Simple Countdown Timer Using HTML and JavaScript
Hello Coder! Welcome to the Codewithrandom blog, We learn how to Create a Countdown Timer Using HTML, CSS, and JavaScript. A countdown timer starts at a certain moment and ticks down to zero. When a significant event is approaching or there are seconds left in a game, it is frequently utilized to enhance excitement or a sense of urgency in the situation.
There are many different situations where countdown timers are employed, such as events, presentations, games, and even in daily life for time management.
A countdown timer assists users in increasing their productivity and working more efficiently.
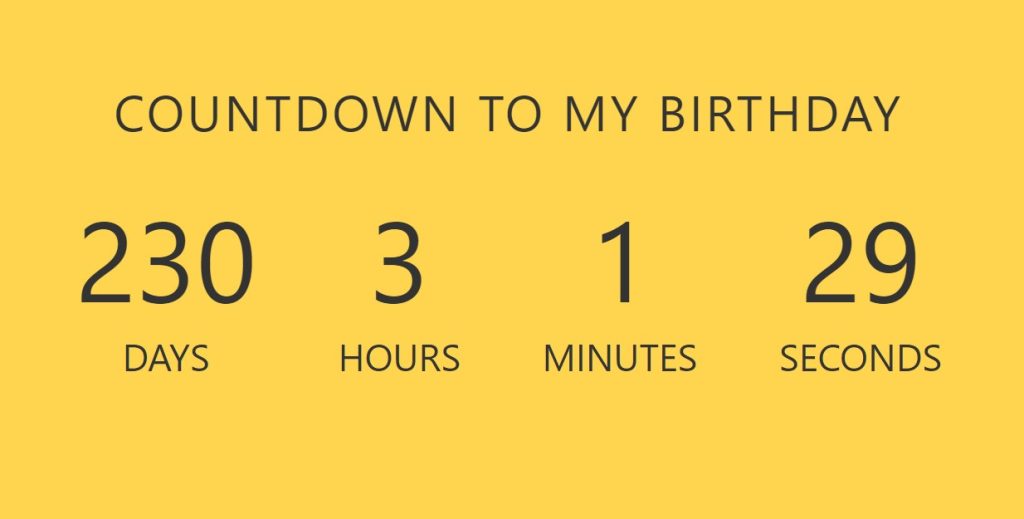
CSS Output:
Simple Portfolio Website Using Html And Css With Source Code
Countdown Timer JavaScript Code:-
(function () {
const second = 1000,
minute = second * 60,
hour = minute * 60,
day = hour * 24;
//I'm adding this section so I don't have to keep updating this pen every year :-)
//remove this if you don't need it
let today = new Date(),
dd = String(today.getDate()).padStart(2, "0"),
mm = String(today.getMonth() + 1).padStart(2, "0"),
yyyy = today.getFullYear(),
nextYear = yyyy + 1,
dayMonth = "05/29/",
birthday = dayMonth + yyyy;
today = mm + "/" + dd + "/" + yyyy;
if (today > birthday) {
birthday = dayMonth + nextYear;
}
//end
const countDown = new Date(birthday).getTime(),
x = setInterval(function() {
const now = new Date().getTime(),
distance = countDown - now;
document.getElementById("days").innerText = Math.floor(distance / (day)),
document.getElementById("hours").innerText = Math.floor((distance % (day)) / (hour)),
document.getElementById("minutes").innerText = Math.floor((distance % (hour)) / (minute)),
document.getElementById("seconds").innerText = Math.floor((distance % (minute)) / second);
//do something later when date is reached
if (distance < 0) {
document.getElementById("headline").innerText = "It's my birthday!";
document.getElementById("countdown").style.display = "none";
document.getElementById("content").style.display = "block";
clearInterval(x);
}
//seconds
}, 0)
}());The code starts by declaring a variable called dayMonth. The value of this variable is “09/30/”. This means that the month is September and the year is 30. Next, it declares a variable called birthday. The value of this variable is “09/30/2015”.
Gym Website Using HTML and CSS With Source Code
Then it declares another variable called today which will be used to store the current date and time as well as an interval for counting down from birthdays until now (the current time). It then creates an interval with setInterval() function so that every second, we can update our text elements with how many days, hours, minutes or seconds have passed since birthdays were created.
The code is used to calculate the time until a given date. The code starts by declaring a variable called today which is set to “09/30/”. Next, it declares another variable called birthday which is set to dayMonth + yyyy. Then, it calculates today and sets it equal to mm + “/” + dd + “/” + yyyy. Lastly, if today > birthday then the program sets birthday equal to dayMonth + nextYear.
Restaurant Website Using HTML And CSS With Source Code
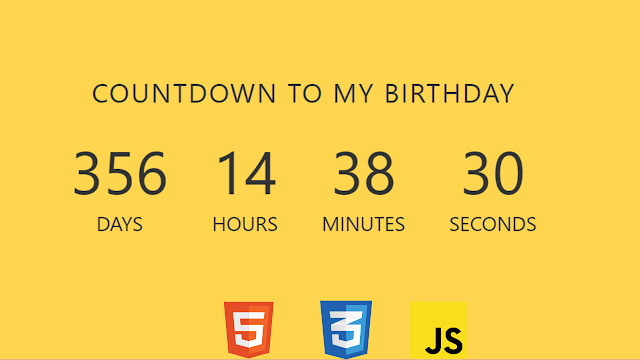
Final Output Of Countdown Timer Using Html and JavaScript Code:-

Ecommerce Website Using HTML, CSS, & JavaScript (Source Code)
Video Output Of Countdown Timer :
Now that we have completed our Countdown Timer. our updated output with Html, and Css JavaScript. Hope you like the Countdown Timer Project. you can see the output video and project screenshots. See our other blogs and gain knowledge in front-end development.
Live Preview Of Countdown Time:
Thank you!
This post teaches us how to create a Countdown Timer Using Html, Css, and JavaScript. If we made a mistake or any confusion, please drop a comment to reply or help you learn easily.
Written by – Code With Random/Anki
Code By – Silver Drop
50+ HTML, CSS & JavaScript Projects With Source Code
ADVERTISEMENT

Countdown timer project you always seen somewhere time matter most like in racing or swimming race for count hour, minutes and second but this our countdown is special because we do functionality to count day, hour, minute and second. So let’s start creating countdown timer ⏲️
ADVERTISEMENT
ADVERTISEMENT
| Code by | Silver Drop |
| Project Download | Link Available Below |
| Language used | HTML ,CSS and JavaScript |
| External link / Dependencies | No |
| Responsive | Yes |
ADVERTISEMENT
ADVERTISEMENT
I hope you enjoy our blog so let’s start with a basic HTML Structure for the Countdown Timer.
Responsive Resume/CV Website Using HTML & CSS
Countdown Timer Html Code:-
<div class="container"> <h1 id="headline">Countdown to my birthday</h1> <div id="countdown"> <ul> <li><span id="days"></span>days</li> <li><span id="hours"></span>Hours</li> <li><span id="minutes"></span>Minutes</li> <li><span id="seconds"></span>Seconds</li> </ul> </div> <div id="content" class="emoji"> <span>🥳</span> <span>🎉</span> <span>🎂</span> </div> </div>
To create a container for our countdown timer, we will use the div tag and class “container.” Our countdown timer’s heading will be made using the <h1> tag. Now let’s make a timer that counts down in days, hours, minutes, and seconds. Utilizing the unorderlist, we’ll make the countdown.
The class “emoji” will now be added to a new div tag. For the different span tags for different emojis, we will make three distinct tags.
For the countdown timer, all the HTML code is present. Currently, JavaScript and CSS are not present in the output. The countdown timer’s styling is done with CSS, and its functionality is achieved with JavaScript.
100+ JavaScript Projects With Source Code ( Beginners to Advanced)
Html Code Output:

Countdown Timer Css Code:-
/* general styling */
:root {
--smaller: .75;
}
* {
box-sizing: border-box;
margin: 0;
padding: 0;
}
html, body {
height: 100%;
margin: 0;
}
body {
align-items: center;
background-color: #ffd54f;
display: flex;
font-family: -apple-system,
BlinkMacSystemFont,
"Segoe UI",
Roboto,
Oxygen-Sans,
Ubuntu,
Cantarell,
"Helvetica Neue",
sans-serif;
}
.container {
color: #333;
margin: 0 auto;
text-align: center;
}
h1 {
font-weight: normal;
letter-spacing: .125rem;
text-transform: uppercase;
}
li {
display: inline-block;
font-size: 1.5em;
list-style-type: none;
padding: 1em;
text-transform: uppercase;
}
li span {
display: block;
font-size: 4.5rem;
}
.emoji {
display: none;
padding: 1rem;
}
.emoji span {
font-size: 4rem;
padding: 0 .5rem;
}
@media all and (max-width: 768px) {
h1 {
font-size: calc(1.5rem * var(--smaller));
}
li {
font-size: calc(1.125rem * var(--smaller));
}
li span {
font-size: calc(3.375rem * var(--smaller));
}
}in this code, we set the box-sizing to “border-box,” for all margins and padding reset using the body tag selector. We will also set the margin to “zero,” and the background color of our body to “yellow.”
- also, we use “inline-block” for displays and the font size to 1.5 em using the li tag selector.
This is All Css Code For Countdown Timer. Here is the updated Output with Html + Css.
Animated Login Form Using HTML and CSS (Source Code)
CSS Output:
Simple Portfolio Website Using Html And Css With Source Code
Countdown Timer JavaScript Code:-
(function () {
const second = 1000,
minute = second * 60,
hour = minute * 60,
day = hour * 24;
//I'm adding this section so I don't have to keep updating this pen every year :-)
//remove this if you don't need it
let today = new Date(),
dd = String(today.getDate()).padStart(2, "0"),
mm = String(today.getMonth() + 1).padStart(2, "0"),
yyyy = today.getFullYear(),
nextYear = yyyy + 1,
dayMonth = "05/29/",
birthday = dayMonth + yyyy;
today = mm + "/" + dd + "/" + yyyy;
if (today > birthday) {
birthday = dayMonth + nextYear;
}
//end
const countDown = new Date(birthday).getTime(),
x = setInterval(function() {
const now = new Date().getTime(),
distance = countDown - now;
document.getElementById("days").innerText = Math.floor(distance / (day)),
document.getElementById("hours").innerText = Math.floor((distance % (day)) / (hour)),
document.getElementById("minutes").innerText = Math.floor((distance % (hour)) / (minute)),
document.getElementById("seconds").innerText = Math.floor((distance % (minute)) / second);
//do something later when date is reached
if (distance < 0) {
document.getElementById("headline").innerText = "It's my birthday!";
document.getElementById("countdown").style.display = "none";
document.getElementById("content").style.display = "block";
clearInterval(x);
}
//seconds
}, 0)
}());The code starts by declaring a variable called dayMonth. The value of this variable is “09/30/”. This means that the month is September and the year is 30. Next, it declares a variable called birthday. The value of this variable is “09/30/2015”.
Gym Website Using HTML and CSS With Source Code
Then it declares another variable called today which will be used to store the current date and time as well as an interval for counting down from birthdays until now (the current time). It then creates an interval with setInterval() function so that every second, we can update our text elements with how many days, hours, minutes or seconds have passed since birthdays were created.
The code is used to calculate the time until a given date. The code starts by declaring a variable called today which is set to “09/30/”. Next, it declares another variable called birthday which is set to dayMonth + yyyy. Then, it calculates today and sets it equal to mm + “/” + dd + “/” + yyyy. Lastly, if today > birthday then the program sets birthday equal to dayMonth + nextYear.
Restaurant Website Using HTML And CSS With Source Code
Final Output Of Countdown Timer Using Html and JavaScript Code:-

Ecommerce Website Using HTML, CSS, & JavaScript (Source Code)
Video Output Of Countdown Timer :
Now that we have completed our Countdown Timer. our updated output with Html, and Css JavaScript. Hope you like the Countdown Timer Project. you can see the output video and project screenshots. See our other blogs and gain knowledge in front-end development.
Live Preview Of Countdown Time:
Thank you!
This post teaches us how to create a Countdown Timer Using Html, Css, and JavaScript. If we made a mistake or any confusion, please drop a comment to reply or help you learn easily.
Written by – Code With Random/Anki
Code By – Silver Drop
50+ HTML, CSS & JavaScript Projects With Source Code

Countdown timer project you always seen somewhere time matter most like in racing or swimming race for count hour, minutes and second but this our countdown is special because we do functionality to count day, hour, minute and second. So let’s start creating countdown timer ⏲️
| Code by | Silver Drop |
| Project Download | Link Available Below |
| Language used | HTML ,CSS and JavaScript |
| External link / Dependencies | No |
| Responsive | Yes |
I hope you enjoy our blog so let’s start with a basic HTML Structure for the Countdown Timer.
Responsive Resume/CV Website Using HTML & CSS
Countdown Timer Html Code:-
<div class="container"> <h1 id="headline">Countdown to my birthday</h1> <div id="countdown"> <ul> <li><span id="days"></span>days</li> <li><span id="hours"></span>Hours</li> <li><span id="minutes"></span>Minutes</li> <li><span id="seconds"></span>Seconds</li> </ul> </div> <div id="content" class="emoji"> <span>🥳</span> <span>🎉</span> <span>🎂</span> </div> </div>
To create a container for our countdown timer, we will use the div tag and class “container.” Our countdown timer’s heading will be made using the <h1> tag. Now let’s make a timer that counts down in days, hours, minutes, and seconds. Utilizing the unorderlist, we’ll make the countdown.
The class “emoji” will now be added to a new div tag. For the different span tags for different emojis, we will make three distinct tags.
For the countdown timer, all the HTML code is present. Currently, JavaScript and CSS are not present in the output. The countdown timer’s styling is done with CSS, and its functionality is achieved with JavaScript.
100+ JavaScript Projects With Source Code ( Beginners to Advanced)
Html Code Output:

Countdown Timer Css Code:-
/* general styling */
:root {
--smaller: .75;
}
* {
box-sizing: border-box;
margin: 0;
padding: 0;
}
html, body {
height: 100%;
margin: 0;
}
body {
align-items: center;
background-color: #ffd54f;
display: flex;
font-family: -apple-system,
BlinkMacSystemFont,
"Segoe UI",
Roboto,
Oxygen-Sans,
Ubuntu,
Cantarell,
"Helvetica Neue",
sans-serif;
}
.container {
color: #333;
margin: 0 auto;
text-align: center;
}
h1 {
font-weight: normal;
letter-spacing: .125rem;
text-transform: uppercase;
}
li {
display: inline-block;
font-size: 1.5em;
list-style-type: none;
padding: 1em;
text-transform: uppercase;
}
li span {
display: block;
font-size: 4.5rem;
}
.emoji {
display: none;
padding: 1rem;
}
.emoji span {
font-size: 4rem;
padding: 0 .5rem;
}
@media all and (max-width: 768px) {
h1 {
font-size: calc(1.5rem * var(--smaller));
}
li {
font-size: calc(1.125rem * var(--smaller));
}
li span {
font-size: calc(3.375rem * var(--smaller));
}
}in this code, we set the box-sizing to “border-box,” for all margins and padding reset using the body tag selector. We will also set the margin to “zero,” and the background color of our body to “yellow.”
- also, we use “inline-block” for displays and the font size to 1.5 em using the li tag selector.
This is All Css Code For Countdown Timer. Here is the updated Output with Html + Css.
Animated Login Form Using HTML and CSS (Source Code)
CSS Output:
Simple Portfolio Website Using Html And Css With Source Code
Countdown Timer JavaScript Code:-
(function () {
const second = 1000,
minute = second * 60,
hour = minute * 60,
day = hour * 24;
//I'm adding this section so I don't have to keep updating this pen every year :-)
//remove this if you don't need it
let today = new Date(),
dd = String(today.getDate()).padStart(2, "0"),
mm = String(today.getMonth() + 1).padStart(2, "0"),
yyyy = today.getFullYear(),
nextYear = yyyy + 1,
dayMonth = "05/29/",
birthday = dayMonth + yyyy;
today = mm + "/" + dd + "/" + yyyy;
if (today > birthday) {
birthday = dayMonth + nextYear;
}
//end
const countDown = new Date(birthday).getTime(),
x = setInterval(function() {
const now = new Date().getTime(),
distance = countDown - now;
document.getElementById("days").innerText = Math.floor(distance / (day)),
document.getElementById("hours").innerText = Math.floor((distance % (day)) / (hour)),
document.getElementById("minutes").innerText = Math.floor((distance % (hour)) / (minute)),
document.getElementById("seconds").innerText = Math.floor((distance % (minute)) / second);
//do something later when date is reached
if (distance < 0) {
document.getElementById("headline").innerText = "It's my birthday!";
document.getElementById("countdown").style.display = "none";
document.getElementById("content").style.display = "block";
clearInterval(x);
}
//seconds
}, 0)
}());The code starts by declaring a variable called dayMonth. The value of this variable is “09/30/”. This means that the month is September and the year is 30. Next, it declares a variable called birthday. The value of this variable is “09/30/2015”.
Gym Website Using HTML and CSS With Source Code
Then it declares another variable called today which will be used to store the current date and time as well as an interval for counting down from birthdays until now (the current time). It then creates an interval with setInterval() function so that every second, we can update our text elements with how many days, hours, minutes or seconds have passed since birthdays were created.
The code is used to calculate the time until a given date. The code starts by declaring a variable called today which is set to “09/30/”. Next, it declares another variable called birthday which is set to dayMonth + yyyy. Then, it calculates today and sets it equal to mm + “/” + dd + “/” + yyyy. Lastly, if today > birthday then the program sets birthday equal to dayMonth + nextYear.
Restaurant Website Using HTML And CSS With Source Code
Final Output Of Countdown Timer Using Html and JavaScript Code:-

Ecommerce Website Using HTML, CSS, & JavaScript (Source Code)
Video Output Of Countdown Timer :
Now that we have completed our Countdown Timer. our updated output with Html, and Css JavaScript. Hope you like the Countdown Timer Project. you can see the output video and project screenshots. See our other blogs and gain knowledge in front-end development.
Live Preview Of Countdown Time:
Thank you!
This post teaches us how to create a Countdown Timer Using Html, Css, and JavaScript. If we made a mistake or any confusion, please drop a comment to reply or help you learn easily.
Written by – Code With Random/Anki
Code By – Silver Drop






Hey there, You have done an excellent job. I will definitely digg
it and personally suggest to my friends. I am sure they will be benefited from this website.