responsive | Yes |
Here You Can See How The Above Project Depicts The Hide & Seek Tab Bar Animation Implemented Using HTML And CSS.
ADVERTISEMENT
Read also: Form Validator Using HTML, CSS, and JavaScript
ADVERTISEMENT
10. CSS TABS

| Code by – | Ramnek Singh |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS, JS |
| External link / Dependencies | No |
| Responsive | Yes |
In The Above-Displayed Project, We Have For you a CSS TABS Using HTML, JS, And CSS.
11. Tab bar navigation

| Code by – | Nikios05 |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS, JS |
| External link / Dependencies | No |
| Responsive | Yes |
Here You Can See How The Above Project Depicts The Tab bar navigation Implemented Using HTML, JS, And CSS.
Read also: Testimonial Slider using HTML, CSS, and JavaScript
12. Great Tab Bar Animation

| Code by – | Lucas Marandat |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS, JS |
| External link / Dependencies | No |
| Responsive | Yes |
In The Above-Displayed Project, We Have For you a Great Tab Bar Animation Using HTML And CSS.
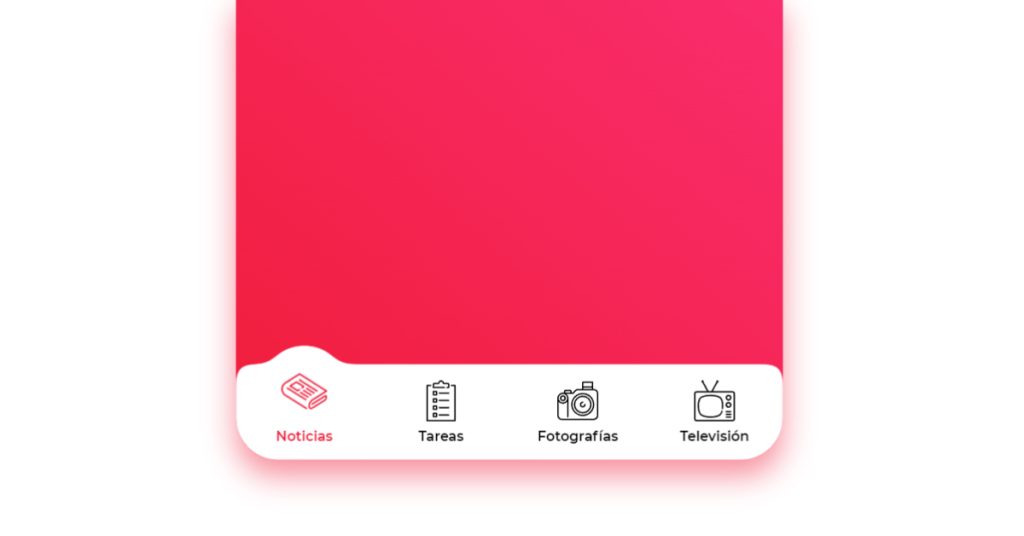
13. TabBar with Grid Layout For Android

| Code by – | tatushka50 |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS, JS |
| External link / Dependencies | Yes |
| Responsive | Yes |
Here You Can See How The Above Project Depicts The TabBar with Grid Layout For Android Implemented Using HTML, JS, And CSS.
Read also: 10+ HTML CSS Projects For Beginners with Source Code
14. CSS Tabs

| Code by – | Eric Sadowski |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS |
| External link / Dependencies | Yes |
| Responsive | Yes |
In The Above-Displayed Project, We Have For you CSS Tabs Using HTML And CSS.
15. Navigation tabs with background animation

Read also: Project Management Dashboard using Html, Css, JavaScript
| Code by – | VERDIEU Steeve |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS, JS |
| External link / Dependencies | No |
| Responsive | Yes |
Here You Can See How The Above Project Depicts The Navigation tabs with background animation Implemented Using HTML, CSS, And JavaScript.
Hope you like all the Top 15+ Tab Bars using CSS, HTML, and javascript mentioned in this article and that they helped in increasing your understanding of the use of JavaScript Tab Bars to enable user exploring of the website smoothly and efficiently. We discussed hand-picked demos with you in this blog With a Vast Variety Of Design Options To Choose From.
In This Blog Post, We Shared with you Top 15+ Tab Bars using HTML, CSS, and JavaScript with easy-to-implement demo source code available. Hope You Like Our Blog Post And Read Others To Gain Knowledge In Frontend Development. See Our Other Blogs And Gain Knowledge In Front-end Development.
Thank You and Keep Learning!
Top 15+ JavaScript Tab Bars
Here in this blog, we will guide you to do the same using a handful of demo projects or designs to choose from for your next tab adventure. Using HTML, CSS, and most important JavaScript, we present Top 15+ JavaScript Tab Bars projects demo free source code, which is available absolutely free for you. You can copy & paste directly into your own project.


![15+ Music Players Using JavaScript [ Demo + Code ] Read more about the article 15+ Music Players Using JavaScript [ Demo + Code ]](https://www.codewithrandom.com/wp-content/uploads/2022/11/codewithrandom42-300x157.png)
