Dark Card Hover Effect Using HTML and CSS
Welcome to the Codewithrandom blog. In this blog, We learn how to create a Dark Card Hover Effect. We use Html and Css for this dark hover effect on the card. we have three cards and an icon on the card when you hover over the card, the card expands and shows the text, an image, and a button on the card.
I hope you enjoy our blog so let’s start with a basic html structure for the Dark Card Hover Effect.
HTML Code For Dark Card Hover Effect
<body> <div class="container"> <div class="card"> <div class="face face1"> <div class="content"> <img src="https://github.com/Jhonierpc/WebDevelopment/blob/master/CSS%20Card%20Hover%20Effects/img/design_128.png?raw=true"> <h3>Design</h3> </div> </div> <div class="face face2"> <div class="content"> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quas cum cumque minus iste veritatis provident at.</p> <a href="#">Read More</a> </div> </div> </div> <div class="card"> <div class="face face1"> <div class="content"> <img src="https://github.com/Jhonierpc/WebDevelopment/blob/master/CSS%20Card%20Hover%20Effects/img/code_128.png?raw=true"> <h3>Code</h3> </div> </div> <div class="face face2"> <div class="content"> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quas cum cumque minus iste veritatis provident at.</p> <a href="#">Read More</a> </div> </div> </div> <div class="card"> <div class="face face1"> <div class="content"> <img src="https://github.com/Jhonierpc/WebDevelopment/blob/master/CSS%20Card%20Hover%20Effects/img/launch_128.png?raw=true"> <h3>Launch</h3> </div> </div> <div class="face face2"> <div class="content"> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quas cum cumque minus iste veritatis provident at.</p> <a href="#">Read More</a> </div> </div> </div> </div> </body>
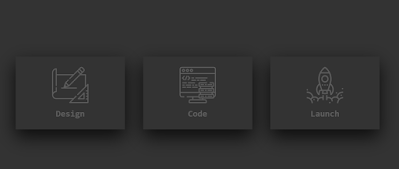
There is all the html code for the Dark Card Hover Effect. Now, you can see output without Css. then we write CSS Code for the styling card and give Dark Card Hover Effect.
Output
CSS Code For Dark Card Hover Effect
body{
margin: 0;
padding: 0;
min-height: 100vh;
background: #333;
display: flex;
justify-content: center;
align-items: center;
font-family: consolas;
}
.container{
width: 1000px;
position: relative;
display: flex;
justify-content: space-between;
}
.container .card{
position: relative;
cursor: pointer;
}
.container .card .face{
width: 300px;
height: 200px;
transition: 0.5s;
}
.container .card .face.face1{
position: relative;
background: #333;
display: flex;
justify-content: center;
align-items: center;
z-index: 1;
transform: translateY(100px);
}
.container .card:hover .face.face1{
background: #ff0057;
transform: translateY(0);
}
.container .card .face.face1 .content{
opacity: 0.2;
transition: 0.5s;
}
.container .card:hover .face.face1 .content{
opacity: 1;
}
.container .card .face.face1 .content img{
max-width: 100px;
}
.container .card .face.face1 .content h3{
margin: 10px 0 0;
padding: 0;
color: #fff;
text-align: center;
font-size: 1.5em;
}
.container .card .face.face2{
position: relative;
background: #fff;
display: flex;
justify-content: center;
align-items: center;
padding: 20px;
box-sizing: border-box;
box-shadow: 0 20px 50px rgba(0, 0, 0, 0.8);
transform: translateY(-100px);
}
.container .card:hover .face.face2{
transform: translateY(0);
}
.container .card .face.face2 .content p{
margin: 0;
padding: 0;
}
.container .card .face.face2 .content a{
margin: 15px 0 0;
display: inline-block;
text-decoration: none;
font-weight: 900;
color: #333;
padding: 5px;
border: 1px solid #333;
}
.container .card .face.face2 .content a:hover{
background: #333;
color: #fff;
}We have completed our Dark Card Hover Effect. Here is our Final updated output HTML + CSS.
Final Output Dark Card Hover Effect
Here is our updated output with HTML + CSS. I hope you like the Card Hover Effect, you can see output project screenshots. See our other blogs and gain knowledge in front-end development.
Thank you!
In this post, We learn how to create a Dark Card Hover Effect Using HTML and CSS. If we made a mistake or any confusion, please drop a comment to reply or help you learn easily.
Written by – Code With Random/Anki
code by – Jhonier Riascos Zapata







how to alighn them in center
and also how to wrap them when screen size is reduced