Create HTML Popup Message With Code
Hello coders👩🏻💻!! In this article creates a Popup Message Using HTML and CSS. In this project, we will create a button, and when the user clicks on it, a popup message with some content will be displayed on the screen. This project is simple and suitable for beginners.

I hope you have an idea about the project. Before we dive into the project, let’s start with some of the basic concepts of pop-up buttons.
What is a Popup Message box?
A popup box is a small alert window that opens up either when the website is loaded for the first time or by pressing the popup button. A popup message box is a small message alert that comes on the whole webpage and disables the functionality of the webpage until the pop-up window is closed.
What is the use of a Popup Message box?
A popup message box is used to give important alerts and notifications to the user who visits the website for the first time. This helps developers easily communicate messages to all users.
So, Let’s Begin the expandable content Project By Adding The Source Codes. first We Are Using The HTML code.
50+ HTML, CSS & JavaScript Projects With Source Code
| Code by | @Prakash |
| Project Download | Link Available Below |
| Language used | HTML and CSS |
| External link / Dependencies | No |
| Responsive | Yes |
Step1: HTML Popup Message Code
HTML stands for Hyper Text Markup Language, and it provides structure to our website.
ALL HTML documents begin with <!doctype HTML>, which informs the browser that our code adheres to the most recent HTML version.
The HTML document starts with <html> and ends with </html>.
The main tag is <body>, where we will write all of our content that will be displayed on the browser later.
ADVERTISEMENT
Restaurant Website Using HTML and CSS
ADVERTISEMENT
ADVERTISEMENT
Now we’ll take a look at our HTML code.
ADVERTISEMENT
ADVERTISEMENT
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<meta name="" content="" />
<title>Popup Message</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<h1>Popup Message</h1>
<div class="box">
<a class="button" href="#popup1">Let me Pop up</a>
</div>
<div id="popup1" class="overlay">
<div class="popup">
<h2>Here i am</h2>
<a class="close" href="#">×</a>
<div class="content">
Thank to pop me out of that button, Please follow us <a href="https://codewithrandom.com/" target="_blank">@codeWithrandom</a>
</div>
</div>
</div>
</body>
</html>
- First, we will use an H1 tag to create the main heading of our webpage.
- Now we will create a div, and inside it, we will make a button using a button tag.
- We’ve created a div with a class overlay to cover all the page content when the popup is displayed. This forces the user to close the popup before returning to the page content and also creates a nice user experience. The div with class popup will be our popup, containing the heading and close popup icon. The div with class content will contain the content of our popup.
Now let’s take a look at our output
Output:

So we have added the HTML tags and Their contents, Now it’s time to make it attractive by adding the CSS code.
Ecommerce Website Using HTML, CSS, & JavaScript (Source Code)
Step2: CSS Code For Popup Message
Cascading Style Sheets is a style sheet language that is used to describe the presentation of a document written in a markup language like HTML or XML.
Now we will look at our CSS code.
body {
font-family: Arial, sans-serif;
background: url(http://www.shukatsu-note.com/wp-content/uploads/2014/12/computer-564136_1280.jpg) no-repeat;
background-size: cover;
height: 100vh;
overflow: hidden;
}
h1 {
text-align: center;
font-family: Tahoma, Arial, sans-serif;
color: #fff;
margin: 80px 0;
}
.box {
width: 40%;
margin: 0 auto;
background: rgba(255,255,255,0.2);
padding: 35px;
border: 2px solid #fff;
border-radius: 20px/50px;
background-clip: padding-box;
text-align: center;
}
.button {
font-size: 1em;
padding: 10px;
color: #fff;
border: 2px solid #06D85F;
border-radius: 20px/50px;
text-decoration: none;
cursor: pointer;
transition: all 0.3s ease-out;
}
.button:hover {
background: #06D85F;
}
.overlay {
position: fixed;
top: 0;
bottom: 0;
left: 0;
right: 0;
background: rgba(0, 0, 0, 0.7);
transition: opacity 500ms;
visibility: hidden;
opacity: 0;
}
.overlay:target {
visibility: visible;
opacity: 1;
}
.popup {
margin: 70px auto;
padding: 20px;
background: #fff;
border-radius: 5px;
width: 30%;
position: relative;
transition: all 5s ease-in-out;
}
.popup h2 {
margin-top: 0;
color: #333;
font-family: Tahoma, Arial, sans-serif;
}
.popup .close {
position: absolute;
top: 20px;
right: 30px;
transition: all 200ms;
font-size: 30px;
font-weight: bold;
text-decoration: none;
color: #333;
}
.popup .close:hover {
color: #06D85F;
}
.popup .content {
max-height: 30%;
overflow: auto;
}
@media screen and (max-width: 700px){
.box{
width: 70%;
}
.popup{
width: 70%;
}
}Now that we’ve included our CSS code in our article, let’s go over it step by step.
Step 1: First, we chose our body tag and set the font family to Arial, the background to an image, and the background size to cover. We set Overflow to hidden to prevent unwanted horizontal scrolling and extra whitespace in your project when elements exist outside the viewport.
10+ HTML CSS Projects For Beginners (Source Code)
Now we will style our main heading of the webpage using h1 tag. We aligned the text to center and color as white and top and bottom margin as 80px.
body {
font-family: Arial, sans-serif;
background: url(http://www.shukatsu-note.com/wp-content/uploads/2014/12/computer-564136_1280.jpg) no-repeat;
background-size: cover;
height: 100vh;
overflow: hidden;
}
h1 {
text-align: center;
font-family: Tahoma, Arial, sans-serif;
color: #fff;
margin: 80px 0;
}Step2:Using the class “.box,” we’ll set the width of our div tag to 40% and the padding to 35px. Set the text alignment to centre and the border to 2 pixels of solid white.
Using the (.button) class, we define the width and padding of our button as 1rem and 35px, respectively. We also added some transition to our button. We also added a hover selector; when the user hovers over the button, the background colour changes to green.
Creating a Snake Game using C++ (With Source Code)
.box {
width: 40%;
margin: 0 auto;
background: rgba(255,255,255,0.2);
padding: 35px;
border: 2px solid #fff;
border-radius: 20px/50px;
background-clip: padding-box;
text-align: center;
}
.button {
font-size: 1em;
padding: 10px;
color: #fff;
border: 2px solid #06D85F;
border-radius: 20px/50px;
text-decoration: none;
cursor: pointer;
transition: all 0.3s ease-out;
}
.button:hover {
background: #06D85F;
}Step 3: We now define the position of our popup window as fixed by using the “.overlay” class. Set the margin and padding to zero. The visibility is hidden and the opacity is set to zero. When we choose “.overlay: target,” the visibility is set to visible and opacity as 1.
.overlay {
position: fixed;
top: 0;
bottom: 0;
left: 0;
right: 0;
background: rgba(0, 0, 0, 0.7);
transition: opacity 500ms;
visibility: hidden;
opacity: 0;
}
.overlay:target {
visibility: visible;
opacity: 1;
}Step4:We will now style our h2 using the “.popup” class, with a margin-top of zero and a font family of Tahoma. We defined the position of our close icon as an absolute font size of 20px and a font-weight of bold using the “.popup.close” class.
Responsive Gym Website Using HTML ,CSS & JavaScript
.popup {
margin: 70px auto;
padding: 20px;
background: #fff;
border-radius: 5px;
width: 30%;
position: relative;
transition: all 5s ease-in-out;
}
.popup h2 {
margin-top: 0;
color: #333;
font-family: Tahoma, Arial, sans-serif;
}
.popup .close {
position: absolute;
top: 20px;
right: 30px;
transition: all 200ms;
font-size: 30px;
font-weight: bold;
text-decoration: none;
color: #333;
}
.popup .close:hover {
color: #06D85F;
}
.popup .content {
max-height: 30%;
overflow: auto;Step 5: In this step, we will make our webpage as responsive as possible by using a media query to set the maximum width of the screen to 700 px. The popup window width will be 70% if the screen size is equal to or less than the screen size we specified.
@media screen and (max-width: 700px){
.box{
width: 70%;
}
.popup{
width: 70%;
}
}Now we have completed our css code and below👇here is the output after styling our webpage.
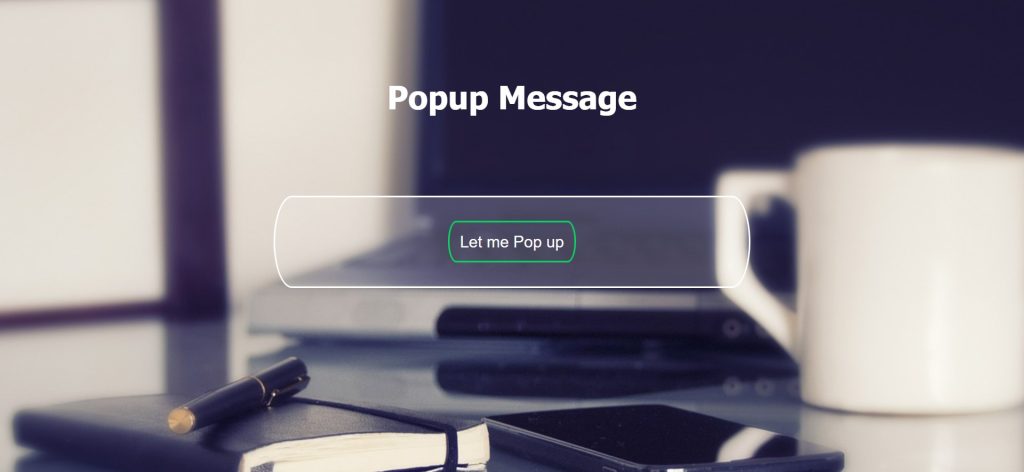
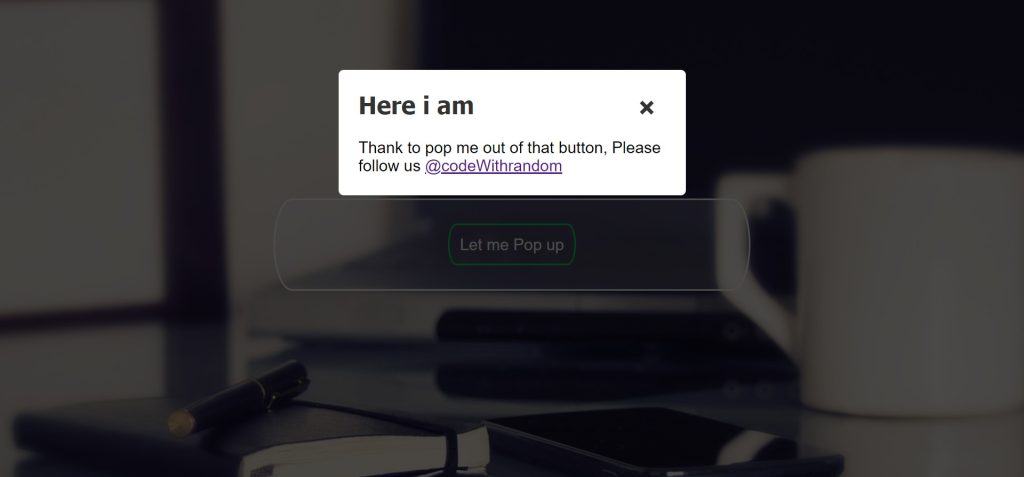
Final Output Of Popup Message Using Html:

Now as we completed our project now will look at how it is working.
Preview:
Live Preview Of Popup Message:-
Now we have successfully created our popup message with code. You can use this project for your personal webpage, and we hope you understand the project. If you have any doubts, feel free to comment!
If you find this blog helpful, then make sure to search codewithrandom on Google for front-end projects with source codes, and make sure to follow the Code with Random Instagram page.
Which code editor do you use for this Popup Message coding?
I recommend using VS Code Studio, it’s straightforward and easy to use.
What is a Popup Message box?
A popup box is a small alert window that opens up either when the website is loaded for the first time or by pressing the popup button. A popup message box is a small message alert that comes on the whole webpage and disables the functionality of the webpage until the pop-up window is closed.
What is the use of a Popup Message box?
A popup message box is used to give important alerts and notifications to the user who visits the website for the first time. This helps developers easily communicate messages to all users.




