Age Calculator Using Javascript
Hello, coders! Welcome to the Codewithrandom blog. In this article, we’ll look at how to create an Age Calculator in JavaScript. In Age Calculator your date of birth and other features display the number of days till your next birthday.
JavaScript was employed to build this Age Calculator project. You should utilize a more practical project while learning something new, thus we decided to help you understand the notion by using a straightforward age calculator.

Before starting with our project let’s discuss some of the important concept on javascript age calculator
What is an Age Calculator?
Age Calculator is a web application that is used to calculate anyone’s exact date with the help of a javascript function. In an age calculator, we first fetch the current date and year from the browser and then take the date of birth input from the user, and then using calculation, we subtract the current date from the date of birth to find the exact age.
Hope you enjoy our blog so let’s start with a basic html structure for Age Calculator.
| Code by | N/A |
| Project Download | Link Available Below |
| Language used | HTML, CSS, and JavaScript |
| External link / Dependencies | No |
| Responsive | YES |
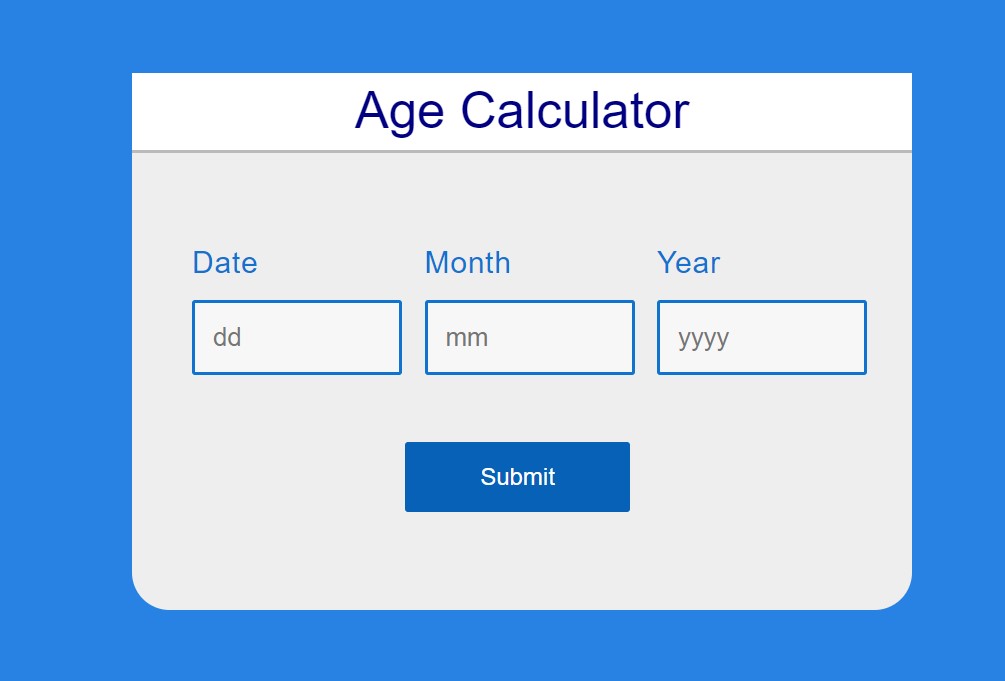
Age Calculator Html Code:-
JavaScript offers some built-in date and time functions, which help to calculate the age from the date (Date of Birth). Using these JavaScript methods, you can easily find the age of anyone. For this, we require a date input from the user and the current system date.
<body>
<div class="container">
<form>
<div class="base">
<div class="enter"><h4>Age Calculator</h4></div>
<div class="block">
<p class="title">Date</p>
<input
type="text"
name="date"
id="date"
placeholder="dd"
required="required"
minlength="1"
maxlength="2"
/>
</div>
<div class="block">
<p class="title">Month</p>
<input
type="text"
name="month"
id="month"
placeholder="mm"
required="required"
minlength="1"
maxlength="2"
/>
</div>
<div class="block">
<p class="title">Year</p>
<input
type="text"
name="year"
id="year"
placeholder="yyyy"
required="required"
minlength="4"
maxlength="4"
/>
</div>
</div>
<div class="base">
<div class="enter">
<input
type="button"
name="submit"
value="Submit"
onclick="age()"
/>
</div>
</div>
<div id="age"></div>
</form>
</div>
</body>We will use HTML concepts to build the basic structure for our age calculator website, but first we must add some file links to our html file. Making distinct files for each language and linking them together inside our website is the simplest way to handle a project, which is crucial when developing one. Here, inside the head section of our HTML, we’ll place the links for our external CSS file, and the link for our javascript file. Before the body tag is finished, we will additionally include links to those files.
Portfolio Website Using HTML ,CSS ,Bootstrap and JavaScript
Adding the Structure for our age calculator:
- First and foremost, we will create a div container that will contain our calculator structure.
- We will now add the heading to our age calculator using H3 tags.
- Now we make a div with the label “select our date of birth” and input of type “birth” for selecting the date from a calendar.
- We will now display the current date using the same method input type=”date,” and we will disable the property that allows us to change the current date.
- Now we’ll create a button with the button tag and add the onClick function to it.
Let’s take a look at our HTML structure without any styling.
Restaurant Website Using HTML And CSS With Source Code
Age Calculator CSS Code:-
body {
font-family: Arial, Helvetica, sans-serif;
background-color: #2782e3;
font-size: 15px;
line-height: 1.5;
padding: 0;
margin: 0;
}
* {
box-sizing: border-box;
}
.container {
width: 520px;
height: auto;
margin: 100px auto;
background-color: #eee;
border-radius: 25px;
}
.base {
width: 100%;
margin: 0;
overflow: hidden;
display: block;
float: none;
}
.block {
width: 135px;
padding: 5px 20px;
margin-left: 20px;
display: inline-block;
float: left;
}
.base h4 {
font-size: 26px;
text-align: center;
font-family: sans-serif;
font-weight: normal;
margin-top: 0px;
box-shadow: 0px 2px #bababa;
background: white;
font-size: 34px;
color: navy;
}
.title {
font-size: 20px;
text-align: left;
font-family: sans-serif;
font-weight: normal;
line-height: 0.5;
letter-spacing: 0.5px;
word-spacing: 2.7px;
color: #1073d0;
}
input[type="text"] {
width: 140px;
margin: auto;
outline: none;
min-height: 50px;
border: 2px solid #1073d0;
padding: 12px;
background-color: #f7f7f7;
border-radius: 2px;
color: #1073d0;
font-size: 17px;
}
input[type="text"]:focus {
background-color: #ffffff;
border: 2px solid orange;
outline: none;
}
input[type="button"] {
width: 150px;
margin-left: 35%;
margin-top: 40px;
outline: none;
border: none;
border-radius: 2px;
background-color: #0761b6;
color: #ffffff;
padding: 14px 16px;
text-align: center;
font-size: 16px;
}
input[type="button"]:hover {
background-color: #003669;
}
#age {
display: block;
margin: 10px;
margin-top: 35px;
padding: 10px;
padding-bottom: 20px;
overflow: hidden;
font-family: verdana;
font-size: 23px;
font-weight: normal;
line-height: 1.5;
word-spacing: 2.7px;
color: navy;
}
100+ HTML,CSS and JavaScript Projects With Source Code ( Beginners to Advanced)
Now that we’ve included our CSS code in our article, let’s go over it step by step.
Step1: We will set the font family to “Arial” using the body tag selector, and we will set the background color to “blue” using the background property. Our body is configured with “zero” padding and margin.
body {
font-family: Arial, Helvetica, sans-serif;
background-color: #2782e3;
font-size: 15px;
line-height: 1.5;
padding: 0;
margin: 0;
}
* {
box-sizing: border-box;
}Step2:Now we will add a width and height of 520px for the width and auto for the height using the class selector (.container), and we will add a margin of 100px around the container using the margin property. We have added a 25-px border-radius to our calculator container using the border-radius parameter.
Weather App Using Html,Css And JavaScript
.container {
width: 520px;
height: auto;
margin: 100px auto;
background-color: #eee;
border-radius: 25px;
}Step3:We will now style the parts of the age calculator using the class selector. We will give our h4 tag a font size of 26px, and we will center the content using the text-align property. The font is displayed in “navy blue.”
.block {
width: 135px;
padding: 5px 20px;
margin-left: 20px;
display: inline-block;
float: left;
}
.base h4 {
font-size: 26px;
text-align: center;
font-family: sans-serif;
font-weight: normal;
margin-top: 0px;
box-shadow: 0px 2px #bababa;
background: white;
font-size: 34px;
color: navy;
}
.title {
font-size: 20px;
text-align: left;
font-family: sans-serif;
font-weight: normal;
line-height: 0.5;
letter-spacing: 0.5px;
word-spacing: 2.7px;
color: #1073d0;
}
input[type="text"] {
width: 140px;
margin: auto;
outline: none;
min-height: 50px;
border: 2px solid #1073d0;
padding: 12px;
background-color: #f7f7f7;
border-radius: 2px;
color: #1073d0;
font-size: 17px;
}
input[type="text"]:focus {
background-color: #ffffff;
border: 2px solid orange;
outline: none;
}
input[type="button"] {
width: 150px;
margin-left: 35%;
margin-top: 40px;
outline: none;
border: none;
border-radius: 2px;
background-color: #0761b6;
color: #ffffff;
padding: 14px 16px;
text-align: center;
font-size: 16px;
}
input[type="button"]:hover {
background-color: #003669;
}
#age {
display: block;
margin: 10px;
margin-top: 35px;
padding: 10px;
padding-bottom: 20px;
overflow: hidden;
font-family: verdana;
font-size: 23px;
font-weight: normal;
line-height: 1.5;
word-spacing: 2.7px;
color: navy;
}Multiple Choice Questions (MCQ) Quiz Using HTML and JavaScript
ADVERTISEMENT
Now add javascript for the age calculator. We create function age and get all html elements in javascript so we get what the user enters in input. After that, we define a new code that gets today’s date, month, and year so that when a user enters an age javascript can do calculations of 2 values and show output in the age calculator.
ADVERTISEMENT
If you want to calculate your age then you can use this online tool to do so -> Age Calculator
ADVERTISEMENT
ADVERTISEMENT
Age Calculator JavaScript Code:-
function age() {
var d1 = document.getElementById("date").value;
var m1 = document.getElementById("month").value;
var y1 = document.getElementById("year").value;
var date = new Date();
var d2 = date.getDate();
var m2 = 1 + date.getMonth();
var y2 = date.getFullYear();
var month = [31, 28, 31, 30, 31, 30, 31, 31, 30, 31, 30, 31];
if (d1 > d2) {
d2 = d2 + month[m2 - 1];
m2 = m2 - 1;
}
if (m1 > m2) {
m2 = m2 + 12;
y2 = y2 - 1;
}
var d = d2 - d1;
var m = m2 - m1;
var y = y2 - y1;
document.getElementById("age").innerHTML =
"Your Age is " + y + " Years " + m + " Months " + d + " Days";
}
ADVERTISEMENT
First of all, we will create an array of the number of days of every month and will store their value under the month variable.Using the document.getELementById selector to select the html and store their value in the new variables.
We were able to acquire the device’s time and date by using the new Date () function. The JavaScript method “New Date” can be used to get the most recent dates from your device. The current year, current date, and current month are what determine these three variables, which essentially represent the current time.
Build a Quiz App With HTML ,CSS and JavaScript
Now we’ll write a conditional statement that states to add the value of the current month to the current date if the value of our current month is less than 10.
To determine the age difference between the birthdate and the current date, we will now create a method named ageCalculate() and use the if-else conditional expression. After that, we merely add those values to our HTML element.
We now have the functionality of our age calculator. Let’s watch a quick video to see how it works.
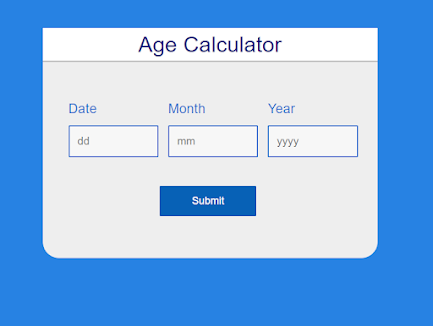
Final Output Age Calculator Using JavaScript:-
Source Code:
[su_button id=”download” url=”https://drive.google.com/drive/folders/1LIquj3ObWxncaCYhR_DVab9eFDWporA1?usp=sharing” target=”blank” style=”3d” size=”11″ wide=”yes” center=”yes” icon=”icon: download”]DOWNLOAD CODE NOW[/su_button]
10+ Javascript Project Ideas For Beginners( Project Source Code)
Conclusion
Hope you like Age Calculator in javascript, you can see the output video and project screenshots. See our other blogs and gain knowledge in front-end development. Thank you
In this post, we learn how to create an Age Calculator javascript using simple HTML & CSS, and javascript. If we made a mistake or any confusion, please drop a comment to reply or help you in easy learning.
Written by – Code With Random/Anki
FAQ on Age Calculator Using Javascript
Which code editor do you use for this Age Calculator project coding?
I personally recommend using VS Code Studio, it’s very simple and easy to use.
is this project responsive or not?
Yes! this project is a responsive project.
What is an Age Calculator?
Age Calculator is a web application that is used to calculate anyone’s exact date with the help of a javascript function. In an age calculator, we first fetch the current date and year from the browser and then take the date of birth input from the user, and then using calculation, we subtract the current date from the date of birth to find the exact age.






This is educative. Thanks for publishing
Thanks for sharing all the tips 😊. Will implement in our next project. To learn more about Earnings Methods, visit Earning Methods website
your age calculator working good but not with input validation
This comment has been removed by the author.