Rock Paper Scissors Game Using JavaScript

Hello Coder! Welcome to the Codewithrandom blog. In this blog, We learn how To create Rock Paper Scissors Game Using HTML, CSS, and JavaScript. In this game we have rock and paper scissors, when we click on any of these options we do our move as in the real and their score on the screen and text that we lost or win this game.
I hope you enjoy our blog so let’s start with a basic HTML structure for Rock Paper Scissors Game.
50+ HTML, CSS & JavaScript Projects With Source Code
| Code by | 255994(UnKown) |
| Project Download | Link Available Below |
| Language used | HTML, CSS and JavaScript |
| External link / Dependencies | No |
| Responsive | Yes |
HTML Code For Rock Paper Scissors Game:-
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8>" />
<title>Rock Papaer Scissors</title>
<link rel="stylesheet" href="style.css" type="text/css" />
</head>
<body>
<header>
<h1>Rock Paper Scissors</h1>
</header>
<div class="score-board">
<div id="user-label" class="badge">user</div>
<div id="computer-label" class="badge">comp</div>
<span id="user-score">0</span> : <span id="computer-score">0</span>
</div>
<div class="result">
<p>Paper covers rock. You win!</p>
</div>
<div class="choices">
<div id="rock" class="choice">
<img width="48" height="48" src="1.png" />
</div>
<div id="paper" class="choice">
<img width="48" height="48" src="2.png" />
</div>
<div id="scissors" class="choice">
<img width="48" height="48" src="3.png" />
</div>
<p id="action-message">Make your move.</p>
</div>
<script src="app.js" type="text/javascript"></script>
</body>
</html>Image Link Below (we use Images in this project that are available below with the link)
There is all the HTML Code for the Rock Paper Scissors Game. Now, you can see output without Css and JavaScript. then we write Css & Javascript for the Rock Paper Scissors Game.
Restaurant Website Using HTML and CSS
Output

CSS Code For Rock Paper Scissors Game:-
@import url("https://fonts.googleapis.com/css?family=Roboto:100,300,400,500,700");
@import url("https://fonts.googleapis.com/css?family=Source+Code+Pro:300,500");
html {
box-sizing: border-box;
}
*,
*:before,
*:after {
box-sizing: inherit;
}
* {
margin: 0;
padding: 0;
}
body {
background: #24272e;
color: #fff;
font-family: "Roboto", sans-serif;
}
code {
font-family: "Source Code Pro", monospace;
font-size: 12px;
}
a {
font-family: "Source Code Pro", monospace;
color: #ffcc99;
}
a:hover {
color: #ffba76;
}
header {
background: #fff;
padding: 20px;
}
header h1 {
color: #444;
text-align: center;
font-weight: 100;
}
.score-board {
border: 3px solid #fff;
width: 300px;
margin: 40px auto;
font-size: 40px;
border-radius: 4px;
text-align: center;
padding: 15px 20px;
position: relative;
}
.badge {
background: #e2584d;
text-transform: uppercase;
font-size: 14px;
padding: 10px 6px;
}
#user-label {
position: absolute;
top: 50%;
left: -5%;
transform: translate(-10%, -50%);
}
#computer-label {
position: absolute;
top: 50%;
right: -5%;
transform: translate(10%, -50%);
}
.result {
font-weight: 300;
text-align: center;
font-size: 32px;
line-height: 40px;
}
.result {
line-height: 50px;
}
.choices {
margin: 0 auto;
text-align: center;
padding: 40px 0;
}
.choice {
display: inline-block;
border: 3px solid #fff;
border-radius: 50%;
padding: 10px;
margin: auto 10px;
transition: all 0.3s ease;
}
.choice img {
filter: invert(100%);
}
#action-message {
text-align: center;
font-weight: 500;
text-transform: uppercase;
letter-spacing: 2px;
margin: 40px 0;
}
.winningStyles {
border: 3px solid #4dcc7d;
background-color: #043507;
box-shadow: 0 0 20px #043507;
}
.losingStyles {
border: 3px solid #c52e2e;
background-color: #2e0303;
box-shadow: 0 0 20px #2e0303;
}
.drawStyles {
border: 3px solid #444;
background-color: #222;
box-shadow: 0 0 20px #222;
}
sup {
margin: 0;
padding: 0;
}
Here is our CSS Code.
100+ JavaScript Projects With Source Code ( Beginners to Advanced)
// cache the dom (storing for future use)
// & reset everything to 0 value
let userScore = 0;
let computerScore = 0;
const userScore_span = document.getElementById('user-score');
const computerScore_span = document.getElementById('computer-score');
const scoreBoard_div = document.querySelector('.score-board');
const result_div = document.querySelector('.result');
const rock_div = document.getElementById('rock');
const paper_div = document.getElementById('paper');
const scissors_div = document.getElementById('scissors');
// set up the core function for the computer that will use math.random to loop through an array and return that value
function getComputerChoice() {
const choices = ['rock', 'paper', 'scissors'];
const randomNumber = Math.floor(Math.random() * 3);
return choices[randomNumber];
}
// similar to convertcase but just takes lowercase and replaces with titlecase
function convertCase(anythingIwant) {
if (anythingIwant === 'paper') return 'Paper';
if (anythingIwant === 'scissors') return 'Scissors';
return 'Rock';
}
// Winning Condition - this handles what happens when the user clicks one of the choices where the value is them passed through as a parameter
function win(user, computer) {
userScore++;
// console.log('user score is ' + userScore + ' ' + user);
userScore_span.innerHTML = userScore;
const userName = ' (user)'.fontsize(3).sup();
const compName = ' (comp)'.fontsize(3).sup();
result_div.innerHTML = `<p>${convertCase(user)}${userName} beats ${convertCase(computer)}${compName}. You win!</p>`;
const roundStatus = document.getElementById(user);
roundStatus.classList.add('winningStyles');
setTimeout(() => roundStatus.classList.remove('winningStyles'), 300);
}
// Losing Condition - this handles what happens when the user clicks one of the choices where the value is them passed through as a parameter
function loses(user, computer) {
computerScore++;
// console.log('computer score is ' + computerScore + ' ' + computer);
computerScore_span.innerHTML = computerScore;
const userName = ' (user)'.fontsize(3).sup();
const compName = ' (comp)'.fontsize(3).sup();
result_div.innerHTML = `<p>${convertCase(computer)}${compName} beats ${convertCase(user)}${userName}. You lose!</p>`;
const roundStatus = document.getElementById(user);
roundStatus.classList.add('losingStyles');
setTimeout(() => roundStatus.classList.remove('losingStyles'), 300);
}
// Draw Condition - this handles what happens when the user clicks one of the choices where the value is them passed through as a parameter
function draw(user, computer) {
const userName = ' (user)'.fontsize(3).sup();
const compName = ' (comp)'.fontsize(3).sup();
result_div.innerHTML = `<p>It was a draw! You both chose ${convertCase(user)}</p>`;
// "It was a draw! You both chose " + user + " " + computer; // old js
const roundStatus = document.getElementById(user);
roundStatus.classList.add('drawStyles');
setTimeout(() => roundStatus.classList.remove('drawStyles'), 300);
}
// The core game functions that set up and determine the games actual logic aka paper beats rock etc
function game(userChoice) {
const computerChoice = getComputerChoice();
// console.log('Game function: user choice is = ' + userChoice);
// console.log('Game function: computer choice is = ' + computerChoice);
switch (userChoice + computerChoice) {
case 'paperrock':
case 'rockscissors':
case 'scissorspaper':
win(userChoice, computerChoice);
// console.log("user wins");
break;
case 'rockpaper':
case 'scissorsrock':
case 'paperscissors':
loses(userChoice, computerChoice);
// console.log("computer wins");
break;
case 'rockrock':
case 'scissorsscissors':
case 'paperpaper':
draw(userChoice, computerChoice);
console.log("draw");
break;
}
}
// ES5 style of writing this function
// function main() {
// rock_div.addEventListener('click', function() {
// game('rock');
// });
// paper_div.addEventListener('click', function() {
// game('paper');
// });
// scissors_div.addEventListener('click', function() {
// game('scissors');
// });
// }
// ES6 style of writing this function
// This function creates and adds an eventlistener to the rock, paper scissors html element and the passes the value of that element to the game function
function main() {
rock_div.addEventListener('click', () => game('rock'));
paper_div.addEventListener('click', () => game('paper'));
scissors_div.addEventListener('click', () => game('scissors'));
}
main();[su_button id=”download” url=”https://drive.google.com/drive/folders/1XEVwhtNfYaKzR2ctKOhLkwJy1S0DBkAg?usp=sharing” target=”blank” style=”3d” size=”11″ wide=”yes” center=”yes” icon=”icon: download”]DOWNLOAD CODE NOW[/su_button]
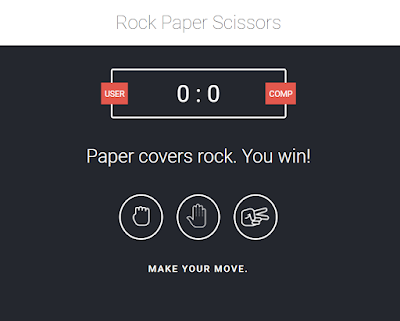
Final Output Of Rock Paper Scissors Game Using JavaScript:-

Now we have completed our Rock Paper Scissors Game Using JavaScript. Hope you like the Rock Paper Scissors Game. you can see the output video and project screenshots. See our other blogs and gain knowledge in front-end development.
Thank you!
Written by – Code With Random/Anki
Codepen by – 255994(UnKown)
Which code editor do you use for this Rock Paper Scissors Game coding?
I personally recommend using VS Code Studio, it’s straightforward and easy to use.
is this project responsive or not?
YES! this is a responsive project
Do you use any external links to create this project?
No!