In this article I have shared a collection of CSS Card Designs for you. You can use these CSS Card Layouts directly in your project.
You can use HTML CSS Card Design in many ways in the website like profile card, image card, content card, testimonial etc.
CSS Card Design
Cards can be a handy way to show content that includes different elements, such as the title, image, buttons, icons, etc. The blocks or cards can have any kind of unique element designed specifically for them based on your content. So here we present a trending collection of the Best Of 103+ CSS card designs with Source Code.
So, I’ll Share Several Carefully Chosen 100+ CSS card designs with You In This Post. These Card Designs Are Available For Use In Your Upcoming Web-Based Projects
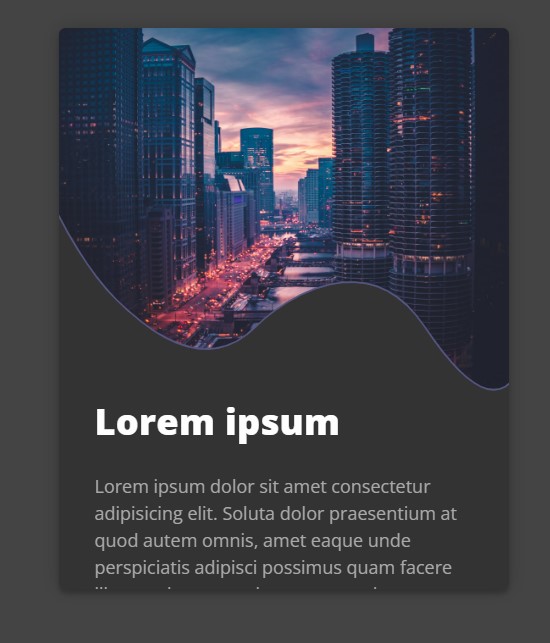
1. Simple CSS Card with animation

Codepen Preview:
Author: Knol
Download Link: Click Here
2. Hide CSS Card Hover Effect

Codepen Preview:
Author: Mojtaba Seyedi
Download Link: Click Here
3. Blog Style Cards Effect

Codepen Preview:
Author: Henry Fricke
Download Link: Click Here
Play Unlimited Quiz Of HTML, CSS, and JavaScript – Click Here
4. CSS Product Card UI Hover Effect

Author: Katty Wellington
Download Link: Click Here
50+HTML, CSS and JavaScript Projects With Source Code
ADVERTISEMENT
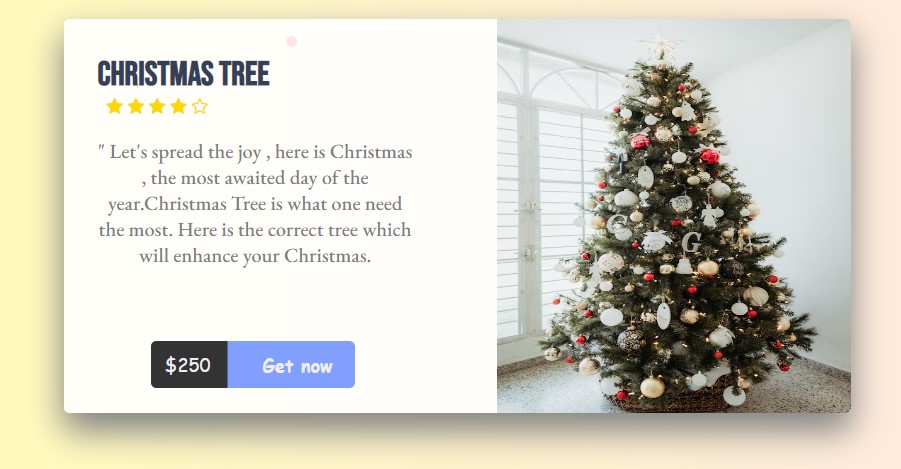
5. Basic Product Card

ADVERTISEMENT
Author: Arti bhandari
ADVERTISEMENT
Download Link: Click Here
ADVERTISEMENT
6. CSS Product Card Hover Effect

ADVERTISEMENT
Author: Mr. P
Download Link: Click Here
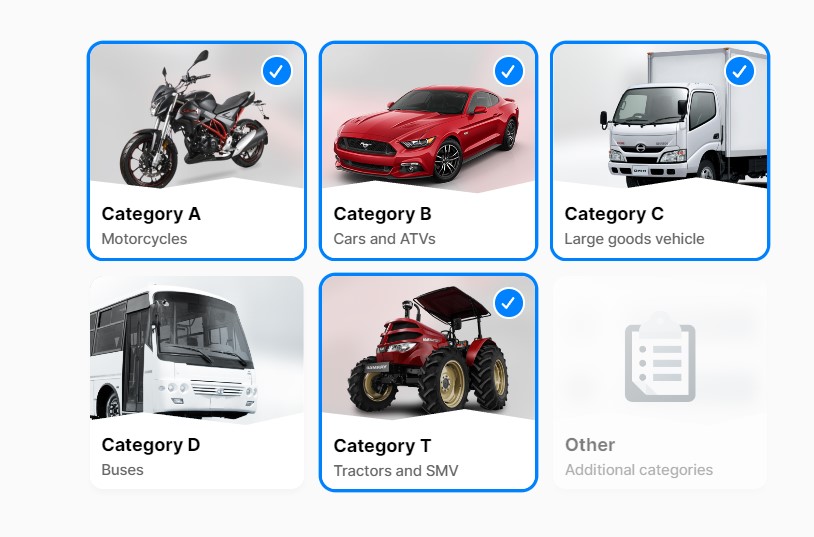
7. Checkbox Card

Author:Slawek Jaskulski
Download Link: Click Here
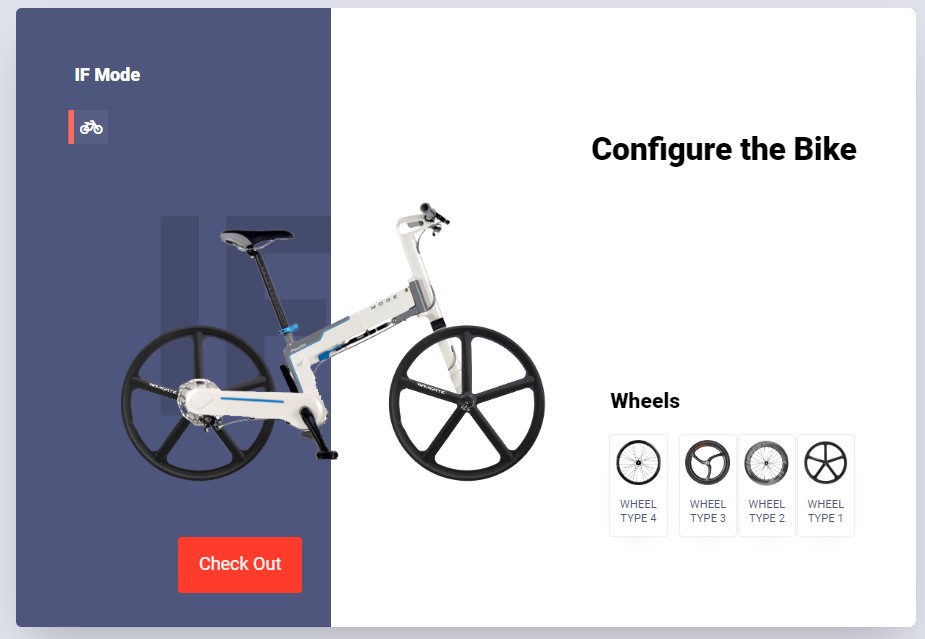
8. Pure CSS Product Card

Author:Adam Kuhn
Download Link: Click Here
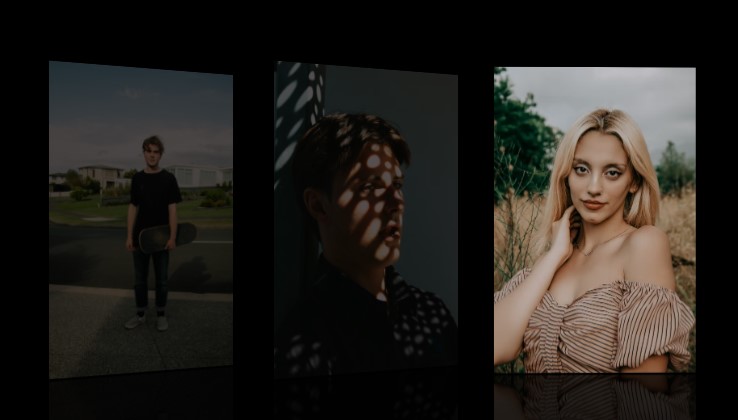
9. Card reflect hover

Author:BEN ABBESS
Download Link: Click Here
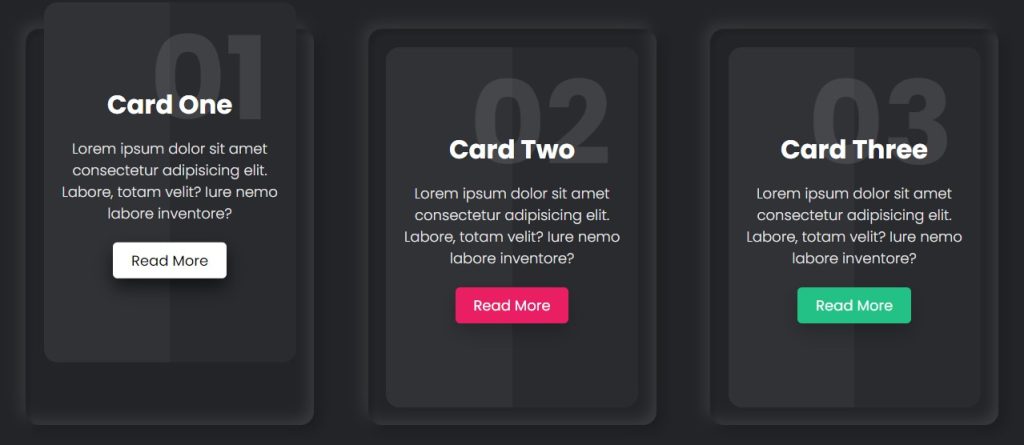
10. Nuemorphism Card Design in CSS

Author:Savio Martin
Download Link: Click Here
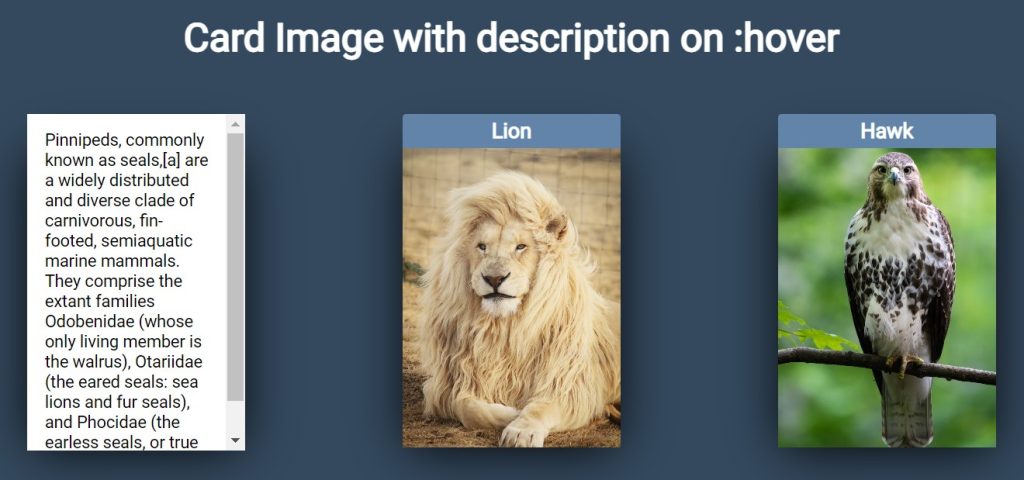
11. Card Image With Description Hover Effect

Author:Luan Manara
Download Link: Click Here
12. Card Flip Reflection

Portfolio Website Using HTML CSS And JAVASCRIPT ( Source Code)
Author:Alphardex
Download Link: Click Here
13. InfoCard CSS Only V1

Author:Emil Alicic
Download Link: Click Here
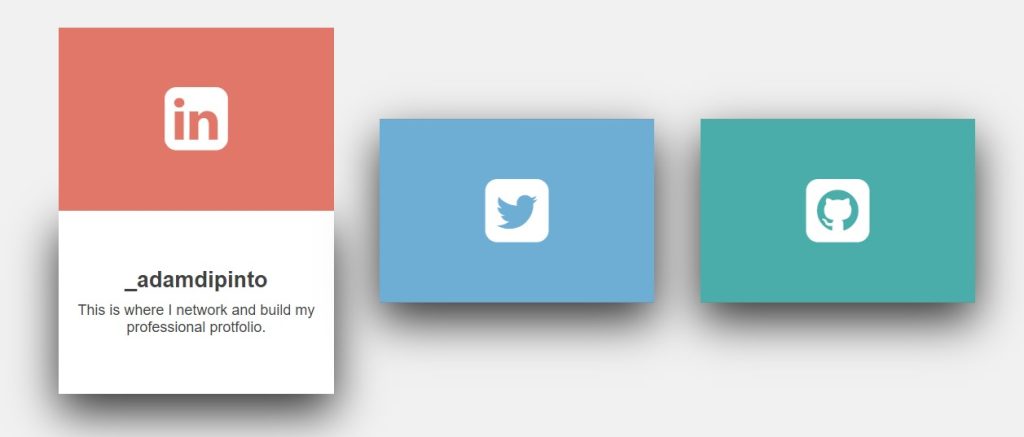
14. Social Card Hover 2

Author:Adam Dipinto
Download Link: Click Here
15. CSS Flipping Card Effect

Author:kniw Studio
Download Link: Click Here
16. Simple CSS Card Hover Effect

Author:Kaio Almedia
Download Link: Click Here
17. CSS Clip-path Card Hover Effects

Ecommerce Website Using Html Css And Javascript | E-commerce Website ( Source Code)
Author:Ahmad Emran
Download Link: Click Here
18. Responsive Image Effects With CSS Gradients & Aspect- ratio

Author:Smashing Magazine
Download Link: Click Here
19. Card Hover Effect |SASS| Cubic Bezier

Author:Kaio Almedia
Download Link: Click Here
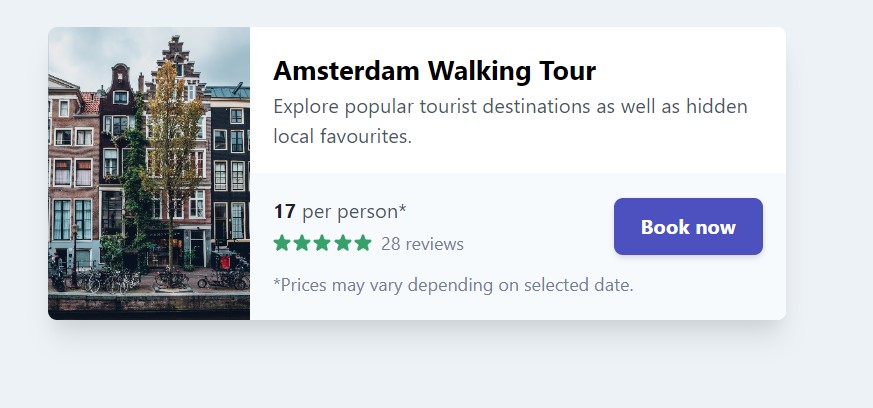
20. Preview Card

Author:Steve Schoger
Download Link: Click Here
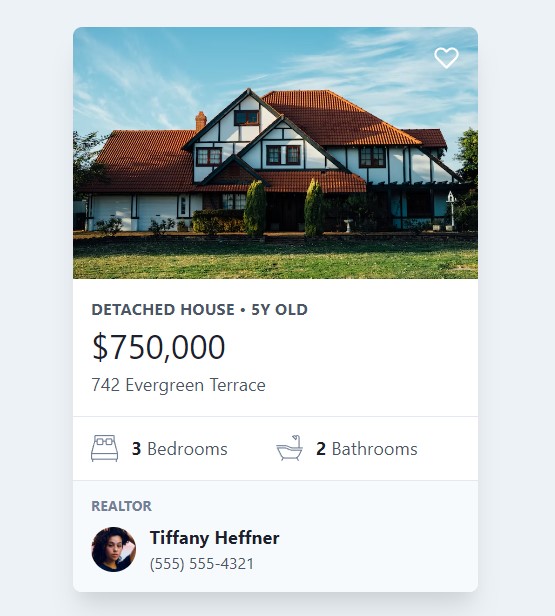
21. Data Card

Author:Steve Schoger
Download Link: Click Here
22. CSS Flip Cards

Author:Abubaker Saeed
Download Link: Click Here
23. CSS Filter Card

Author:Steve Meredith
Download Link: Click Here
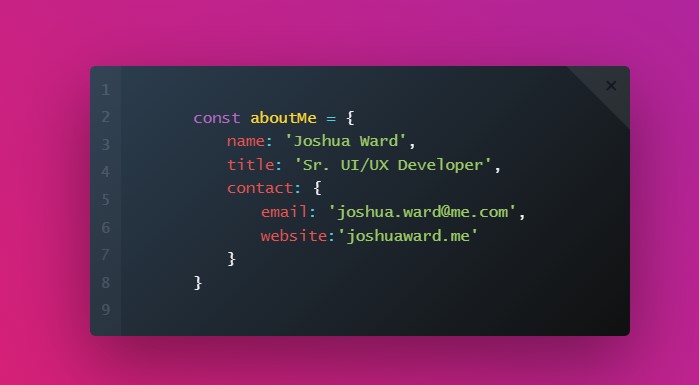
24. Flipping Business Card
Author:Joshua Ward
Download Link: Click Here
25. Card Animation

Author:Janne Leppänen
Download Link: Click Here
26. 3D CARDS FLIP
An amazing card flip, it will teach you CSS and it looks cool, it is 3D
| Code By- | Julien Sulpis |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS(SCSS) |
| External Links\ Dependencies | No |
| Responsive | No |
27. Blog Card Grid
Many CSS card design in this codepen
| Code By- | Hannah |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS |
| External Links\ Dependencies | Yes |
| Responsive | Yes |
28. Card hover effect
Its an amazing card hover effect.
| Code By- | Temani Afif |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS |
| External Links\ Dependencies | No |
| Responsive | No |
29. 3D Card
An amazing 3d card that will blow your mind
| Code By- | Gayane Gasparyan |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS |
| External Links\ Dependencies | No |
| Responsive | No |
30. Card Hover with :has()
This is an amazing card hover effect
| Code By- | Aleksandar Čugurović |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS(SCSS) |
| External Links\ Dependencies | No |
| Responsive | No |
31. Card hover effect
This also is an amazing card hover effect with dark mode feature
| Code By- | Aaron Iker |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS(SCSS), JS |
| External Links\ Dependencies | Yes |
| Responsive | No |
32. DRY switch hover card [ Speedy CSS Tips! ⚡️]
An awesome switch hover card
| Code By- | Jhey |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS |
| External Links\ Dependencies | No |
| Responsive | No |
33. Item Hover Color Background
One of the best item hover color background
| Code By- | Wikyware Net |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS |
| External Links\ Dependencies | No |
| Responsive | Yes |
34. Sticky cards
Some awesome sticky cards that will blow your mind
| Code By- | Chris Coyier |
| Demo And Download | Click Here For The Code |
| Language Used | HTML(Pug), CSS(SCSS) |
| External Links\ Dependencies | No |
| Responsive | Yes |
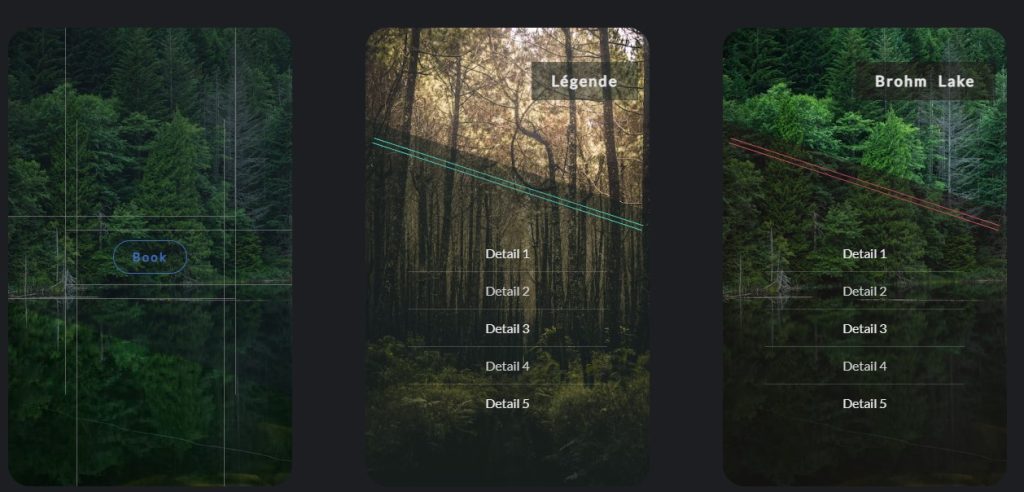
35. Fixer Uppers
Awesome Fixed card that will blow your mind
| Code By- | Anja Hülsmans |
| Demo And Download | Click Here For The Code |
| Language Used | HTML(Pug), CSS(SCSS) |
| External Links\ Dependencies | No |
| Responsive | Yes |
36. Speedy CSS Hover Card
This is a Css hover card with amazing animations and stuff
| Code By- | Jhey |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS |
| External Links\ Dependencies | No |
| Responsive | Yes |
37. Glass Card
Another glass card which looks super cool
| Code By- | Marcello Lopes |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS |
| External Links\ Dependencies | No |
| Responsive | No |
38. Hovers and focus using the has() relational pseudo-class
Amazing card hover effect for your blog website
| Code By- | utilitybend |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS |
| External Links\ Dependencies | No |
| Responsive | Yes |
39. Card with gradient border and background
Amazing dark themed gradient border card
| Code By- | Aditya Tiwari |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS(SCSS) |
| External Links\ Dependencies | No |
| Responsive | Yes |
40. Simple Animated Card
This is the simple animated card which looks cool
| Code By- | Josh |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS(SCSS) |
| External Links\ Dependencies | No |
| Responsive | No |
41. Pure CSS Responsive animated info card
This Is made by pure css and its responsive animated info card
| Code By- | Chris Smith |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS |
| External Links\ Dependencies | No |
| Responsive | Yes |
42. Glassmorphism: Simple Card UI
This is the coolest glass card
| Code By- | Rahul |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS(SCSS) |
| External Links\ Dependencies | No |
| Responsive | Yes |
43. OL circle cards
Amazing card effect this card is in circle design
| Code By- | Mark Boots |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS |
| External Links\ Dependencies | Yes |
| Responsive | Yes |
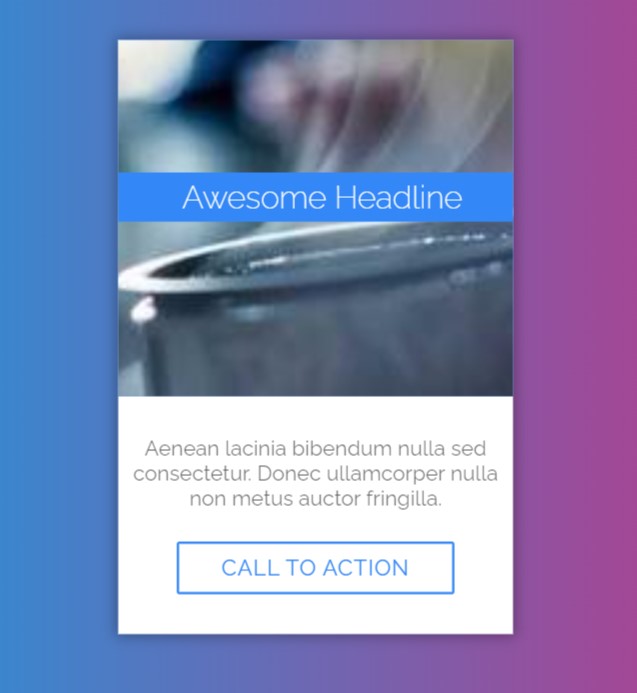
44. Aspect ratio CTA
Amazing card that you can also use in your blog website
| Code By- | Michelle Barker |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS |
| External Links\ Dependencies | No |
| Responsive | Yes |
45. Shiny Debit Card
This looks really read and working card
| Code By- | Jon Kantner |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS |
| External Links\ Dependencies | No |
| Responsive | Yes |
46. CARDS
These cards will really blow your mind away
| Code By- | Håvard Brynjulfsen |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS(SCSS), JS |
| External Links\ Dependencies | No |
| Responsive | No |
47. NFT Card Component
Coolest NFT card component you will see in your life
| Code By- | kiberbash |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS(SCSS) |
| External Links\ Dependencies | No |
| Responsive | No |
48. 3D CSS card
Amazing 3D card, which get transformed when hovered
| Code By- | Amit Sheen |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS(SCSS) |
| External Links\ Dependencies | No |
| Responsive | No |
49. FE-Mentor NFT Preview Card
Another cool Nft card that you can use for your work
| Code By- | Lorentz |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS |
| External Links\ Dependencies | No |
| Responsive | Yes |
50. Marvel Corner Box Art
Amazing marvel art card you won’t believe are created with css
| Code By- | Aryan Tayal |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS |
| External Links\ Dependencies | No |
| Responsive | No |
51. Card Text challenge
Amazing card for seeing and writing recepies
| Code By- | Temani Afif |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS |
| External Links\ Dependencies | No |
| Responsive | Yes |
52. La Saveur : French Menu Cards
Amazing card that you can use on your food delivery website
| Code By- | Aryan Tayal |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS |
| External Links\ Dependencies | No |
| Responsive | No |
53. CodePen Challenge: Card Text
Amazing another food website and recipe searching website card
| Code By- | Jonathan Dempsey |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS |
| External Links\ Dependencies | No |
| Responsive | Yes |
54. Card Text
This looks super cool and its animated
| Code By- | Bruce Brotherton |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS, JS |
| External Links\ Dependencies | Yes |
| Responsive | Yes |
55. Profile card
Amazing card profile that you can use for your website
| Code By- | Håvard Brynjulfsen |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS(SCSS), JS |
| External Links\ Dependencies | No |
| Responsive | Yes |
56. Keyboard accessible animated card
This is the amazing key accessible animated card
| Code By- | Cristian Diaz |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS |
| External Links\ Dependencies | No |
| Responsive | No |
57. CSS BACKLIT CARD
Backlit card which looks super cool
| Code By- | Amit Sheen |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS(Scss) |
| External Links\ Dependencies | No |
| Responsive | No |
58. STACK OF POLAROID IMAGES. WIREFRAME
You can even use your own images here
| Code By- | Håvard Brynjulfsen |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS(Scss), JS |
| External Links\ Dependencies | No |
| Responsive | No |
59. Profile Card
Amazing profile card you can use for your website or blog
| Code By- | Sanket Bodake |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS |
| External Links\ Dependencies | No |
| Responsive | No |
60. Adaptive Frosted Glass
Amazing card in the style of glass which look super cool
| Code By- | Adam Argyle |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS(PostCSS) |
| External Links\ Dependencies | No |
| Responsive | Yes |
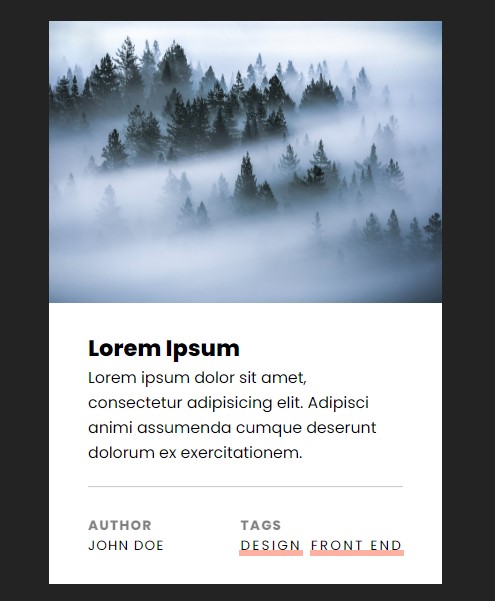
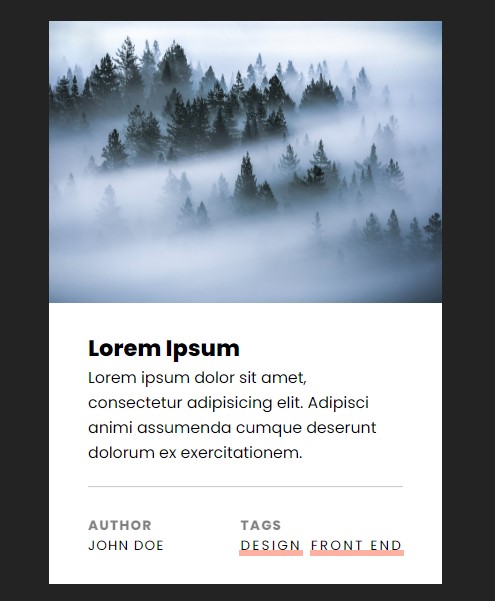
61. ARTICLE CARD
Amazing card which can be used as article in your website
| Code By- | Josh Werner |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS |
| External Links\ Dependencies | No |
| Responsive | No |
62. Comment card with a dots background
Amazing card for top comments on your website
| Code By- | Lucas Fernando |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS |
| External Links\ Dependencies | No |
| Responsive | No |
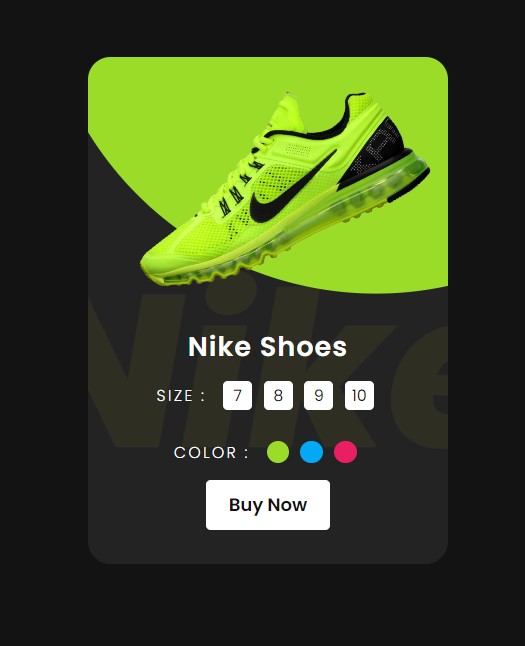
63. Sneaker Product Cards
An amazing card for your products, this looks really cool
| Code By- | ayush gupta |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS |
| External Links\ Dependencies | No |
| Responsive | No |
64. Card
Amazing card for your products use it in your blog or website
| Code By- | Håvard Brynjulfsen |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS(SCSS) |
| External Links\ Dependencies | No |
| Responsive | Yes |
65. Amazing Card Fill Hover Using HTML & CSS
This is really amazing card fill hover effect with just HTML and CSS
| Code By- | Nikhil27bYt |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS |
| External Links\ Dependencies | No |
| Responsive | No |
66. Hover Cards POC v2
This is a really cool card hover effect there are 4 of these in this pen
| Code By- | Jhey |
| Demo And Download | Click Here For The Code |
| Language Used | HTML (Pug) / CSS (Stylus) |
| External Links\ Dependencies | Yes |
| Responsive | No |
67. Shopping Layout Sample Design
Amazing shoes card for your e commerce website
| Code By- | Takane Ichinose |
| Demo And Download | Click Here For The Code |
| Language Used | HTML / CSS |
| External Links\ Dependencies | No |
| Responsive | Yes |
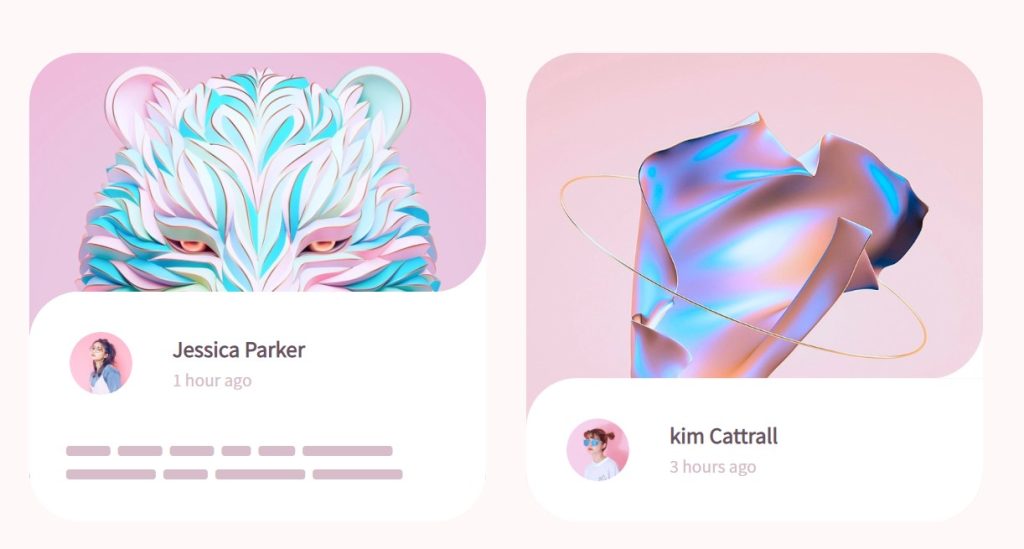
68. Social Cards
These are some amazing social profile cards you can use in your website
| Code By- | Noah Raskin |
| Demo And Download | Click Here For The Code |
| Language Used | HTML / CSS |
| External Links\ Dependencies | No |
| Responsive | Yes |
69. Business Card Style Landing Page
This business card style landing page card which is really helpful
| Code By- | Lucas “Zei” G. |
| Demo And Download | Click Here For The Code |
| Language Used | HTML / CSS |
| External Links\ Dependencies | No |
| Responsive | No |
70. F1 Player Hexagon Card Responsive
Amazing player card which is really responsive and good looking
| Code By- | TajShireen |
| Demo And Download | Click Here For The Code |
| Language Used | HTML / CSS (SCSS) |
| External Links\ Dependencies | No |
| Responsive | Yes |
71. CSS Card Design
Really cool card design that you can use in your website for free
| Code By- | MJ |
| Demo And Download | Click Here For The Code |
| Language Used | HTML / CSS (SCSS) |
| External Links\ Dependencies | Yes |
| Responsive | No |
72. Neumorphism css card design
This is a neumorphism card which looks really cool
| Code By- | Hakym |
| Demo And Download | Click Here For The Code |
| Language Used | HTML / CSS |
| External Links\ Dependencies | Yes |
| Responsive | No |
73. CSS Card Design with Icon
Amazing hover effect card which even has icons
| Code By- | Ömer Aytekin |
| Demo And Download | Click Here For The Code |
| Language Used | HTML / CSS (SCSS) |
| External Links\ Dependencies | Yes |
| Responsive | No |
74. Ace of Cups CSS card design
Amazing ancient type of card, that you can use for your website too
| Code By- | Louise |
| Demo And Download | Click Here For The Code |
| Language Used | HTML / CSS |
| External Links\ Dependencies | No |
| Responsive | Yes |
75. CSS Card Design
This is an amazing card that you can use to explain something
| Code By- | csPoint |
| Demo And Download | Click Here For The Code |
| Language Used | HTML / CSS |
| External Links\ Dependencies | Yes |
| Responsive | No |
76. Tailwind CSS card design
This is an mazing tailwind css card design for your website
| Code By- | Mark Buskbjerg |
| Demo And Download | Click Here For The Code |
| Language Used | HTML / CSS |
| External Links\ Dependencies | Yes |
| Responsive | Yes |
77. CSS Card design with border & shadow effects
This card design has border and it looks really cool for you
| Code By- | yogesh |
| Demo And Download | Click Here For The Code |
| Language Used | HTML / CSS |
| External Links\ Dependencies | Yes |
| Responsive | Yes |
78. Card with Css and Html
An amazing card with just html and css for you
| Code By- | Bogdan Mireanu |
| Demo And Download | Click Here For The Code |
| Language Used | HTML |
| External Links\ Dependencies | Yes |
| Responsive | No |
79. Sale banner, css card design
This look really good and cool this is a sale banner
| Code By- | ashiktorik |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS |
| External Links\ Dependencies | Yes |
| Responsive | No |
80. Profile card design with (pure CSS) | CSS card design
Amazing looking profile card design inspiration
| Code By- | Haris imran |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS |
| External Links\ Dependencies | Yes |
| Responsive | No |
81. Card Hover Interactions
This card has a hover effect which is activated on hovering with mouse
| Code By- | Ryan Mulligan |
| Demo And Download | Click Here For The Code |
| Language Used | HTML(Pug), CSS(SCSS) |
| External Links\ Dependencies | Yes |
| Responsive | Yes |
82. Profile Card Hover Effect
You definitely should use these card hover effect for your website
| Code By- | P |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS(Stylus) |
| External Links\ Dependencies | No |
| Responsive | No |
83. Card hover FX
Glass kind of hover effect which really looks cool
| Code By- | Reiha Hosseini |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS(Stylus) |
| External Links\ Dependencies | Yes |
| Responsive | Yes |
84. EC card hover
This is also a hover effect card which get activated on hovering with mouse
| Code By- | Jorge Sanes |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS |
| External Links\ Dependencies | Yes |
| Responsive | Yes |
85. Add card shadow on hover – Bootstrap 4
This is the best hover effect card you will ever see
| Code By- | Jacob Lett |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS, JS |
| External Links\ Dependencies | Yes |
| Responsive | Yes |
86. Hearthstone Style Card Hover
Amazing card hover effect which makes you feel like you are playing a card game
| Code By- | Jack Rugile |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS(SCSS) |
| External Links\ Dependencies | Yes |
| Responsive | No |
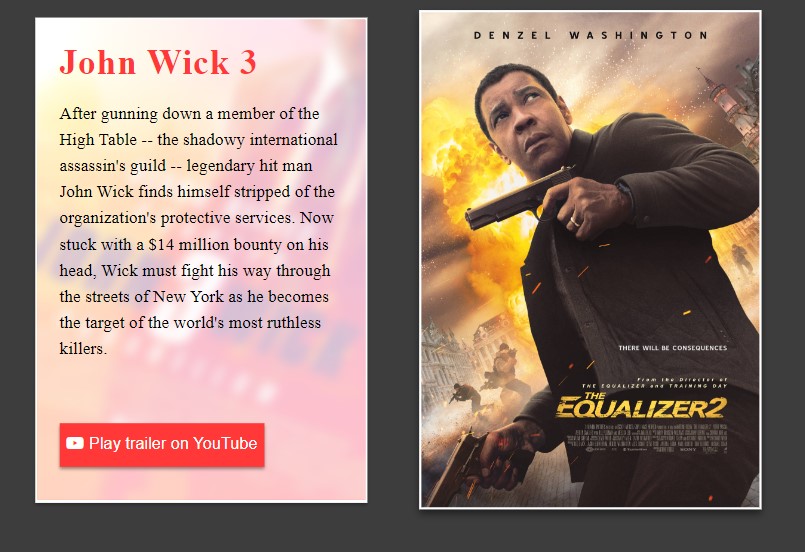
87. Week #2 :: Movie Card :: RV Code Challenge
Movie card that can be used in a movie website
| Code By- | Alex Fernandez |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS(SCSS), JS |
| External Links\ Dependencies | Yes |
| Responsive | No |
88. Card slider
Amazing card slider with just html and css very cool
| Code By- | Alessandro |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS, JS |
| External Links\ Dependencies | No |
| Responsive | Yes |
89. Reveal Card Content on Hover
Amazing reveal card content on hover with mouse card
| Code By- | Mark Mead |
| Demo And Download | Click Here For The Code |
| Language Used | HTML(Pug), CSS(SCSS) |
| External Links\ Dependencies | No |
| Responsive | Yes |
90. Card hover effect experiments
An amazing card hover effect that is easy to make but looks really cool on your website
| Code By- | Andrew Sims |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS(SCSS) |
| External Links\ Dependencies | No |
| Responsive | Yes |
91. HTML CSS Card Design
Amazing card design that will blow your mind away
| Code By- | Ijaz Bin Shad Aditta |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS, JS |
| External Links\ Dependencies | Yes |
| Responsive | Yes |
92. Modern CSS Card Design | HTML CSS only
This looks really modern and very stylish but is very easy to make
| Code By- | Mohammed Faysal. |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS |
| External Links\ Dependencies | Yes |
| Responsive | No |
93. Profile cards – CSS grid
Amazing cards for your profile show, use it in your website
| Code By- | Alina N. |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS |
| External Links\ Dependencies | Yes |
| Responsive | No |
94. Folding card animation
This card folds and shows info about the card, really makes your website standout
| Code By- | Dan Benmore |
| Demo And Download | Click Here For The Code |
| Language Used | HTML(Pug) , CSS |
| External Links\ Dependencies | No |
| Responsive | Yes |
95. UI DESIGN PRODUCT
Really cool and modernish vibe, it even has a hover effect which makes it really good
| Code By- | Genaro Colusso |
| Demo And Download | Click Here For The Code |
| Language Used | HTML , CSS(SCSS) |
| External Links\ Dependencies | No |
| Responsive | Yes |
96. Basic Neumorphism Card Style Success + Lottie
I bet that this is the best neumorphism card you will ever see
| Code By- | Fernando Cohen |
| Demo And Download | Click Here For The Code |
| Language Used | HTML , CSS(SCSS) |
| External Links\ Dependencies | Yes |
| Responsive | Yes |
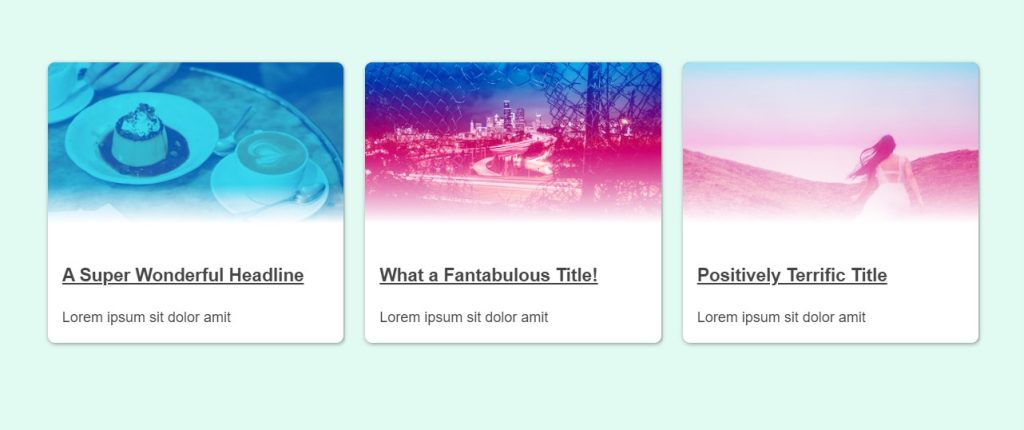
97. UI: Gradient Banner Cards
Cool UI gradient banner card that can be used for your website or blog
| Code By- | Eric Mahoney |
| Demo And Download | Click Here For The Code |
| Language Used | HTML , CSS |
| External Links\ Dependencies | Yes |
| Responsive | Yes |
98. Expanding card hover effect
When this card is hovered with mouse it got expand making it look really good and unique
| Code By- | Roger |
| Demo And Download | Click Here For The Code |
| Language Used | HTML , CSS(SCSS) |
| External Links\ Dependencies | No |
| Responsive | Yes |
99. Data Card – hover transitions
Really cool and good looking card transitions in this when it is hovered with mouse
| Code By- | Andy Fought |
| Demo And Download | Click Here For The Code |
| Language Used | HTML , CSS(SCSS) |
| External Links\ Dependencies | No |
| Responsive | Yes |
100. Image masking with pure CSS (transform and overflow)
This hover effect is really good and looks more good in this card
| Code By- | Nooray Yemon |
| Demo And Download | Click Here For The Code |
| Language Used | HTML , CSS |
| External Links\ Dependencies | Yes |
| Responsive | Yes |
101. Card reflect hover
Awesome looking photos and when hovered whey becomes light
| Code By- | BEN ABBESS |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS |
| External Links\ Dependencies | Yes |
| Responsive | Yes |
This article on the blog features the Best 100+ CSS Card Designs with Different Effects. I hope you found our blog informative and that it helped you to enhance your webpage.
To learn more about front-end development and amazing collections of web development elements, visit our other blogs and stay in touch for upcoming collections and detailed articles.