Hello there! In this article, you will find 15+ Tic-Tac-Toe Games Using Html, CSS, And JavaScript with complete source code so you can copy and paste it into your project.
15+ Tic-Tac-Toe Games Using JavaScript Code
We have 15+ handpicked Tic-Tac-Toe Games Collections ready to use, click here for the code. Custom-made free Tic-Tac-Toe Games using HTML, CSS, And JavaScript code and demo for you. So you can just simply copy and paste them into your project and implement it easily.
Who doesn’t love a Tic Tac Toe game? We all played this in our childhood and still sometimes play whenever we are bored during lectures. Want to learn to code one yourself? or use it in a project? or just want to play.
Let’s see some cool Tic-Tac-Toe Games using JavaScript Source Code, Just Copy & Paste And Use Them In Your Personal Project As Well.
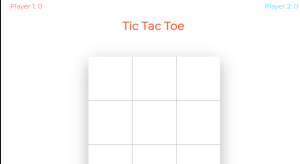
1. Tic Tac Toe

| Code by | r00bal |
| Demo & download | click here for the code |
| Language used | HTML,CSS(SCSS),JS |
| External link / Dependencies | Yes |
| Responsive | No |
Let’s start our list with a tic-tac-toe game created by r00bal using HTML, CSS(SCSS), and JS. You can play against a human player or computer which has AI built based on the minimax algorithm.
2. Tic Tac Toe

| Code by | Andrew Biddle |
| Demo & download | click here for the code |
| Language used | HTML, CSS, JS |
| External link / Dependencies | Yes |
| Responsive | No |
This tic tac toe game is made by Andrew Biddle using HTML, CSS, and JavaScript. relatively simple-looking design, you play against a 2nd player in this no AI player.
3. Tic tac Toe (Minimax algorithm AI)

| Code by | Raphael Pora |
| Demo & download | click here for the code |
| Language used | HTML,CSS(SCSS),JS(Babel) |
| External link / Dependencies | No |
| Responsive | No |
Tic-Tac-Toe game created by Raphael Pora using HTML, CSS(SCSS), and JS(Babel). You play against the computer, driven by the minimax algorithm.
4. Tic Tac Toe: Dragons vs Unicorns

| Code by | Annie |
| Demo & download | click here for the code |
| Language used | HTML,CSS(SCSS),JS |
| External link / Dependencies | No |
| Responsive | No |
This is an alternative version of the tic-tac-toe game with mythical beasts, developed by Annie using HTML, CSS(SCSS), and JS.
5. Concept – 3D Tic Tac Toe

| Code by | Jeff Ayer |
| Demo & download | click here for the code |
| Language used | HTML(Haml),CSS(SCSS),JS |
| External link / Dependencies | Yes |
| Responsive | No |
A 3D tic tac toe game using checkboxes, made by Jeff Ayer using HTML(Haml), CSS(SCSS), and JavaScript.
Login Signup Form Using HTML and CSS Code
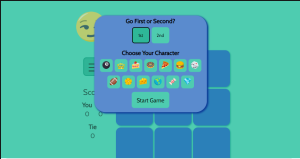
6. [Min Max] Unbeatable Tic Tac Toe [freeCodeCamp Project]

ADVERTISEMENT
| Code by | Dovydas |
| Demo & download | click here for the code |
| Language used | HTML, CSS, JS |
| External link / Dependencies | Yes |
| Responsive | Yes |
A twist on tic tac toe, using emoji icons to represent your symbol, and an AI that talks back making fun of you when you lose. Note: you can’t win a Tic-Tac-Toe game as it is using a min-max algo. This was created by Dovydas using HTML, CSS, and JavaScript.
ADVERTISEMENT
7. Pure CSS Tic-tac-toe

ADVERTISEMENT
ADVERTISEMENT
| Code by | Žiga Miklič |
| Demo & download | click here for the code |
| Language used | HTML(Pug),CSS(SCSS) |
| External link / Dependencies | Yes |
| Responsive | Yes |
A pure CSS Tic-tac-toe game developed by Žiga Miklič, it works like any normal Tic-tac-toe game would: 2 players can play against each other, and it can result in either a win or a tie. Players can also restart the Tic-Tac-Toe game.
ADVERTISEMENT
8. HTML/CSS Only Noughts and Crosses

| Code by | Chris Smith |
| Demo & download | click here for the code |
| Language used | HTML, CSS |
| External link / Dependencies | No |
| Responsive | Yes |
A game of Noughts and Crosses or Tic Tac Toe using HTML and CSS only, no JavaScript. It’s all done with the “checkbox hack” or, in this case, radio buttons’ checked property Created by Chris Smith.
9. Tic-tac-toe in JavaScript

| Code by | Jan Schreiber |
| Demo & download | click here for the code |
| Language used | HTML, CSS, JS |
| External link / Dependencies | No |
| Responsive | No |
A Simple Tic-tac-toe Game in JavaScript created by Jan Schreiber. You play against the computer in this, Additionally, it also has a difficulty level selector.
10. Tic Tac Toe

| Code by | Yago Estévez |
| Demo & download | click here for the code |
| Language used | HTML, CSS, JS(Babel) |
| External link / Dependencies | Yes |
| Responsive | No |
A Tic-tac-toe game created by Yago Estévez using HTML, CSS, and JS(Babel), before starting you choose between naught and cross.
15+ OTP Input Fields Using HTML, CSS & JavaScript
11. Pretty Tic Tac Toe

| Code by | Emily Goldfein |
| Demo & download | click here for the code |
| Language used | HTML, CSS, JS |
| External link / Dependencies | Yes |
| Responsive | No |
Another simple Tic-tac-toe game was developed by Emily Goldfein using HTML, CSS, and JavaScript. The background has a nice gradient, the colors of which can be changed easily in the Tic-Tac-Toe game using CSS.
12. Star Wars Tic-tac-toe

| Code by | Jesse Zelaya |
| Demo & download | click here for the code |
| Language used | HTML,CSS(Less),JS |
| External link / Dependencies | Yes |
| Responsive | No |
Star wars themed tic-tac-toe game created by Jesse Zelaya using HTML, CSS(Less), and JavaScript.
13. FreeCodeCamp: Build a Tic Tac Toe Game

| Code by | Alexsandro Silva Alves |
| Demo & download | click here for the code |
| Language used | HTML,CSS(SCSS),JS(Babel) |
| External link / Dependencies | Yes |
| Responsive | No |
tic-tac-toe game in which the player plays against the computer. Tic-Tac-Toe was developed by Alexsandro Silva Alves using HTML, CSS(SCSS), and JS(Babel).
14. Tic Tac Toe Board (Pure JavaScript)

| Code by | Sanket Vaghela |
| Demo & download | click here for the code |
| Language used | HTML(Pug),CSS(Sass),JS |
| External link / Dependencies | Yes |
| Responsive | No |
A Two player tic-tac-toe game by Sanket Vaghela, no computer player in this. Created using HTML(Pug), CSS(Sass), and JavaScript.
15. Tic-Tac-Toe

| Code by | Armando Amador |
| Demo & download | click here for code |
| Language used | HTML, CSS, JS |
| External link / Dependencies | No |
| Responsive | No |
Tic-Tac-Toe was created using HTML, CSS, and Javascript by Armando Amador. This event has a scorecard in the button to keep a record of the score.
15+ CSS Weather Widgets [ Code + Demo ]
16. Pure CSS Tic Tac Toe w/ SVG #CodePenChallenge

| Code by | Jhey |
| Demo & download | click here for the code |
| Language used | HTML(Pug),CSS(Stylus),JS(Babel) |
| External link / Dependencies | No |
| Responsive | No |
Let’s end this list with a Tic-tac-toe game by Jhey, developed using HTML(Pug), CSS(Stylus), and JS(Babel).
Conclusion
That’s it, folks. In this article, we shared 15+ Tic-Tac-Toe Games Examples. Using Html, CSS, And JavaScript with cool and different designs. We have covered everything from a simple tic-tac-toe game to a star wars themed tic-tac-toe game and even a game with mystical creatures.
Hope you like all the projects Using HTML, CSS, and JavaScript. If you like any of our projects you can simply click on our link and find complete source code, easy-to-implement.
If you Like Our Blog about Tic-Tac-Toe Game Post And Read Others To Gain Knowledge In Frontend Development. See Our Other Blogs And Gain Knowledge In Front-end Development.
Read also: 100+ JavaScript Projects With Source Code ( Beginners to Advanced)
See our other articles on codewithrandom in Front-End Development.
Thank you and keep learning!!
follow us on Instagram: @codewith_random
Written by: @ayushgoel


