File Upload Button Design Using Bootstrap
Welcome to Codewithrandom with a new blog. Today we present 26+ File Upload Buttons with Bootstrap projects with Source Code available for you to copy and paste directly into your own project.

File sharing or uploading is an easy and instant way to provide our information or content with the world over platforms like a website or portals. This uploading procedure can be made efficient and interesting by implementing more colorful file uploading buttons which will help our users or site visitors to upload any type of content easily with a simple click process on the button design. Here we have brought to you handpicked file-uploading button design available at your fingertip all using HTML, CSS, and JavaScript.
50+ HTML, CSS & JavaScript Projects With Source Code
In this blog post, we will discuss File Upload Button Using Bootstrap with complete source code so you can just copy and paste them into your own project. Happy exploring and learning !!
1. Custom File Upload Button
Code by – | M Fahad Iqbal |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | No |
Responsive | Yes |
In the given project you can see the Custom File Upload Button built using HTML, CSS, and JavaScript
2. Custom file upload button
Code by – | Abhijith Hebbar K |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | Yes |
Responsive | Yes |
Here you can see how the above project depicts the Custom file upload button implemented using HTML, CSS, and JavaScript.
Simple Portfolio Website Using Html And Css With Source Code
3. File upload button
ADVERTISEMENT
Code by – | Brusky |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | Yes |
Responsive | Yes |
ADVERTISEMENT
In the given project you can see the File upload button built using HTML, and CSS.
ADVERTISEMENT
ADVERTISEMENT
4. Custom File Upload Button
ADVERTISEMENT
Code by – | Yancy Tiblier |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | No |
Responsive | Yes |
Here you can see how the above project depicts the Custom File Upload Button implemented using HTML, CSS, and JavaScript
5. Custom File Upload Button
Code by – | Dom |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | No |
Responsive | Yes |
In the given project you can see the Custom File Upload Button built using HTML, CSS, and JavaScript.
Build A Notes App Using HTML , CSS & Javascript
6. Vuetify – Custom file upload button
Code by – | blachocolat |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | Yes |
Responsive | Yes |
Here you can see how the above project depicts the Vuetify – Custom file upload button implemented using HTML, CSS, and JavaScript
7. Style File Upload Button
Code by – | Keegan lambert |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | No |
Responsive | Yes |
In the given project you can see the Style File Upload Button built using HTML, CSS, and JavaScript.
Restaurant Website Using HTML and CSS
8. Custom File Upload Button with File List API
Code by – | Dom |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | No |
Responsive | Yes |
Here you can see how the above project depicts the Custom File Upload Button with File List API implemented using HTML, CSS, and JavaScript
9. Create a custom file upload button
Code by – | Mario Vidov |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | Yes |
Responsive | Yes |
In the given project you can see the custom file upload button built using HTML, and CSS.
10. Custom file upload button with CSS
Code by – | Somnath Maity |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | No |
Responsive | Yes |
Here you can see how the above project depicts the Custom file upload button with CSS implemented using HTML and CSS.
Auto Flip Image Using Html And Css (Code Example)
11. Custom input file styling
Code by – | Avelino P. Tiu III |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | Yes |
Responsive | Yes |
In the given project you can see the Custom input file styling built using HTML, CSS, and JavaScript
12. File upload button
Code by – | Ian |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | No |
Responsive | Yes |
Here you can see how the above project depicts the file upload button implemented using HTML, CSS, and JavaScript.
Ecommerce Website Using HTML, CSS, & JavaScript (Source Code)
13. File Upload Button Animation
Code by – | Satyam Singh |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | No |
Responsive | Yes |
In the given project you can see the File Upload Button Animation built using HTML, and CSS.
14. Accessible File Upload Button
Code by – | Thomas Higginbotham |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | No |
Responsive | Yes |
Here you can see how the above project depicts the Accessible File Upload Button implemented using HTML, and CSS.
Create Vertical Stepper Using HTML and CSS
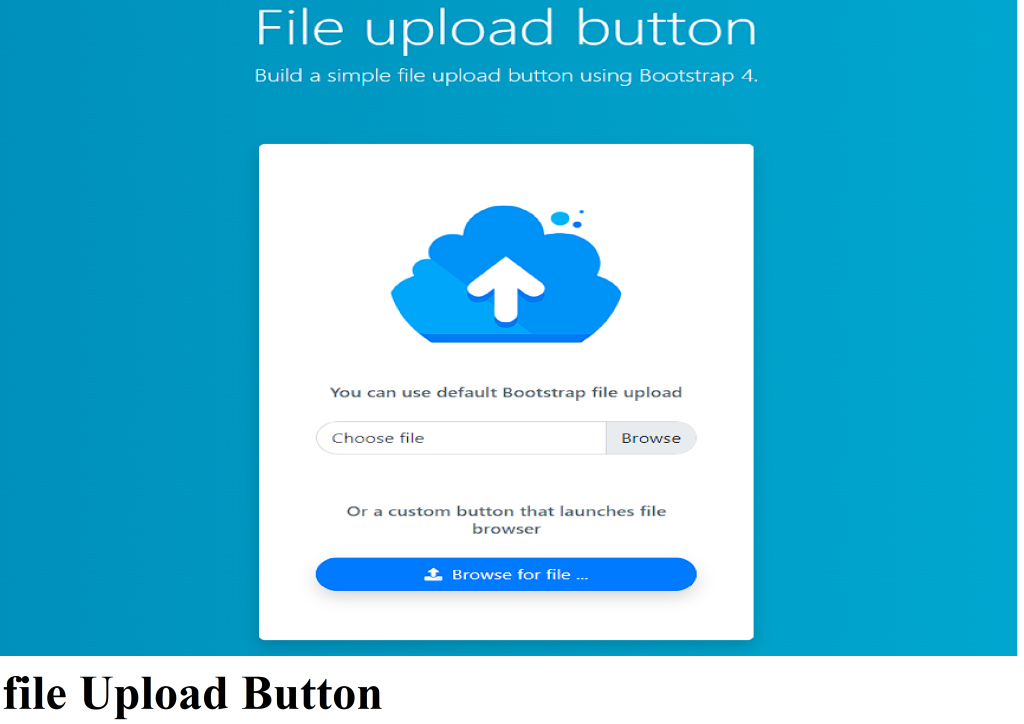
15. Bootstrap File Upload Button
Code by – | Craig Harshbarger |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | Yes |
Responsive | Yes |
In the given project you can see the Bootstrap File Upload Button built using HTML and CSS.
16. Custom File Upload Button With Pure CSS
Code by – | Adam Bene |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | No |
Responsive | Yes |
Multiple Choice Quiz using HTML, CSS &JavaScript
Here you can see how the above project depicts the Custom File Upload Button With Pure CSS implemented using HTML, CSS, and JavaScript
Hope you like all the 26+ File Upload Buttons Designs Using Bootstrap and CSS mentioned in this article and that they helped in increasing your understanding of the use of File Upload Button Using Bootstrap to help clients with easy and fast content or file uploading buttons with different animated and amazing design built using HTML, CSS, javascript. We made a handful of demo projects with a variety of options for button design to choose from to create your next personalized file uploading buttons.
In This Blog Post, We Shared with you a File Upload Button Using Bootstrap Using CSS with easy-to-implement demo source code available. Hope You Like Our Blog Post And Read Others To Gain Knowledge In Frontend Development. See Our Other Blogs And Gain Knowledge In Front-end Development
Thank You and Keep Learning!!
Follow: codeWithRandom
Written by: Aditi Vats
What is a Upload File?
An upload file is a form of function that assists the user in uploading a document. Uploading files allows the user to upload all of the documents needed by the website.
What are the ways of creating upload file button?
Upload file button can be created using the bootstrap framework or manually with the traditional way using the html tags to create the button.




