CSS Profile Card Design is an important element for your website. If you are looking for the best CSS Profile Card for your site then you have come to the right place.
Here we will walk you through making CSS Profile cards, that are information or user data holding containers, that help to store any details related to the user of the website or the admin itself under one section known as a profile card.
Best CSS Profile Card Designs
A profile card in a more generic sense is defined as a card having a profile key along with respective values to the keys for future usage and making the user information more organized and and handy. so we have a collection of the Best 20 CSS Profile Card Designs with CodePen live preview and source code.
These CSS Profile card designs are made only using HTML and CSS. we have 15+ various types of Profile Card designs with Hover animation and CSS grid examples, which looks more interactive and cool design.
Without wasting any more time Let’s Watch These CSS Profile Card Designs, How They Are Made And Get Source Code Free just copy & paste and Use them In Your Personal Project As Well.
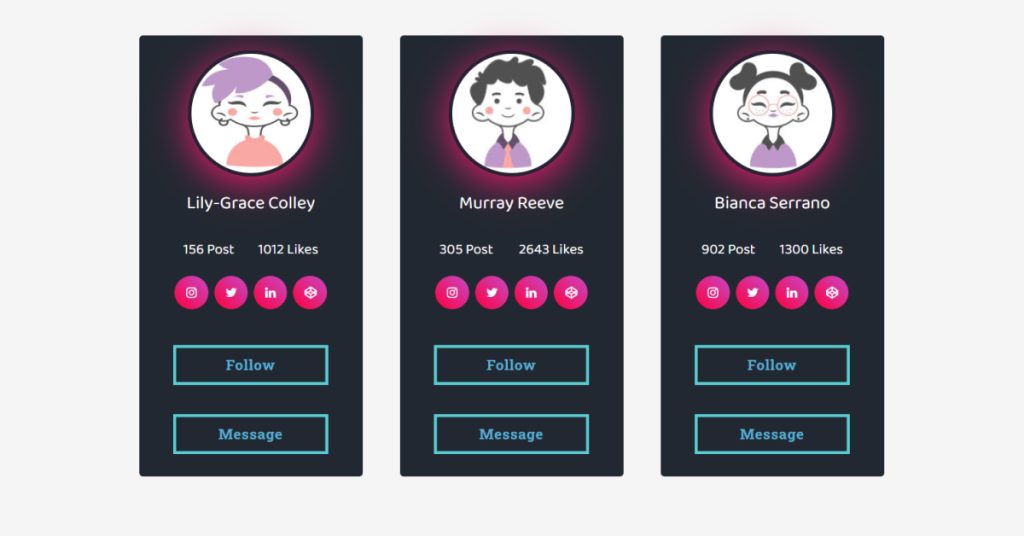
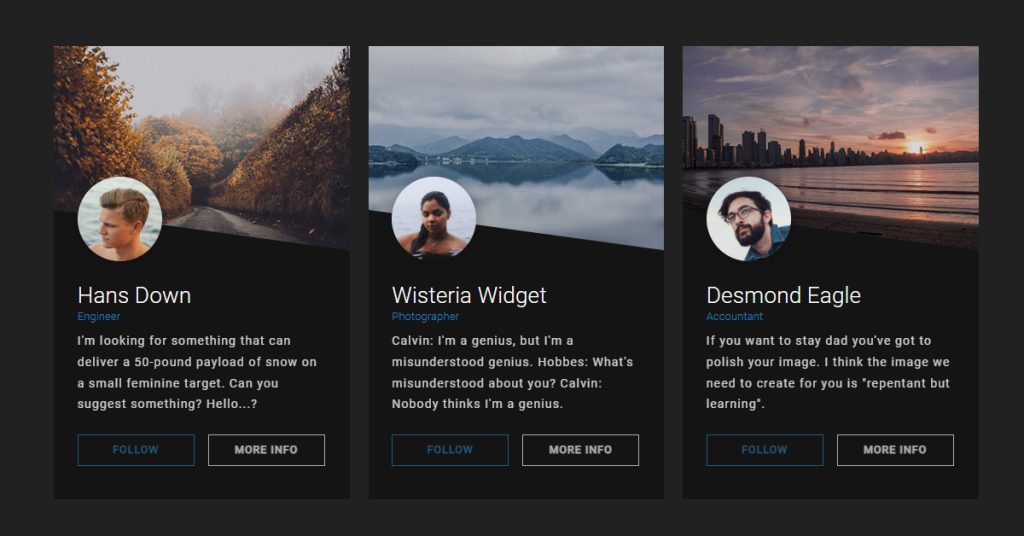
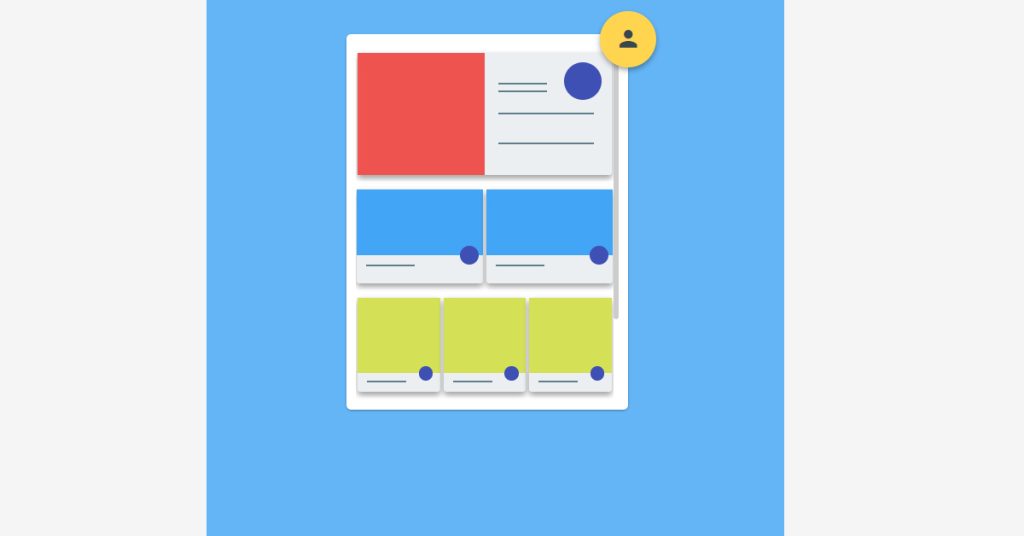
1. Profile cards – CSS grid

| Code by – | Alina N. |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS |
| External link / Dependencies | Yes |
| Responsive | Yes |
In the above-displayed project, we have for you Profile cards – CSS grid using HTML and CSS.
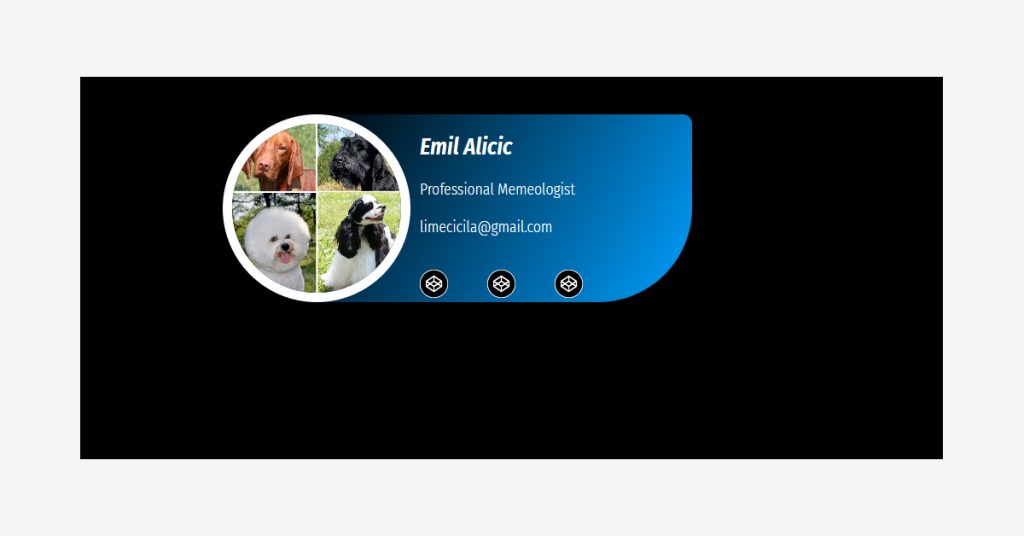
2. InfoCard CSS Only V1

| Code by – | Emil Alicic |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS |
| External link / Dependencies | No |
| Responsive | Yes |
Here you can see how the above project depicts the InfoCard CSS Only V1 implemented using HTML and CSS.
Read also: Top 15 CSS Range Sliders Designs with Source Code
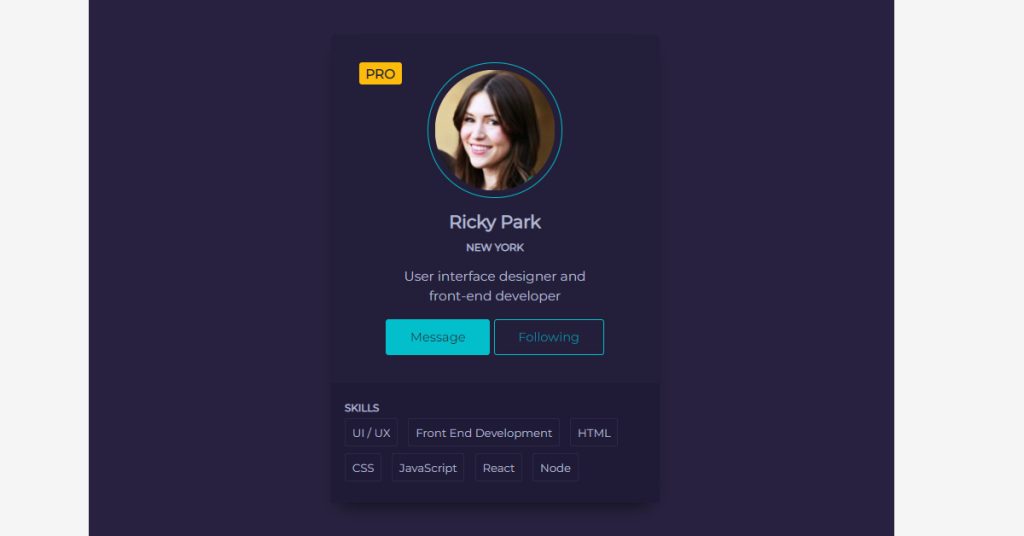
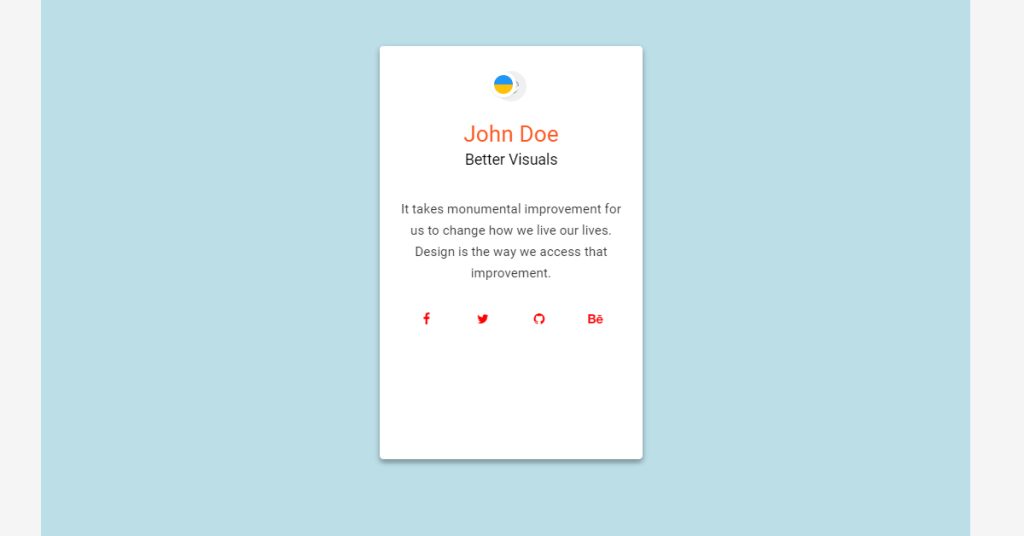
3. CSS Profile Card Design

| Code by – | Florin Pop |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS |
| External link / Dependencies | Yes |
| Responsive | Yes |
In the above-displayed project, we have for you a Profile Card Design using HTML and CSS.
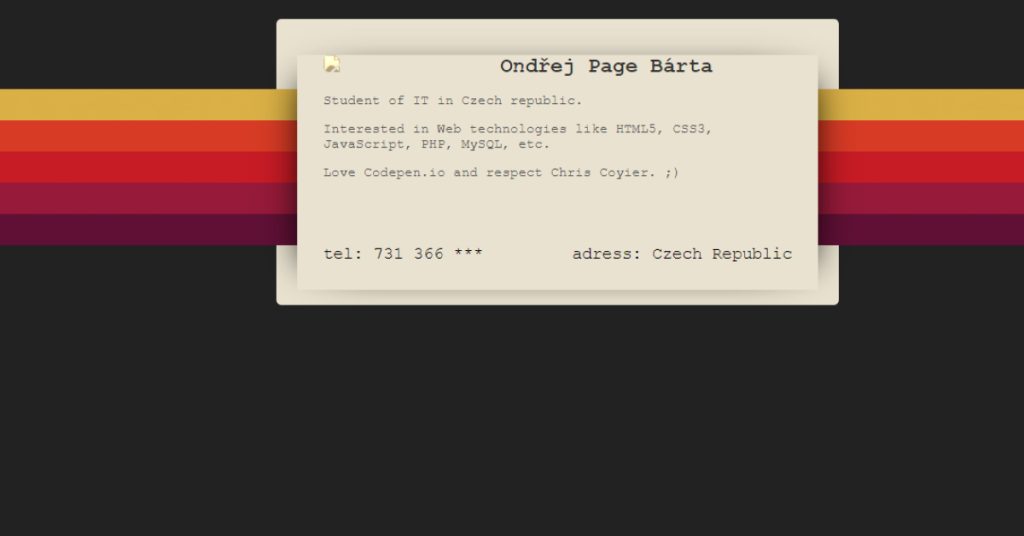
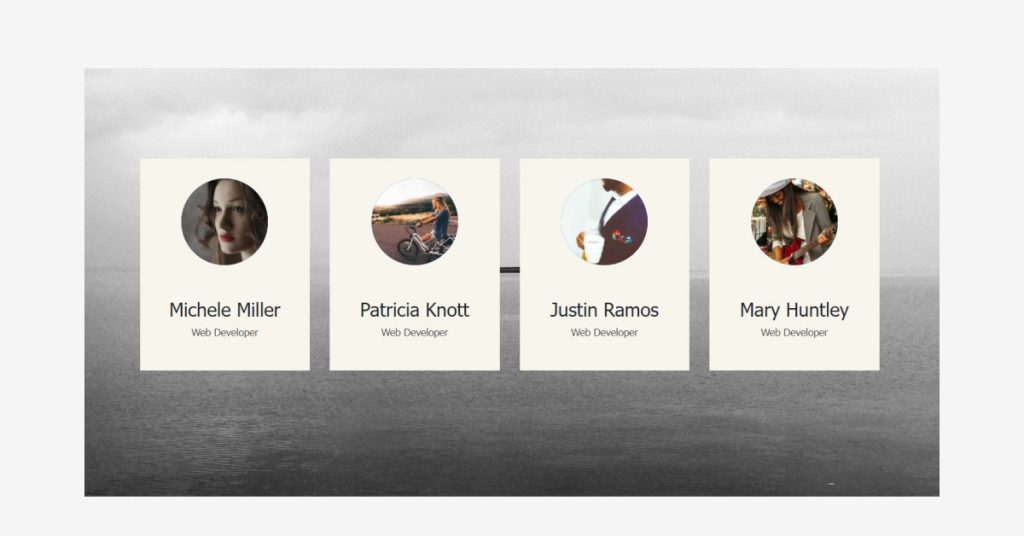
4. 90s Profile card

| Code by – | Ondřej Bárta |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS |
| External link / Dependencies | No |
| Responsive | Yes |
Here you can see how the above CSS Profile card depicts the 90s Profile card implemented using HTML and CSS.
5. Material Design: Profile Card

| Code by – | Emil Devantie Brockdorff |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS |
| External link / Dependencies | Yes |
| Responsive | Yes |
In the above-displayed project, we have for you a Material Design: A profile Card using HTML and CSS.
Read also: Top 15 CSS Blog Card Templates
6. Flashing Twitter Author Card

| Code by – | David East |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS |
| External link / Dependencies | No |
| Responsive | Yes |
Here you can see how the above project depicts the Flashing Twitter Author Card implemented using HTML and CSS.
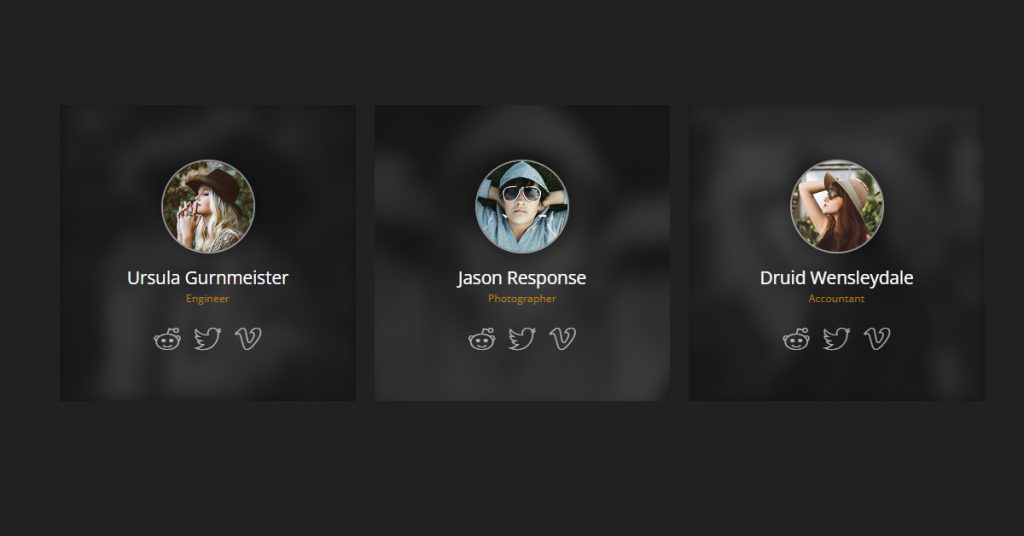
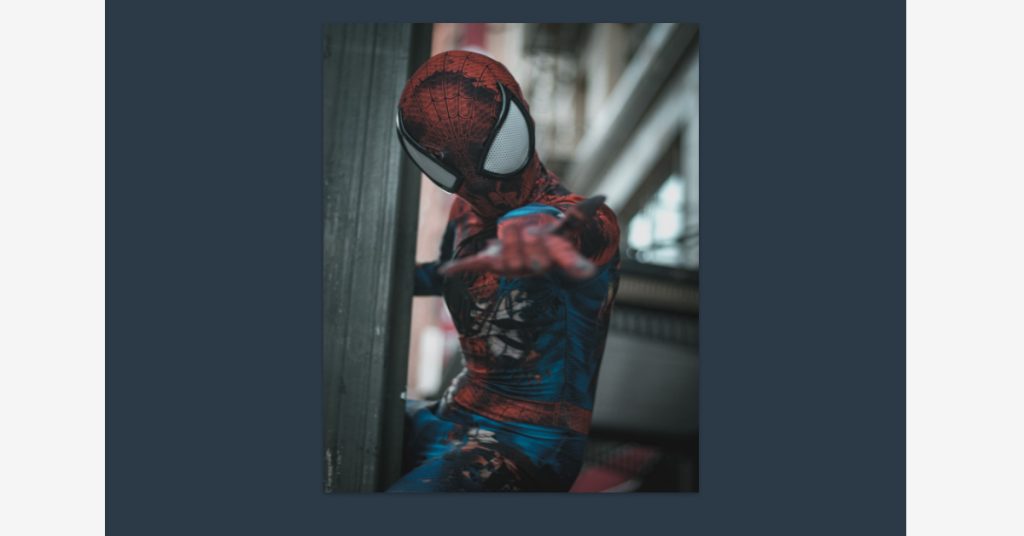
7. Profile Card UI Design Cool Hover Effect

| Code by – | FrankieDoodie |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS |
| External link / Dependencies | Yes |
| Responsive | Yes |
In the above-displayed project, we have for you a profile Card UI Design Cool Hover Effect using HTML and CSS.
8. Profile Card hover over it once

| Code by – | Atul Prajapati |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS |
| External link / Dependencies | No |
| Responsive | Yes |
Here you can see how the above project depicts the Profile Card hovering over it once implemented using HTML and CSS.
ADVERTISEMENT
Read also: Profile Card Design Using HTML and CSS
ADVERTISEMENT
9. Profile Card

ADVERTISEMENT
| Code by – | LittleSnippetsnet |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS |
| External link / Dependencies | Yes |
| Responsive | Yes |
In the above-displayed project, we have for you a Profile Card using HTML and CSS.
ADVERTISEMENT
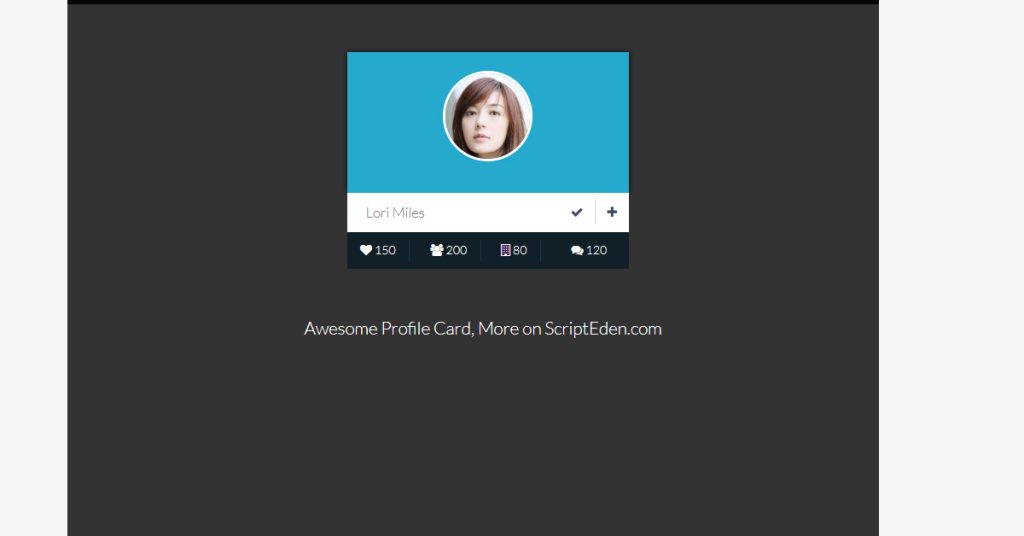
10. Profile Card

ADVERTISEMENT
| Code by – | LittleSnippetsnet |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS, JS |
| External link / Dependencies | Yes |
| Responsive | Yes |
Here you can see how the above project depicts the Profile Card implemented using HTML, JS, and CSS.
11. Twitter Card UI

| Code by – | Marcelo Aguila |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS |
| External link / Dependencies | Yes |
| Responsive | Yes |
In the above-displayed project, we have for you a witter Card UI using HTML and CSS.
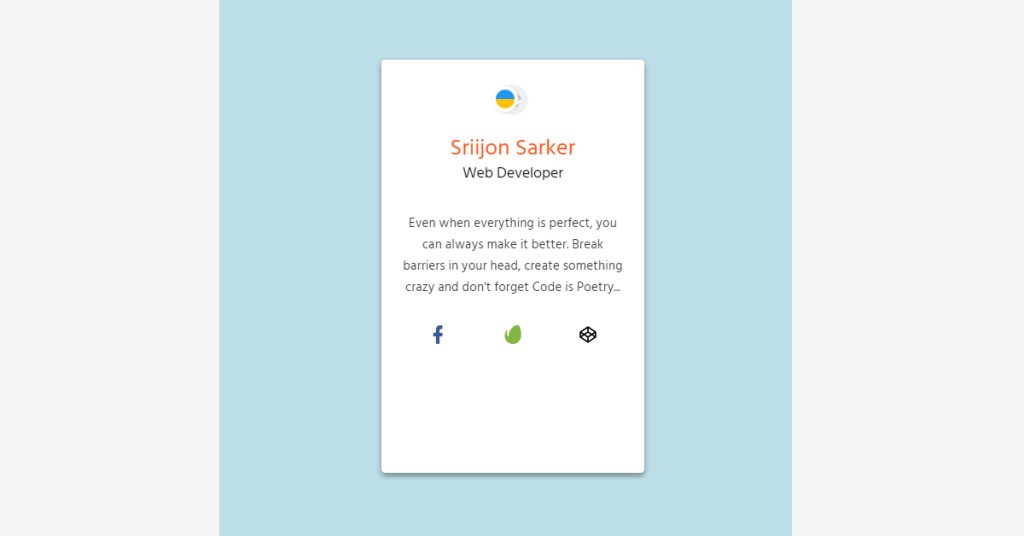
12. My Profile Card

| Code by – | Sriijon Sarkar |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS |
| External link / Dependencies | Yes |
| Responsive | Yes |
Here you can see how the above project depicts the My Profile Card implemented using HTML and CSS.
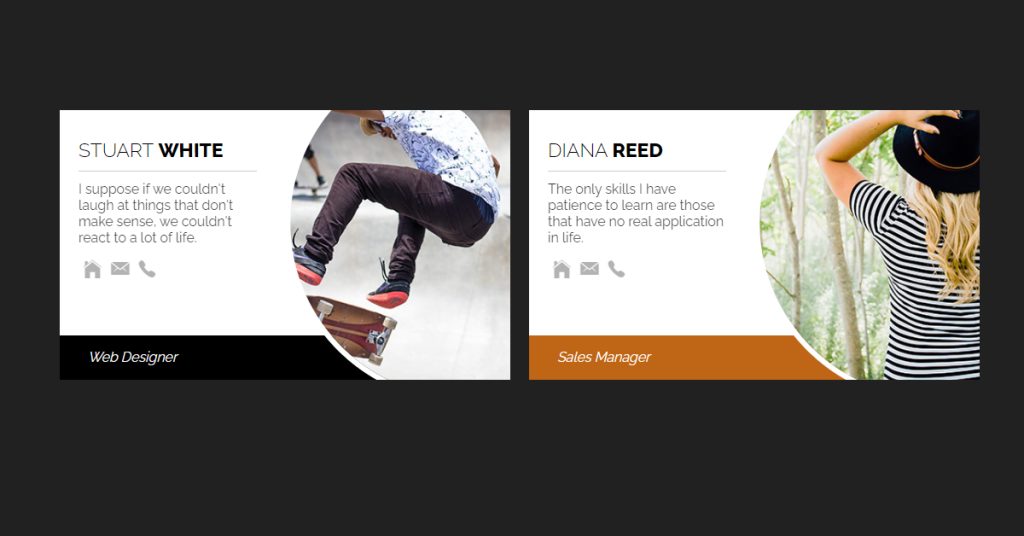
13. Profile with image, caption, and icons

| Code by – | LittleSnippetsnet |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS |
| External link / Dependencies | No |
| Responsive | Yes |
In the above-displayed project, we have for you a Profile with an image, caption, and icons using HTML and CSS.
14. CSS profile card

| Code by – | Aniket Singh |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS |
| External link / Dependencies | Yes |
| Responsive | Yes |
Here you can see how the above project depicts the CSS profile card implemented using HTML and CSS.
15. Profile Card

| Code by – | Shahnur Alam |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS |
| External link / Dependencies | No |
| Responsive | Yes |
In the above-displayed project, we have for you a Profile Card using HTML and CSS.
16. Material up profile card

| Code by – | Neel |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS, JS |
| External link / Dependencies | Yes |
| Responsive | Yes |
Here you can see how the above project depicts the Material up profile card implemented using HTML, JS, and CSS.
Hope you like all the Best 20+ CSS Profile Card Designs mentioned in this article and that they helped in increasing your understanding of the use of Profile Cards that will pile up and make storage of user information and details in one cardholder for future or present requirements. We shared the Best CSS Profile Card Designs templates to help you to create your own profile card using HTML and CSS.
Read other blogs:
so, In This Blog Post, We Shared with you the Best CSS Profile Card Designs with easy-to-implement demo source code. Hope You Like Our Blog Post And Read Others blogs also To Gain Knowledge In Frontend Development.
Thank You and Keep Learning!




