Best CSS Timelines
In this article I have made a collection of some of the best CSS Timelines for you. Here I have created a collection of many types of CSS Timelines like RESPONSIVE GRID TIMELINE, simple timeline template, vertical timeline, etc.
Timeline is an interesting web element that we can use on the website to show a journey. This CSS Timelines is mainly used on portfolio sites. Besides, it is used a lot on business sites to show the progress of a company or product.
Do you know I have already shared many step by step tutorials for beginners to create Timeline. Like Timeline Using HTML And CSS, Horizontal Timeline Using HTML And CSS, Vertical Timeline Using HTML etc.
You can easily create timelines using Bootstrap if you want. For that I have already shared a collection of Best Bootstrap Timelines. So let’s find the best CSS Timeline design for you among these 30 Best CSS Timelines.
Related Article:-
How To Create Timeline Using HTML and CSS
1 TIMELINE UI DESIGN
| Code By- | bberameric |
| Demo And Download | Click Here For The Code |
| Language Used | HTML / CSS (SCSS) |
| External Links\ Dependencies | – |
| Responsive | No |
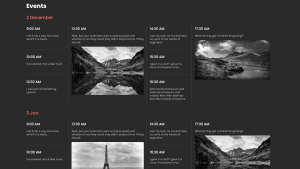
2 RESPONSIVE GRID TIMELINE
| Code By- | Shireen |
| Demo And Download | Click Here For The Code |
| Language Used | HTML / CSS (SCSS) |
| External Links\ Dependencies | – |
| Responsive | Yes |
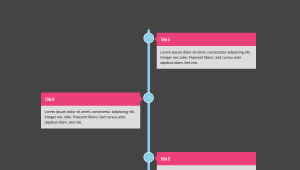
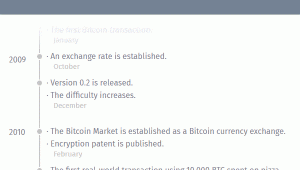
3 TIMELINE
| Code By- | Shireen |
| Demo And Download | Click Here For The Code |
| Language Used | HTML / CSS (SCSS) |
| External Links\ Dependencies | – |
| Responsive | Yes |
4 SUPER SIMPLE TIMELINE
| Code By- | HTML Codex |
| Demo And Download | Click Here For The Code |
| Language Used | HTML / CSS |
| External Links\ Dependencies | font-awesome.css |
| Responsive | Yes |
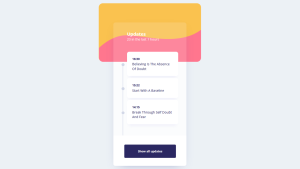
5 VERTICAL TIMELINE – NOTIFICATIONS
| Code By- | Alina N. |
| Demo And Download | Click Here For The Code |
| Language Used | HTML / CSS |
| External Links\ Dependencies | font-awesome.css |
| Responsive | No |
6 UIKIT 3 CSS TIMELINE
| Code By- | Corentin |
| Demo And Download | Click Here For The Code |
| Language Used | HTML / CSS |
| External Links\ Dependencies | uikit.css |
| Responsive | Yes |
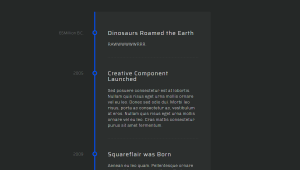
7 VERTICAL DARK TIMELINE
| Code By- | Devcrud |
| Demo And Download | Click Here For The Code |
| Language Used | HTML / CSS (SCSS) |
| External Links\ Dependencies | font-awesome.css |
| Responsive | Yes |
8. TIMELINE OF HTML

| Code By- | Vaughan Curd |
| Demo And Download | Click Here For The Code |
| Language Used | HTML / CSS |
| External Links\ Dependencies | – |
| Responsive | Yes |
9. CSS TIMELINE MULTI
ADVERTISEMENT
| Code By- | Aslam |
| Demo And Download | Click Here For The Code |
| Language Used | HTML / CSS (SCSS) |
| External Links\ Dependencies | lineicons.css, animate.css |
| Responsive | Yes |
ADVERTISEMENT
10. CSS TIMELINE
ADVERTISEMENT

ADVERTISEMENT
| Code By- | Aslam |
| Demo And Download | Click Here For The Code |
| Language Used | HTML / CSS (SCSS) |
| External Links\ Dependencies | lineicons.css, animate.css |
| Responsive | Yes |
ADVERTISEMENT
11. TIMELINE

| Code By- | Lauren Chilcote |
| Demo And Download | Click Here For The Code |
| Language Used | HTML / CSS (SCSS) |
| External Links\ Dependencies | – |
| Responsive | Yes |
12. RESPONSIVE TIMELINE CONCEPT
| Code By- | Jones Joseph |
| Demo And Download | Click Here For The Code |
| Language Used | HTML / CSS |
| External Links\ Dependencies | bootstrap.css, font-awesome.css |
| Responsive | Yes |
13. TIMELINE CSS

| Code By- | Jonathan Snook |
| Demo And Download | Click Here For The Code |
| Language Used | HTML / CSS |
| External Links\ Dependencies | – |
| Responsive | – |
14. SCROLL TIMELINE

| Code By- | Victor Lebedev |
| Demo And Download | Click Here For The Code |
| Language Used | HTML/Pug CSS/SCSS JavaScript/Babel (jquery.js) |
| External Links\ Dependencies | – |
| Responsive | – |
15. CSS TIMELINE
| Code By- | Alan Houser |
| Demo And Download | Click Here For The Code |
| Language Used | HTML / CSS (Less) |
| External Links\ Dependencies | – |
| Responsive | – |
16. CSS VERTICAL TIMELINE
| Code By- | CP Lepag |
| Demo And Download | Click Here For The Code |
| Language Used | HTML (Pug) / CSS (Sass) |
| External Links\ Dependencies | – |
| Responsive | – |
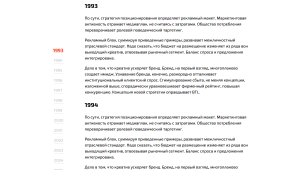
17. CSS TIMELINE
| Code By- | Stas Melnikov |
| Demo And Download | Click Here For The Code |
| Language Used | HTML/ CSS |
| External Links\ Dependencies | – |
| Responsive | – |
18. CSS TIMELINE
| Code By- | Keith Wyland |
| Demo And Download | Click Here For The Code |
| Language Used | HTML / CSS (SCSS) |
| External Links\ Dependencies | – |
| Responsive | – |
19. RESPONSIVE SLIDER TIMELINE
| Code By- | Bruno Carvalho |
| Demo And Download | Click Here For The Code |
| Language Used | HTML/Pug CSS/SCSS JavaScript (swiper.js) |
| External Links\ Dependencies | – |
| Responsive | – |
20. TIMELINE CREATED WITH CSS GRID
| Code By- | Dianna Cheng |
| Demo And Download | Click Here For The Code |
| Language Used | HTML (Pug) / CSS (SCSS) |
| External Links\ Dependencies | – |
| Responsive | – |
21. Advanced Timeline

| Code By- | MO7AMED |
| Demo And Download | Click Here For The Code |
| Language Used | HTML / CSS / JavaScript |
| External Links\ Dependencies | – |
| Responsive | – |
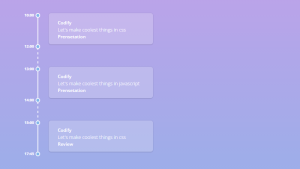
22. Timeline With Fixed Header Using Flexbox
| Code By- | Matys |
| Demo And Download | Click Here For The Code |
| Language Used | HTML / CSS / JavaScript |
| External Links\ Dependencies | – |
| Responsive | – |
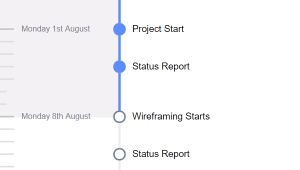
23. Project Timeline
| Code By- | Russell Bishop |
| Demo And Download | Click Here For The Code |
| Language Used | HTML / CSS(SCSS) |
| External Links\ Dependencies | – |
| Responsive | – |
24. Timeline
| Code By- | Mert Nerukuc |
| Demo And Download | Click Here For The Code |
| Language Used | HTML / CSS / JavaScript |
| External Links\ Dependencies | – |
| Responsive | – |
25. Vertical Timeline
| Code By- | Andres |
| Demo And Download | Click Here For The Code |
| Language Used | HTML (Pug) / CSS (Sass) |
| External Links\ Dependencies | – |
| Responsive | – |
Hope you found the best CSS Timeline design for your project from this article. If you need a step by step tutorial then no need to worry. Because I have shared many articles on how to create Timeline using HTML and CSS. You can follow them.
Let me know in the comments which design you like among these amazing Timelines in CSS. I will be adding more CSS Timeline examples here in the future so don’t forget to bookmark this collection.