Create Animated Tabs Using CSS
In this article, we create an Animated Tab Bar using HTML and CSS Code. We use an iconic animation in the Animated tab bar, when you hover the lighting and all effect are just awesome👏. So let’s start coding for our tab bar using HTML and Css.

50+ HTML, CSS and JavaScript Projects With Source Code
We can navigate from one area to another with the help of the tab bar. We write html coding first for creating structure then later styling using css.
Html Code For Animated Tabs:-
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Iconic Tab Bar - Pure CSS</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<nav class="menu">
<input type="radio" name="nav-item" id="m-home" checked><label for="m-home">Home</label>
<input type="radio" name="nav-item" id="m-search"><label for="m-search">Search</label>
<input type="radio" name="nav-item" id="m-notification"><label for="m-notification">Notification</label>
<input type="radio" name="nav-item" id="m-favorites"><label for="m-favorites">Favorites</label>
<input type="radio" name="nav-item" id="m-profile"><label for="m-profile">Profile</label>
<div class="selector"></div>
</nav>
</body>
</html>You’re simply amazed by our HTML code, then. All of this HTML code is contained in the menu div, where we also use HTML and CSS to create the input-type radio icon for our tab bar. We simply used the nav tag with the class menu to give structure to our tab, and inside of it, using the input type of radio, we will create the various input sections for our tab bar menu.
Create Portfolio Website Using HTML and CSS (Source Code)
So actually we clicked on the tab bar and after using css we completely styled and gave a clicking effect. So that’s it all for html code.
Here is the output with only code then we style using css.
Html Code Output

Let’s Write Css Code To Styling Our Animated Tabs.
100+ JavaScript Projects With Source Code ( Beginners to Advanced)
CSS Code For Animated Tabs:-
:root {
--icon: #b0bfd8;
}
body {
width: 100%;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
overflow: hidden;
margin: 0;
background-color: #e3efe8;
background-image: linear-gradient(315deg, #e3efe8 0%, #96a7cf 74%);
}
nav.menu {
display: flex;
justify-content: space-between;
position: relative;
height: 150px;
padding: 0 29px 10px;
background: #fff0;
align-items: flex-end;
width: 600px;
}
nav.menu:before {
content: "";
width: 100%;
height: 150px;
background: #181818;
position: absolute;
left: 0;
bottom: 0;
border-radius: 20px;
z-index: -1;
box-shadow: 1px 1px 2px 0px #fff;
}
input {
display: none;
}
label {
text-decoration: none;
font-family: sans-serif;
text-transform: uppercase;
font-size: 14px;
min-width: 100px;
height: 100px;
margin: 10px 10px 20px;
text-align: center;
display: inline-grid;
align-items: end;
color: #b0bfd8;
position: relative;
transition: all 0.5s cubic-bezier(0.68, -0.55, 0.27, 1.55) 0s;
cursor: pointer;
}
label:hover {
color: #fff;
text-shadow: 0 0 5px #fff, 0 0 10px #fff;
}
input:checked + label {
color: #fff;
height: 130px;
}
.selector {
--hole: #2196f3;
background: radial-gradient(
circle at 50% 50%,
#fff8 30px,
#fff0 45px,
#fff 50px,
#fff0 50px 100%
),
radial-gradient(circle at 50% 50%, var(--hole) 0 45px, #fff0 50px 100%),
radial-gradient(circle at 50% 75px, #181818 0 70px, #fff0 71px 100%);
width: 95px;
height: 95px;
position: absolute;
bottom: 47px;
left: 0;
z-index: -1;
transition: all 0.5s cubic-bezier(0.68, -0.55, 0.27, 1.55) 0s;
border: 19px solid #181818;
border-radius: 100%;
}
#m-home:checked ~ .selector {
left: 23px;
}
#m-search:checked ~ .selector {
left: 143px;
filter: hue-rotate(535deg);
}
#m-notification:checked ~ .selector {
left: 263px;
filter: hue-rotate(950deg);
}
#m-favorites:checked ~ .selector {
left: 383px;
filter: hue-rotate(1580deg);
}
#m-profile:checked ~ .selector {
left: 502px;
filter: hue-rotate(1850deg);
}
.selector:after {
content: "";
position: absolute;
bottom: -80px;
width: 80px;
height: 10px;
background: #181818;
left: calc(50% - 40px);
border-radius: 5px 5px 15px 15px;
}
input:checked ~ .selector:after {
box-shadow: 0 -17px 35px 8px var(--hole);
}
/*** ICONS ***/
label:before,
label:after {
content: "";
position: absolute;
box-sizing: border-box;
transition: all 0.5s ease 0s;
}
label:hover:before,
label:hover:after {
filter: brightness(1.5) drop-shadow(0px 0px 4px #fff);
transition: all 0.5s ease 0s;
}
input:checked + label:before,
input:checked + label:after {
filter: brightness(1.5) drop-shadow(0px 0px 2px var(--sel));
transition: all 0.5s ease 0s;
}
label[for="m-home"]:before {
width: 40px;
height: 40px;
left: 30px;
top: 30px;
transition: all 0.5s cubic-bezier(0.68, -0.55, 0.27, 1.55) 0s;
border-radius: 2px;
background: conic-gradient(
from 90deg at 65% 60%,
var(--icon) 0 25%,
#fff0 0 100%
),
conic-gradient(from 180deg at 35% 60%, var(--icon) 0 25%, #fff0 0 100%),
conic-gradient(from 135deg at 50% 0%, var(--icon) 0 25%, #fff0 0 100%);
background-repeat: no-repeat;
background-size: 100% 100%, 100% 100%, 100% 27px;
}
label[for="m-home"]:after {
width: 40px;
height: 40px;
left: 30px;
top: 24px;
border: 6px solid var(--icon);
border-right-width: 0;
border-bottom-width: 0;
transform: rotate(45deg);
border-radius: 5px;
transition: all 0.5s cubic-bezier(0.68, -0.55, 0.27, 1.55) 0s;
}
label[for="m-search"]:before {
width: 40px;
height: 40px;
left: 20px;
top: 17px;
border: 6px solid var(--icon);
border-radius: 100%;
transition: all 0.5s cubic-bezier(0.68, -0.55, 0.27, 1.55) 0s;
}
label[for="m-search"]:after {
width: 22px;
height: 9px;
left: 60px;
top: 50px;
transition: all 0.5s cubic-bezier(0.68, -0.55, 0.27, 1.55) 0s;
background: var(--icon);
transform-origin: left top;
transform: rotate(45deg);
border-radius: 0 10px 10px 0;
}
label[for="m-notification"]:before {
width: 50px;
height: 42px;
left: 25px;
top: 20px;
z-index: 1;
border-radius: 30px 30px 0 0;
transition: all 0.5s cubic-bezier(0.68, -0.55, 0.27, 1.55) 0s;
background: linear-gradient(
90deg,
#fff0 0 6px,
var(--icon) 0 calc(100% - 6px),
#fff0 calc(100% - 6px) 100%
),
conic-gradient(from 135deg at 50% 33%, var(--icon) 0 25%, #fff0 0 100%);
}
label[for="m-notification"]:after {
width: 10px;
height: 57px;
left: 45px;
top: 14px;
z-index: 0;
transition: all 0.5s cubic-bezier(0.68, -0.55, 0.27, 1.55) 0s;
background: radial-gradient(
circle at 50% 6px,
var(--icon) 3px,
#fff0 4px 100%
),
#fff0;
transform-origin: left top;
border-bottom: 6px solid var(--icon);
border-radius: 5px;
}
label[for="m-favorites"]:before {
width: 50px;
height: 50px;
left: 18px;
top: -9px;
transition: all 0.5s cubic-bezier(0.68, -0.55, 0.27, 1.55) 0s;
background: radial-gradient(
circle at 16px 16px,
var(--icon) 0 16px,
#fff0 calc(16px + 1px) 100%
),
radial-gradient(
circle at 34px 34px,
var(--icon) 0 16px,
#fff0 calc(16px + 1px) 100%
),
linear-gradient(45deg, var(--icon) 0 37px, #fff0 38px 100%);
border-radius: 17px 22px 17px 4px;
transform: rotate(-45deg);
transform-origin: center right;
}
label[for="m-profile"]:before {
width: 50px;
height: 54px;
top: 16px;
background: radial-gradient(
circle at 50% 15px,
var(--icon) 0 12px,
#fff0 13px 100%
),
radial-gradient(circle at 50% 100%, var(--icon) 0 22px, #fff0 23px 100%);
left: 25px;
border-radius: 8px;
}
input:checked + label {
color: var(--sel);
text-shadow: 0 0 5px var(--sel), 0 0 10px var(--sel);
}
input:checked + label[for="m-home"] {
--sel: #39a1f4;
}
input:checked + label[for="m-search"] {
--sel: #f48d4e;
}
input:checked + label[for="m-notification"] {
--sel: #84a91c;
}
input:checked + label[for="m-favorites"] {
--sel: #ff6275;
height: 125px;
}
input:checked + label[for="m-profile"] {
--sel: #9d74ff;
}
@media only screen and (orientation: portrait) {
label {
color: transparent !important;
text-shadow: none !important;
}
}
Step1:We will set the width and height to “100%” using the body element selector. We will make the display to be flexible using the display property, and we will centre all of the items using the align item property. Our recognisable tab bar now has a linear background as a backdrop.
Restaurant Website Using HTML And CSS With Source Code
:root {
--icon: #b0bfd8;
}
body {
width: 100%;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
overflow: hidden;
margin: 0;
background-color: #e3efe8;
background-image: linear-gradient(315deg, #e3efe8 0%, #96a7cf 74%);
}
Step2: Now we will add the style to the nav container we will set the display as “flex” and using the position property we will set the position as “relative”.The height is set as “150px” and using the background property we will set the background as “black”.
nav.menu {
display: flex;
justify-content: space-between;
position: relative;
height: 150px;
padding: 0 29px 10px;
background: #fff0;
align-items: flex-end;
width: 600px;
}
nav.menu:before {
content: "";
width: 100%;
height: 150px;
background: #181818;
position: absolute;
left: 0;
bottom: 0;
border-radius: 20px;
z-index: -1;
box-shadow: 1px 1px 2px 0px #fff;
}
input { display: none; }Step3:The text decoration will now be changed to none using the label tag selector, and the font family property will be set to “sans-serif.” The height is fixed to 100 pixels, and the font size is 14 pixels. A margin of 10 pixels, 10 pixels, and 20 pixels will also be added, correspondingly. We will also configure the transition as a 0.5 cubic bezier effect using the transition property.
Random Joke Generator Using JavaScript (Source Code)
Also using the hover property we will add an hover effect to the tab bar as the user hover over the icons the icons will show the effect on the icons.
For moving the different sections of the tab bar we have used the checked property at a time only item can get checked
label {
text-decoration: none;
font-family: sans-serif;
text-transform: uppercase;
font-size: 14px;
min-width: 100px;
height: 100px;
margin: 10px 10px 20px;
text-align: center;
display: inline-grid;
align-items: end;
color: #b0bfd8;
position: relative;
transition: all 0.5s cubic-bezier(0.68, -0.55, 0.27, 1.55) 0s;
cursor: pointer;
}
label:hover {
color: #fff;
text-shadow: 0 0 5px #fff, 0 0 10px #fff;
}
input:checked + label {
color: #fff;
height: 130px;
}
.selector {
--hole: #2196f3;
background:
radial-gradient(circle at 50% 50%, #fff8 30px, #fff0 45px, #fff 50px, #fff0 50px 100%),
radial-gradient(circle at 50% 50%, var(--hole) 0 45px, #fff0 50px 100%),
radial-gradient(circle at 50% 75px, #181818 0 70px, #fff0 71px 100%);
width: 95px;
height: 95px;
position: absolute;
bottom: 47px;
left: 0;
z-index: -1;
transition: all 0.5s cubic-bezier(0.68, -0.55, 0.27, 1.55) 0s;
border: 19px solid #181818;
border-radius: 100%;
}
#m-home:checked ~ .selector {
left: 23px;
}
#m-search:checked ~ .selector {
left: 143px;
filter: hue-rotate(535deg);
}
#m-notification:checked ~ .selector {
left: 263px;
filter: hue-rotate(950deg);
}
#m-favorites:checked ~ .selector {
left: 383px;
filter: hue-rotate(1580deg);
}
#m-profile:checked ~ .selector {
left: 502px;
filter: hue-rotate(1850deg);
}
.selector:after {
content: "";
position: absolute;
bottom: -80px;
width: 80px;
height: 10px;
background: #181818;
left: calc(50% - 40px);
border-radius: 5px 5px 15px 15px;
}
input:checked ~ .selector:after {
box-shadow: 0 -17px 35px 8px var(--hole);
}
/*** ICONS ***/
label:before,
label:after {
content: "";
position: absolute;
box-sizing: border-box;
transition: all 0.5s ease 0s;
}
label:hover:before,
label:hover:after {
filter: brightness(1.5) drop-shadow(0px 0px 4px #fff);
transition: all 0.5s ease 0s;
}
input:checked + label:before,
input:checked + label:after {
filter: brightness(1.5) drop-shadow(0px 0px 2px var(--sel));
transition: all 0.5s ease 0s;
}
label[for=m-home]:before {
width: 40px;
height: 40px;
left: 30px;
top: 30px;
transition: all 0.5s cubic-bezier(0.68, -0.55, 0.27, 1.55) 0s;
border-radius: 2px;
background:
conic-gradient(from 90deg at 65% 60%, var(--icon) 0 25%, #fff0 0 100%),
conic-gradient(from 180deg at 35% 60%, var(--icon) 0 25%, #fff0 0 100%),
conic-gradient(from 135deg at 50% 0%, var(--icon) 0 25%, #fff0 0 100%);
background-repeat: no-repeat;
background-size: 100% 100%, 100% 100%, 100% 27px;
}
label[for=m-home]:after {
width: 40px;
height: 40px;
left: 30px;
top: 24px;
border: 6px solid var(--icon);
border-right-width: 0;
border-bottom-width: 0;
transform: rotate(45deg);
border-radius: 5px;
transition: all 0.5s cubic-bezier(0.68, -0.55, 0.27, 1.55) 0s;
}
label[for=m-search]:before {
width: 40px;
height: 40px;
left: 20px;
top: 17px;
border: 6px solid var(--icon);
border-radius: 100%;
transition: all 0.5s cubic-bezier(0.68, -0.55, 0.27, 1.55) 0s;
}
label[for=m-search]:after {
width: 22px;
height: 9px;
left: 60px;
top: 50px;
transition: all 0.5s cubic-bezier(0.68, -0.55, 0.27, 1.55) 0s;
background: var(--icon);
transform-origin: left top;
transform: rotate(45deg);
border-radius: 0 10px 10px 0;
}
label[for=m-notification]:before {
width: 50px;
height: 42px;
left: 25px;
top: 20px;
z-index: 1;
border-radius: 30px 30px 0 0;
transition: all 0.5s cubic-bezier(0.68, -0.55, 0.27, 1.55) 0s;
background:
linear-gradient(90deg, #fff0 0 6px, var(--icon) 0 calc(100% - 6px), #fff0 calc(100% - 6px) 100%),
conic-gradient(from 135deg at 50% 33%, var(--icon) 0 25%, #fff0 0 100%);
}
label[for=m-notification]:after {
width: 10px;
height: 57px;
left: 45px;
top: 14px;
z-index: 0;
transition: all 0.5s cubic-bezier(0.68, -0.55, 0.27, 1.55) 0s;
background: radial-gradient(circle at 50% 6px, var(--icon) 3px, #fff0 4px 100%), #fff0;
transform-origin: left top;
border-bottom: 6px solid var(--icon);
border-radius: 5px;
}
label[for=m-favorites]:before {
width: 50px;
height: 50px;
left: 18px;
top: -9px;
transition: all 0.5s cubic-bezier(0.68, -0.55, 0.27, 1.55) 0s;
background:
radial-gradient(circle at 16px 16px, var(--icon) 0 16px, #fff0 calc(16px + 1px) 100%),
radial-gradient(circle at 34px 34px, var(--icon) 0 16px, #fff0 calc(16px + 1px) 100%),
linear-gradient(45deg, var(--icon) 0 37px, #fff0 38px 100%);
border-radius: 17px 22px 17px 4px;
transform: rotate(-45deg);
transform-origin: center right;
}
label[for=m-profile]:before {
width: 50px;
height: 54px;
top: 16px;
background:
radial-gradient(circle at 50% 15px, var(--icon) 0 12px, #fff0 13px 100%),
radial-gradient(circle at 50% 100%, var(--icon) 0 22px, #fff0 23px 100%);
left: 25px;
border-radius: 8px;
}
input:checked + label {
color: var(--sel);
text-shadow: 0 0 5px var(--sel), 0 0 10px var(--sel);
}
input:checked + label[for=m-home] {
--sel: #39a1f4;
}
input:checked + label[for=m-search] {
--sel: #f48d4e;
}
input:checked + label[for=m-notification] {
--sel: #84a91c;
}
input:checked + label[for=m-favorites] {
--sel: #ff6275;
height: 125px;
}
input:checked + label[for=m-profile] {
--sel: #9d74ff;
}
@media only screen and (orientation: portrait) {
label { color: transparent !important; text-shadow: none !important;}
}
This is our css code for our tab bar using html css. And this css is too long. So let’s understand the overview of the whole css code.
We use a simple style like creating variables using root selector in css then styling body and menu tag. For better animation and adding effect, we use before pseudo selector.
Then our complete focus on input type so we style input then style using hover selector in css🤯. Then simply we style our icon step by step like we style in 5 different ways for all icons. That’s it for our css tab bar project.
ADVERTISEMENT
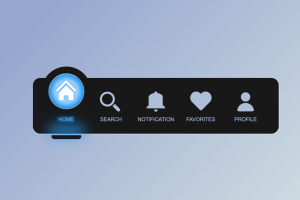
We share a screenshot and video preview so 👇 you can see how awesome👏 tab bar hover effect we made.
ADVERTISEMENT
Portfolio Website using HTML and CSS (Source Code)
ADVERTISEMENT
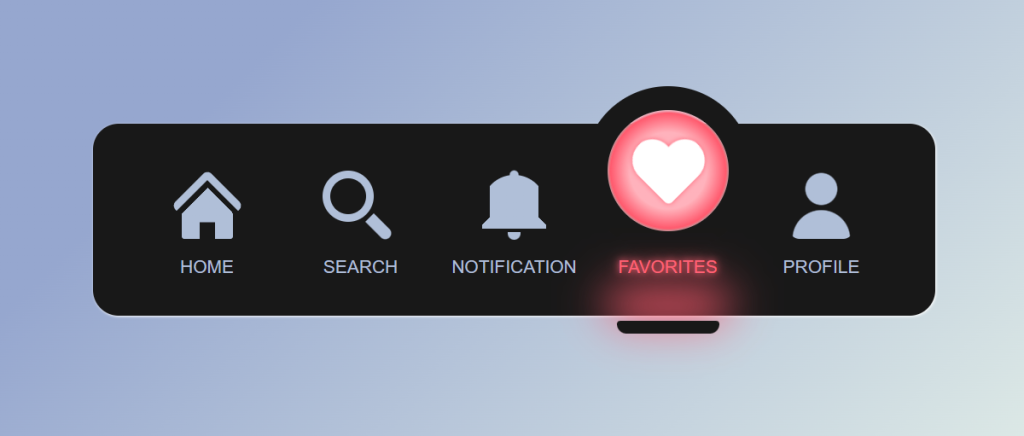
Final Output Of Animated Tabs Using Css:-

Live Preview Animated Tabs:-
ADVERTISEMENT
In this video, we can see a big tab bar, and when we hover other 4 option it gives a shining effect. Then when we click on any tab bar menu we have an awesome color effect on this option. So guys that’s it for this project🤯.
ADVERTISEMENT
Hope you like this project, we create your own and use this project in any project as a part project like the reviews section, and a contact form. If you need any more project-related frontend. Visit our homepage and you get 100+ projects💝.
if you have any confusion Comment below or you can contact us by filling out our contact us form from the home section. 🤞🎉
Code By – Josetxu
written by – Codewithrandom
What is Tab Bar Menu?
The most popular navigational structure for smartphone applications is this one. Usually, there are 4-5 pieces inside. The tab bar helps us move between areas as we explore.
What are benefits for Tab Bar Menu?
The main benefits are:
1. Easy to navigate
2. Time Saving
3. User Friendly.


